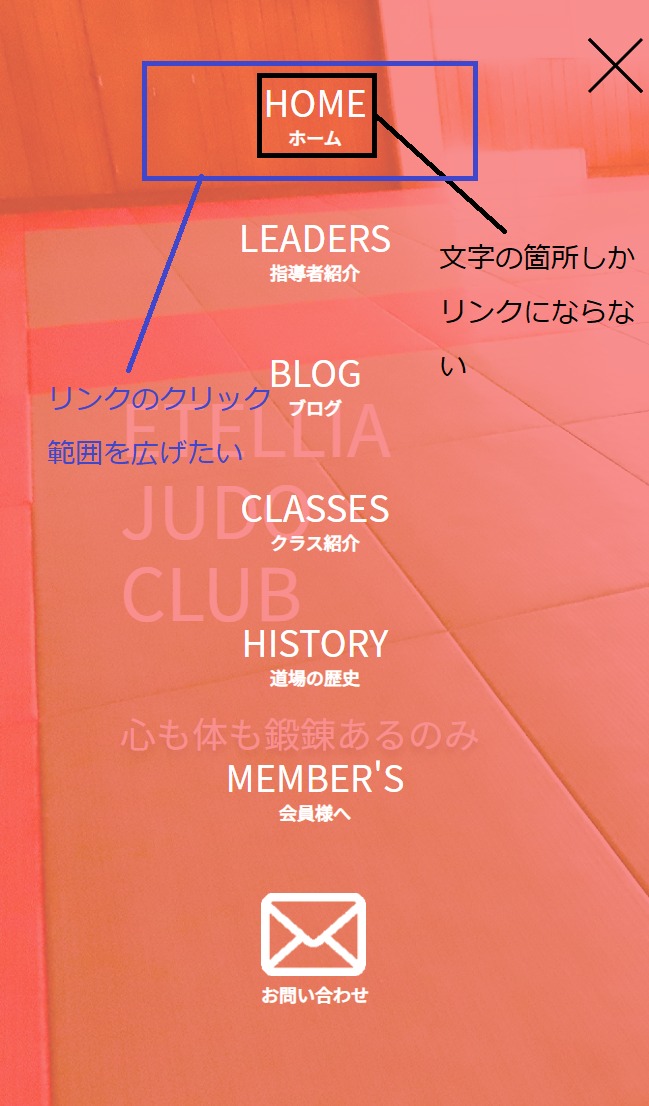
スマホのハンバーガーメニューを押したらでてくるナビメニューのメニューのリンクの
クリック範囲を広げるために
#navi .list-nav li a {
display:block;
color: #fff;
font-weight: bold;
width:100%;
}
このように指定しました。
しかし、マウスをホバーすると、
テキスト部分の位置しかクリック範囲になりません。
どうしたらリンク範囲がひろがるでしょうか?

テスト環境URL
Open Live Link:
https://smooth-smoke.localsite.io
If prompted, enter the information below.
Username: learning
Password: glistening
<nav id="navi"> <div class="container flex"> <h1 class="site-title"> <img src="/img/logo-navigation.png" alt="ロゴ" class="logo"> </h1><!-- /.site-title --> <ul class="list-nav"> <li><a href="#"> <span class="en">HOME</span> <span class="ja">ホーム</span> </a> </li> <li><a href="#leaders"> <span class="en">LEADERS</span> <span class="ja">指導者紹介</span> </a> </li> <li><a href="#blog"> <span class="en">BLOG</span> <span class="ja">ブログ</span> </a> </li> <li><a href="#classes"> <span class="en">CLASSES</span> <span class="ja">クラス紹介</span> </a> </li> <li><a href="#"> <span class="en">HISTORY</span> <span class="ja">道場の歴史</span> </a> </li> <li><a href="#"> <span class="en">MEMBER'S</span> <span class="ja">会員様へ</span> </a> <li class="sp-contact"><a href="#"> <img src="/img/mail-mark.png" alt="メール"> <span class="ja">お問い合わせ</span> </a> </li> </li> </ul> <!-- /.list-nav --> </div><!-- /.container --> <div class="contact drop-shadow"> <a href="#"> <img src="/img/mail-mark.png" alt="メール"> <p>お問い合わせ</p> </a> </div><!-- /.contact --> </nav> <!-- /#navi -->
/*------------------------------------------- Menu -------------------------------------------*/ #navi { position: absolute; background: rgba(247, 94, 94, 0.75); width: 1440px; height: 100px; line-height: 50px; bottom: 0; } /* ハンバーガーメニューがクリックされた際に、jQueryで#naviにactiveクラスを追加して、 メニューを表示させる。 */ #navi.active { opacity: 1; } #navi .list-nav { width: 786px; padding: 25px 0; margin-left: 145px; display: flex; justify-content: space-between; } #navi .list-nav li a { display:block; color: #fff; font-weight: bold; width:100%; } #navi .list-nav li a:hover { opacity: .7; } #navi .contact { position: absolute; bottom: 0; right: 120px; width: 150px; height: 150px; background-color: #000; border-radius: 50%; } #navi .contact a { display: block; width: 100%; height: 100%; border-radius: 50%; color: #fff; } #navi .contact img { position: absolute; top: 33px; left: 50%; transform: translateX(-50%); width: 70px; height: 55px; } #navi .contact p { position: absolute; left: 0; right: 0; text-align: center; bottom: 23px; } .sp-contact{ display:none; } #navi .list-nav span.en { font-size: 1.5rem; font-weight: 300; display: block; line-height: 1; } #navi .list-nav span.ja { font-size: 0.75rem; display: block; text-align: center; line-height: 2; } .flex { display: flex; align-items: center; }
@media(max-width:768px) { /*------------------------------------------- Menu -------------------------------------------*/ #navi{ display:none; } #navi.open { display:block; opacity: 1; } #navi { width: 100%; height: 100vh; background: rgba(247, 94, 94, 0.7); padding: 25px; position: fixed; top: 0; left:0; bottom: 0; opacity: 0; overflow-y: auto; transition: 0.5s; z-index: 20; } #navi .list-nav { display: flex; justify-content: space-between; align-items:center; flex-direction: column; margin-left:0; } #navi ul.nav-menu { margin-bottom: 30px; } #navi ul li { padding: 10px 0; margin-bottom:22px; } #navi .contact { position: absolute; bottom: 0; right: 120px; width: 150px; height: 150px; background-color: #000; border-radius: 50%; } #navi .contact a { display: block; width: 100%; height: 100%; border-radius: 50%; color: #fff; } #navi .contact img { position: absolute; top: 33px; left: 50%; transform: translateX(-50%); width: 70px; height: 55px; } #navi .contact p { position: absolute; left: 0; right: 0; text-align: center; bottom: 23px; } #navi .logo{ display:none; } .sp-contact{ display:block; } .sp-contact img{ width:70px; height:55px; } /*スマホ時改行*/ .sp-br { display: block; } /*PC時の改行は非表示*/ .pc-br { display: none; } /* ハンバーガ―メニュー */ .hamburger { display: block; width: 100px; height: 100px; position: fixed; top: 0; right: 0; z-index: 30; cursor: pointer; transition: 0.3s; } .hamburger:hover { opacity: 0.7; } /* ハンバーガーメニューの線の設定(メニューが閉じている時) */ .hamburger span { width: 50px; height: 2px; background: #000; position: absolute; left: 25px; transition: 0.3s ease-in-out; } /*指定した領域だけハンバーガーメニューの色を変える*/ .hamburger span.is-in { background-color: #fff; } /* 1本目の線の位置を設定 */ .hamburger span:nth-child(1) { top: 36px; } /* 2本目の線の位置を設定 */ .hamburger span:nth-child(2) { top: 50px; } /* 3本目の線の位置を設定 */ .hamburger span:nth-child(3) { top: 64px; } /* ハンバーガーメニューの線の設定(メニューが開いている時) 1本目の線を-45度回転 */ .hamburger.active span:nth-child(1) { top: 47px; left: 25px; background: #000; transform: rotate(-45deg); } /* 2本目と3本目は重ねて45度回転 */ .hamburger.active span:nth-child(2), .hamburger.active span:nth-child(3) { top: 47px; background: #000; transform: rotate(45deg); } .hamburger { color: #000; transition: color 0.4s ease-out; }
上記コードをつきました。
スマホサイズにしたときに、ハンバーガーメニューをクリックするとでてくるナビゲーションメニューです
回答1件
あなたの回答
tips
プレビュー



