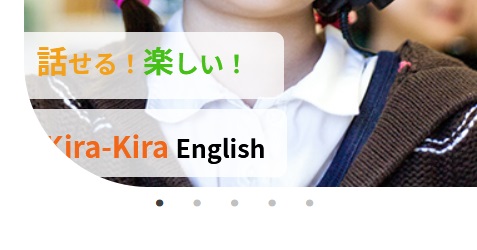
カルーセルに文字を入れて、ひとつは画像からはみ出させたいんですが、画像の下に入り込んでしまいます。
二つ目の画像のようにしたいんですが、どうしたらいいでしょうか。
お手数ですが、よろしくお願いいたします。
文字ボックスにz-indexを指定しても、入り込んでしまう・・・
bodyをrerativeにしたら、カルーセルで画像が変わったときに文字ボックスが残ってしまう・・・
html
1<div class="cal"> 2 <div class="cal-item"> 3 <picture> 4 <source media="(max-width: 767px)" srcset="../final-exam/images/final-exam-assets/cover/cover_sp_1.jpg"> 5 <source media="(min-width: 768px)" srcset="../final-exam/images/final-exam-assets/cover/cover_pc_1.jpg"> 6 <img src="../final-exam/images/final-exam-assets/cover/cover_pc_1.jpg" alt="1"> 7 </picture> 8 <div class="cal-t1"> 9 <p class="cal-te1">話</p><p class="cal-te12">せる!</p><p class="cal-te2">楽</p><p class="cal-te22">しい!</p> 10 </div> 11 <div class="cal-t2"> 12 <p class="cal-te3">Kira-Kira </p><p class="cal-te32">English</p> 13 </div> 14 </div>
css
1.slick-list{ 2 position: relative; 3 margin-left: 27px!important; 4 border-radius: 0 0 0 100px!important; 5} 6 7.cal-t1{ 8 position: absolute; 9 top: 326px; 10 left:0px; 11 padding: 10px; 12 width: 208px; 13 height: 54px; 14 border-radius: 0 8px 8px 0; 15 background-color: rgba(255,255,255,0.8); 16} 17 18.cal-te1,.cal-te12{ 19 display: inline-block; 20 line-height: 1; 21 font-size: 25px; 22 font-weight: bold; 23 color: #f2a118; 24} 25 26.cal-te12{ 27 font-size: 20px; 28} 29 30.cal-te2,.cal-te22{ 31 display: inline-block; 32 line-height: 1; 33 font-size: 25px; 34 font-weight: bold; 35 color: #46c017; 36} 37 38.cal-te22{ 39 font-size: 20px; 40} 41 42.cal-t2{ 43 position: absolute; 44 top: 388px; 45 left:0px; 46 padding: 18px 16px 15px 16px; 47 width: 210px; 48 height: 54px; 49 border-radius: 0 8px 8px 0; 50 background-color: rgba(255,255,255,0.8); 51} 52 53.cal-te3,.cal-te32{ 54 display: inline-block; 55 z-index: 999; 56 line-height: 1; 57 font-size: 23px; 58 font-weight: 800; 59 color: #f26618; 60 white-space: pre; 61} 62 63.cal-te32{ 64 font-size: 20px; 65 color: black; 66}
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2023/03/02 11:01