前提
progateの道場コース初級編で学習サイトのトップページをコーディングしております。
実現したいこと
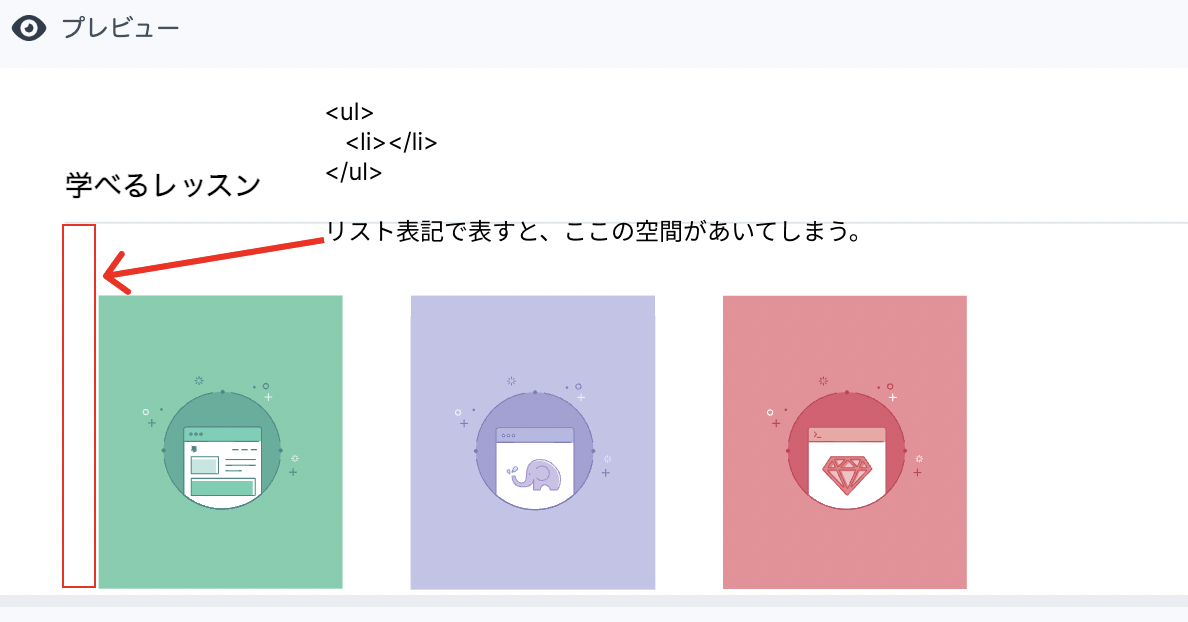
- <ul>のリストを使った場合は空間が以下のような空間が生まれるのは仕方ないことなのでしょうか?

私は<ul><li>でコンテンツを並べたため、隙間が空いてしまっております。↓

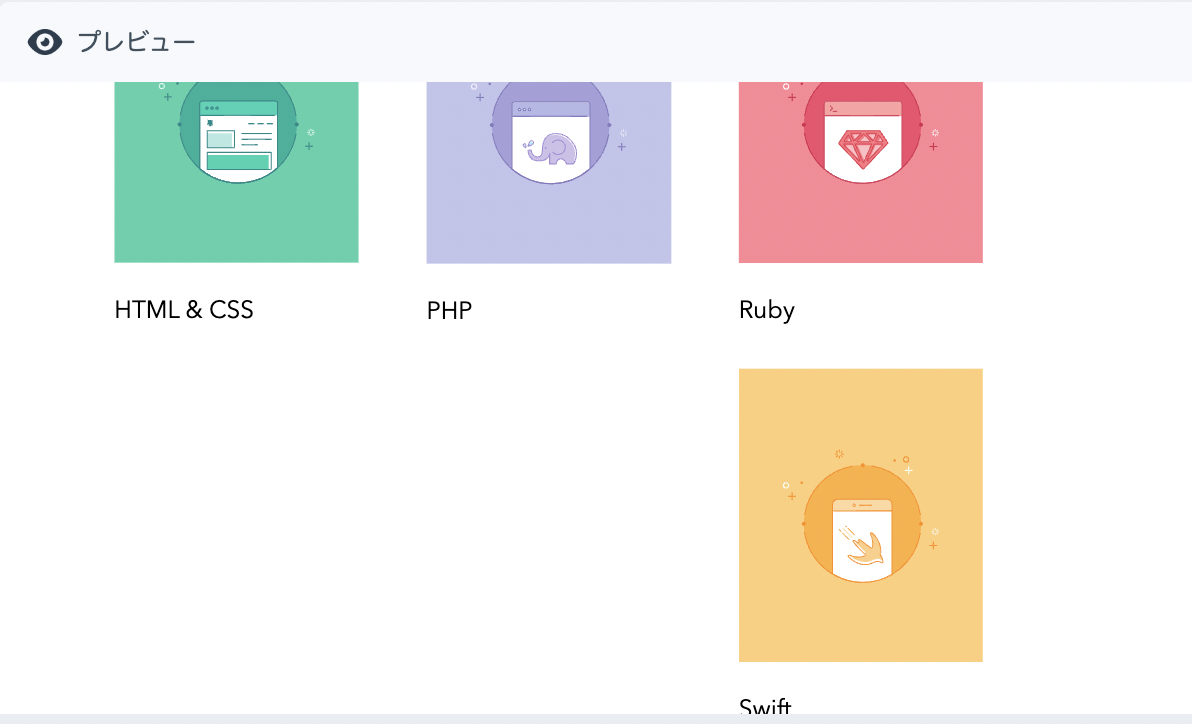
これによって「Swift」の画像が下に改行されてしまっております。
- Swiftの改行はなぜ左端に改行されず右端にあるのでしょうか?

Swiftは改行されて左端に並ぶべきではないのでしょうか?
float: left;も設定しております。
私のコードは以下のようになります。
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <!-- ここからHTMLを書き始めてください --> 10 <header> 11 <ul> 12 <li class="header-logo">Progate</li> 13 <li class="header-menu">プログラミングとは</li> 14 <li class="header-menu">学べるレッスン</li> 15 <li class="header-menu">お問い合わせ</li> 16 </ul> 17 18 </header> 19 <main> 20 <div class="heading"> 21 <h1>HELLO WORLD<span>.</span></h1> 22 <h2>プログラミングの世界へようこそ</h2> 23 </div> 24 <div class="lessons"> 25 <h3>学べるレッスン</h3> 26 <li class="lesson"> 27 <img src="https://prog-8.com/shared/images/lesson/html/study/html.svg"> 28 <p>HTML & CSS</p> 29 </li> 30 <li class="lesson"> 31 <img src="https://prog-8.com/shared/images/lesson/html/study/php.svg"> 32 <p>PHP</p> 33 </li> 34 <li class="lesson"> 35 <img src="https://prog-8.com/shared/images/lesson/html/study/ruby.svg"> 36 <p>Ruby</p> 37 </li> 38 <li class="lesson"> 39 <img src="https://prog-8.com/shared/images/lesson/html/study/swift.svg"> 40 <p>Swift</p> 41 </li> 42 </ul> 43 </div> 44 </main> 45 </body> 46</html>
CSS
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, 5form, input, div { 6 margin: 0; 7 padding: 0; 8} 9 10body { 11 font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif; 12} 13 14li { 15 list-style: none; 16 float:left; 17 margin: 20px 33px; 18} 19 20/* ここからCSSを記述してください */ 21header { 22 height: 90px; 23 background-color: #26d0c9; 24} 25.header-logo { 26 font-size: 36px; 27 margin: 20px 40px; 28 color: #fff; 29} 30.header-menu { 31 color: #fff; 32 margin: 33px 20px; 33 34} 35 36h1 { 37 font-size: 140px; 38 39} 40h1 span{ 41 color:#ff4a4a; 42} 43h2{ 44 font-size: 60px; 45} 46.heading { 47 margin: 100px 80px; 48} 49h3 { 50 margin-top:100px; 51 margin-bottom: 50px; 52 padding-bottom: 15px; 53 border-bottom: 2px solid #dee7ec; 54 font-size: 28px; 55} 56.lessons { 57 margin-left: 80px; 58 margin-right: 80px; 59 height: 500px; 60} 61 62.lesson li{ 63 float: left; 64} 65.lesson p{ 66 font-size: 24px; 67} 68.lesson img{ 69 margin-bottom: 30px; 70} 71
試したこと
<div>にしたら課題自体はクリアできました。 <div>にした時点で改行がなくなり、2個目の疑問点も解消されました。回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/08/11 03:58