カードを四枚に並べたカードレイアウトのレスポンシヴ対応を組んでいます。
カードを4枚に並べた状態から、
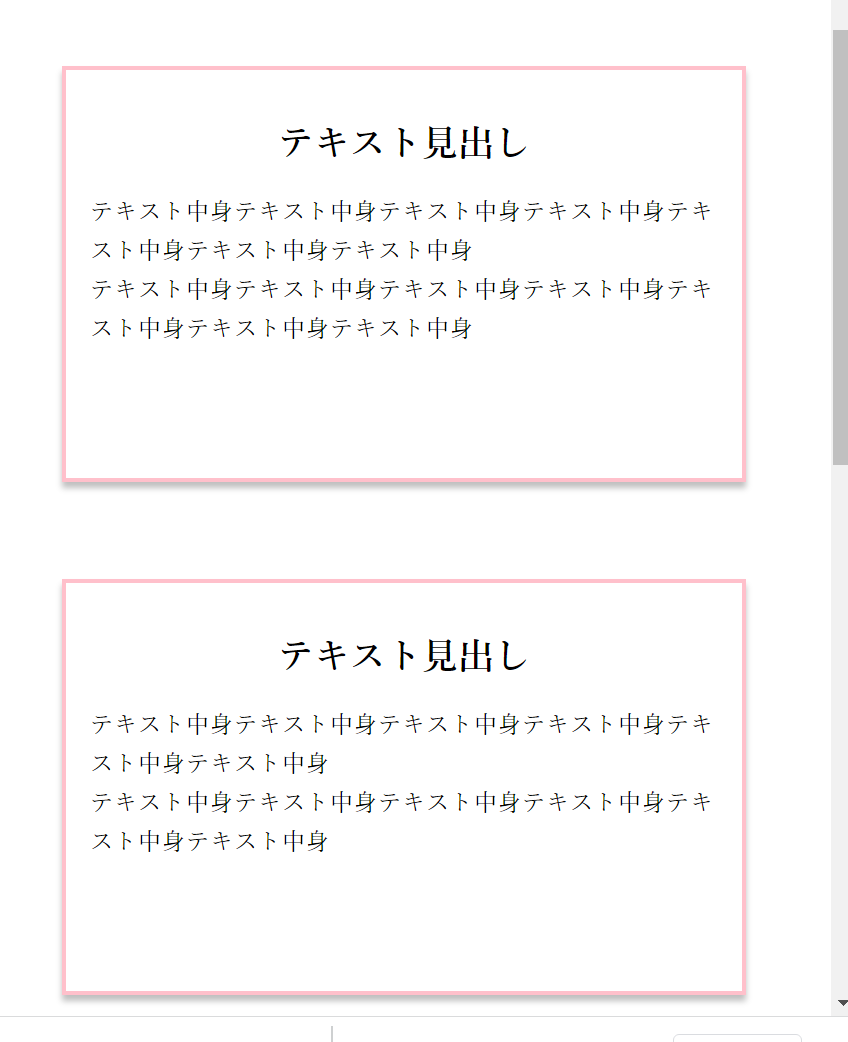
タブレットサイズ
スマホサイズ
は、width を 50% 100% と調整し
flex-direction の設定をしたらできたのですが、
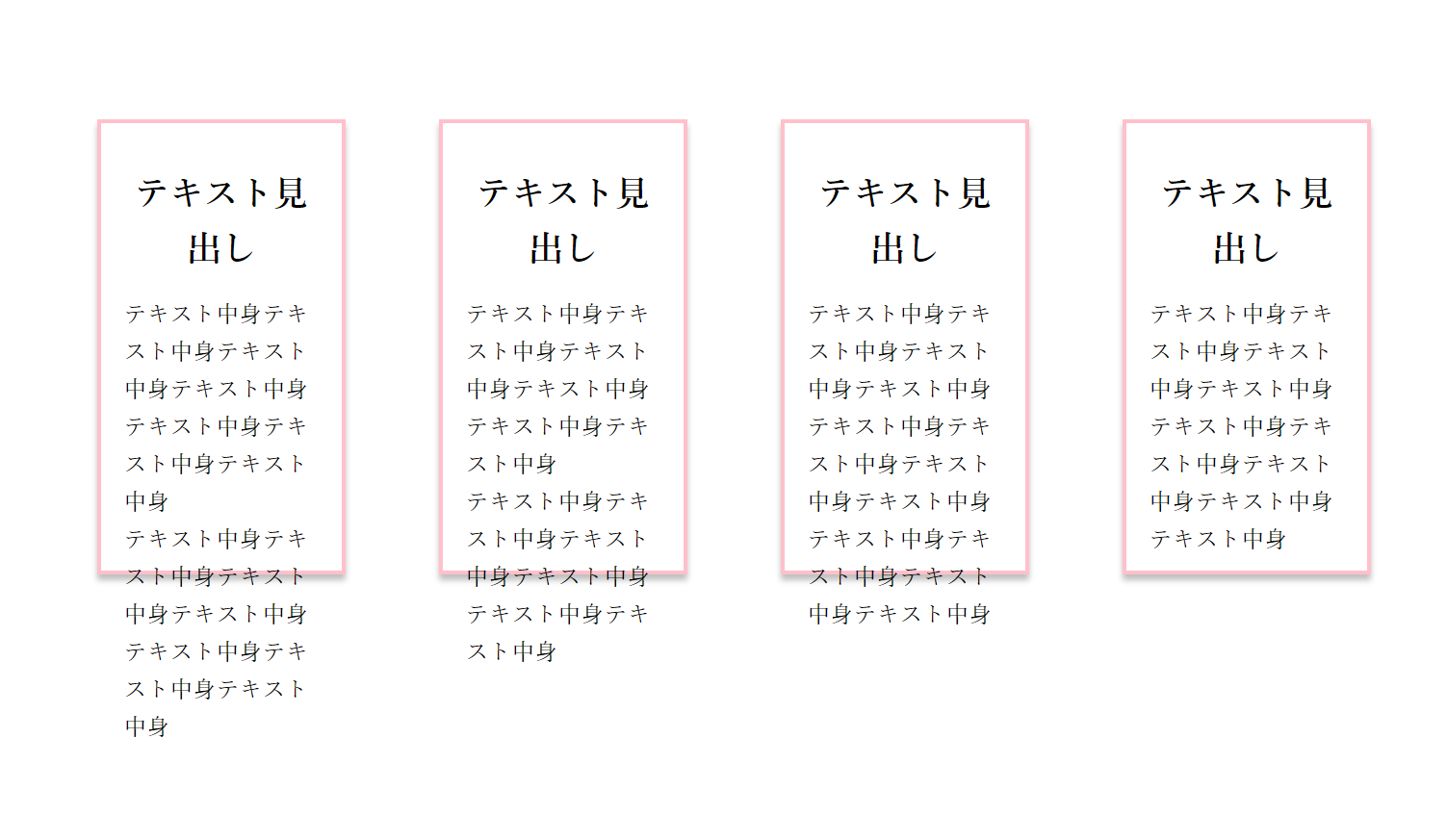
PCで画像が横に4枚並べた状態から 縮めていくと
のように、ボックスの幅が狭まって 中身のテキストはみ出してしまいます。
どうしたら、4枚のボックスが潰れず、ブラウザの幅を狭めたら縮小していくのでしょうか?
上記はテスト環境URLです。
ソースは下記です。
<main> <div class="wrapper"> <section id="business-content"> <div class="container"> <div class="business-content-itembox"> <ul class="item-list"> <li class="item"> <h3 class="item-title">テキスト見出し</h3> <p>テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身<br> テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身</p> </li><!-- /.item --> <li class="item"> <h3 class="item-title">テキスト見出し</h3> <p>テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身<br> テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身</p> </li><!-- /.item --> <li class="item"> <h3 class="item-title">テキスト見出し</h3> <p>テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身<br>テキスト中身テキスト中身テキスト中身テキスト中身</p> </li><!-- /.item --> <li class="item"> <h3 class="item-title">テキスト見出し</h3> <p>テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身テキスト中身</p> </li><!-- /.item --> </ul><!-- /.item-list --> </div><!-- /.business-content-itembox --> <!-- /.container --> </div> <!-- /#business-content --> </section> </div><!-- /.wrapper --> </main>
@charset "UTF-8"; html { font-size: 100%; } body { color:#fff; font-family:'Noto Serif JP',serif; font-size: 1rem; color:#000; } a { text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } li { list-style: none; } .header-reserve-button{ position:absolute; top:40px; right:50px; width:244px; height:54px; background-color:pink; color:#fff; font-size:1.5rem; border-radius:30px; padding:10px 50px; } .reserve-button{ display:block; width:312px; height:43px; background-color:#990000; color:#fff; font-weight:bold; border-radius:20px; padding:10px 100px; margin:0 auto; } .site-title{ position:absolute; top:30px; left:30px; padding:11px 0px 17px 35px; line-height:1; } .site-title .logo{ width:250px; height:80px; } .section-title{ position:relative; font-size:2rem; text-align:center; padding-top:130px; } .section-title::before{ content:''; width:130px; height:130px; display:block; position:absolute; top:0; left:calc(50% - 65px); background-image: url(/img/logo-mark.png); background-size:contain; } .section-title::after{ content:''; width:100px; height:3px; display:block; background-color:#63B13C; position:absolute; bottom:-15px; left:calc(50% - 50px); } /* サイト全体のコンテンツ幅を指定するための共通クラス */ .wrapper{ padding:0 10%; } .container { max-width:1200px; margin: 0 auto; width:100%; } /*------------------------------------------- ヘッダー -------------------------------------------*/ #header{ position:relative; } /*------------------------------------------- Mainvisual -------------------------------------------*/ .mainvisual{ height:100vh; background-image: url(/img/mainvisual.png); background-size:cover; background-position:center; } /* マスクを設定 */ .mask{ position:relative; } .mask::before{ content:""; position:absolute; width:100%; height:100%; top:0; left:0; background:rgba(0,0,0,.25); } /* テキストとボタンを設定 */ .mainvisual .copy { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .mainvisual .copy p{ color:#fff; font-size:3rem; box-shadow: 0px 4px 4px 0px #00000040; } /*------------------------------------------- business-content -------------------------------------------*/ #business-content { background-color:#fff; padding:50px 0; } #business-content .item-list{ display:flex; flex-wrap:wrap; margin:50px 0; } #business-content .item-list .item{ width:calc(100% / 4 - (65px*3) / 4); padding:30px 15px; margin-right:65px; border:3px solid pink; box-shadow: 0px 4px 4px 0px #00000040; } #business-content .item-list .item:last-child{ margin-right:0; } #business-content .item-list p{ height:160px; margin-top:13px; } .item-title{ font-size:1.5rem; text-align:center; } .item-title span{ color:#63B13C; } /*レスポンシブ-タブレット*/ @media(max-width:1024px){ /*------------------------------------------- Mainvisual -------------------------------------------*/ /* テキストとボタンを設定 */ .mainvisual .copy p{ font-size:4vw; } /*------------------------------------------- business-content -------------------------------------------*/ #business-content .item-list .item{ width:calc(50% - 65px); margin-bottom:65px; } #business-content .item-list .item:nth-child(2n){ margin-right:0; margin-left:65px; } #business-content .item-list p{ width:100%; } } /*レスポンシブ-スマホ*/ @media(max-width:768px){ /*------------------------------------------- business-content -------------------------------------------*/ #business-content .item-list{ flex-direction:column; } #business-content .item-list .item{ width:100%; } #business-content .item-list .item:nth-child(2n){ margin-left:0px; } #business-content .item-list p{ width:100%; } }
試した事、
カードが4枚の時に
#business-content .item-list
に min-width:1200px;にすると 幅は潰れず保たれましたが、
画面幅に合わせて縮小される形とは違ったので止めました。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。