実現したいこと
現在realmを用いて画像の保存・表示を行いたいと考えています。
モデルの中身は以下です。
Swift
1import Foundation 2import RealmSwift 3 4class MyModel: Object { 5 @objc dynamic var imageURL: String = "" 6 @objc dynamic var id: String = UUID().uuidString 7 override static func primaryKey() -> String? { 8 return "id" 9 } 10} 11
発生している問題・分からないこと
画像の保存及び取得はできているのですが、imageViewに画像をpathから表示するときにnilになってしまい、imageViewに画像が表示されません。表示する際のimageView.imageがnilになっているので、filePath!というパス名の画像はない(UIImage(contentsOfFile: filePath!)がnilになっている)ために起きていると思うのですが、解決方法がわかりません。
お力添えをいただけますと幸いです。
該当のソースコード
Swift
1// 保存 2var documentDirectoryFileURL = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask)[0] 3 let filePath = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0] 4 5func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) { 6 if results.count != 0 { 7 results[0].itemProvider.loadDataRepresentation(forTypeIdentifier: "public.image") { data, _ in 8 DispatchQueue.main.async { 9 if let imageData = data, let image = UIImage(data: imageData) { 10 self.imageView.image = image 11 12 let model = MyModel() 13 do { 14 self.saveImage() 15 try model.imageURL = self.documentDirectoryFileURL.absoluteString 16 print("successfully saved image!") 17 } catch { 18 print("Failed to save image") 19 } 20 try! self.realm.write({ 21 self.realm.add(model) 22 }) 23 print("model: ", model) 24 } 25 } 26 } 27 } 28 picker.dismiss(animated: true) 29 } 30 31 func createLocalDataFile() { 32 let fileName = "\(UUID().uuidString).png" 33 if documentDirectoryFileURL != nil { 34 let path = documentDirectoryFileURL.appendingPathComponent(fileName) 35 documentDirectoryFileURL = path 36 } 37 } 38 39 func saveImage() { 40 createLocalDataFile() 41 let pngImageData = imageView.image?.pngData() 42 do { 43 try pngImageData?.write(to: documentDirectoryFileURL) 44 } catch { 45 print("error") 46 } 47 }
Swift
1// 表示 2var itemList: Results<MyModel>! 3override func viewWillAppear(_ animated: Bool) { 4 super.viewWillAppear(animated) 5 itemList = realm.objects(MyModel.self) 6 print("itemList: ", itemList!) 7 if (itemList.count != 0) { 8 let fileURL = URL(string: itemList[0].imageURL) 9 print("fileURL: ", fileURL!) 10 do { 11 let data = try Data(contentsOf: fileURL!) 12 print("data: ", data) 13 let image = UIImage(data: data) 14 imageView.image = image 15 } catch let err { 16 print("Error: \(err.localizedDescription)") 17 } 18 } 19 }
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
画像を保存した時及び表示する際の出力結果は以下のようになりました。
// 保存時 successfully saved image! model: MyModel { imageURL = file:///....../37AC5833-DE4F-4321-8A87-3734F28C51B9/Documents/0D41ED77-C001-45DA-814D-D79F96358C5B.png; id = 6EC2C4AD-8657-45C6-BC41-9BE24AB7F268; }
// 表示 - Modelの中身 itemList: Results<MyModel> <0x7f9544413830> ( [0] MyModel { imageURL = file:///....../37AC5833-DE4F-4321-8A87-3734F28C51B9/Documents/0D41ED77-C001-45DA-814D-D79F96358C5B.png; id = 6EC2C4AD-8657-45C6-BC41-9BE24AB7F268; } ) // 表示 - URL fileURL: file:///.../37AC5833-DE4F-4321-8A87-3734F28C51B9/Documents/0D41ED77-C001-45DA-814D-D79F96358C5B.png
表示する際にコンソールに以下のように出力されました。
Error: The file “0D41ED77-C001-45DA-814D-D79F96358C5B.png” couldn’t be opened because there is no such file.
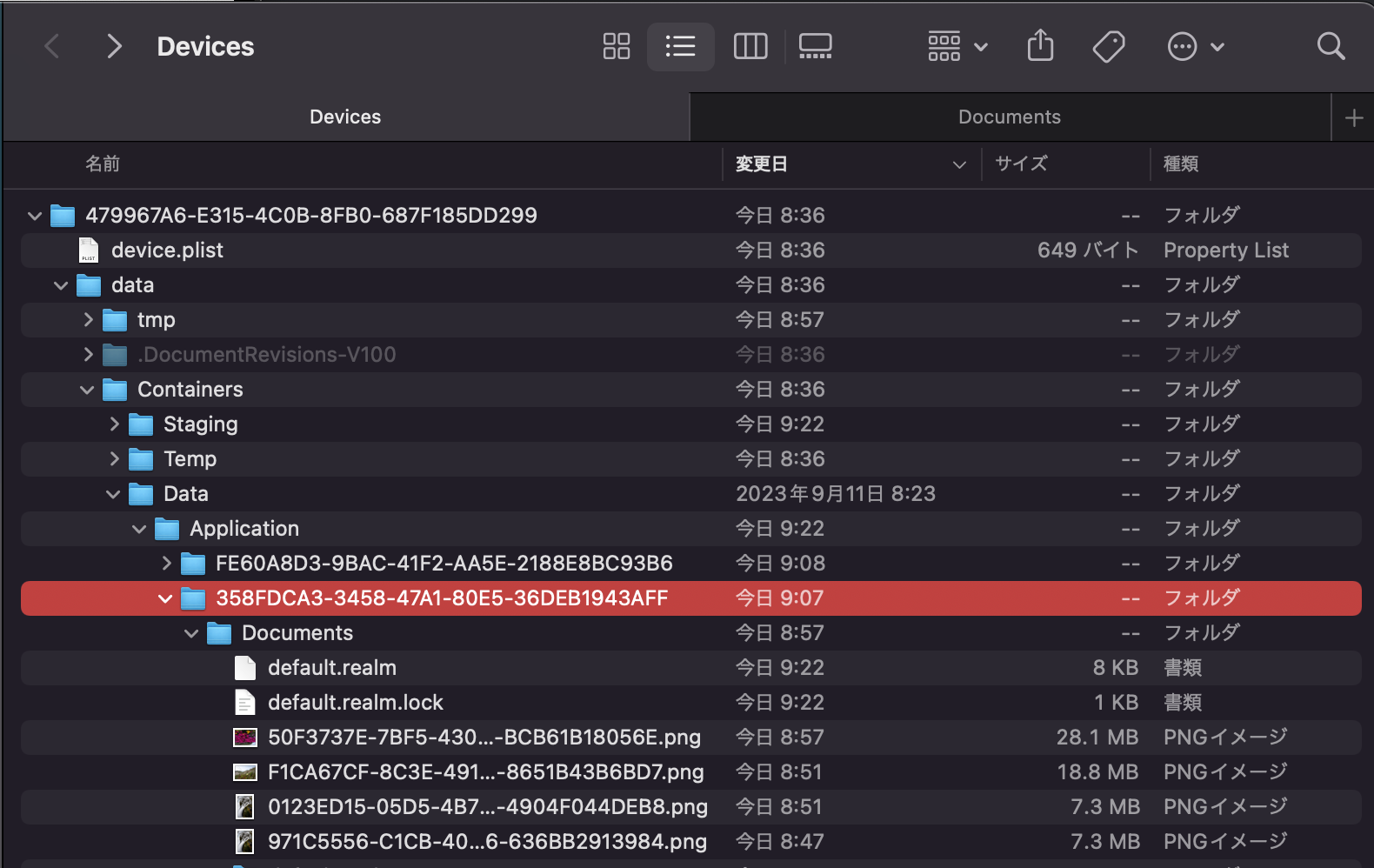
また、Finderから保存されている写真を探したところ、添付写真の場所にあったのですが、これは保存してあるURLと違うフォルダ名になっていましたので、これが原因かと思います。(添付写真で選択している部分のフォルダ名が違う)
該当部分のフォルダ名は実行するたびに変わってしまっているため、写真が指定されたパスに存在しないとなってしまっています。

補足
参考にしたサイトは以下です。
回答2件
あなたの回答
tips
プレビュー



