前提
こちらのサイトの模写コーディングをしております。
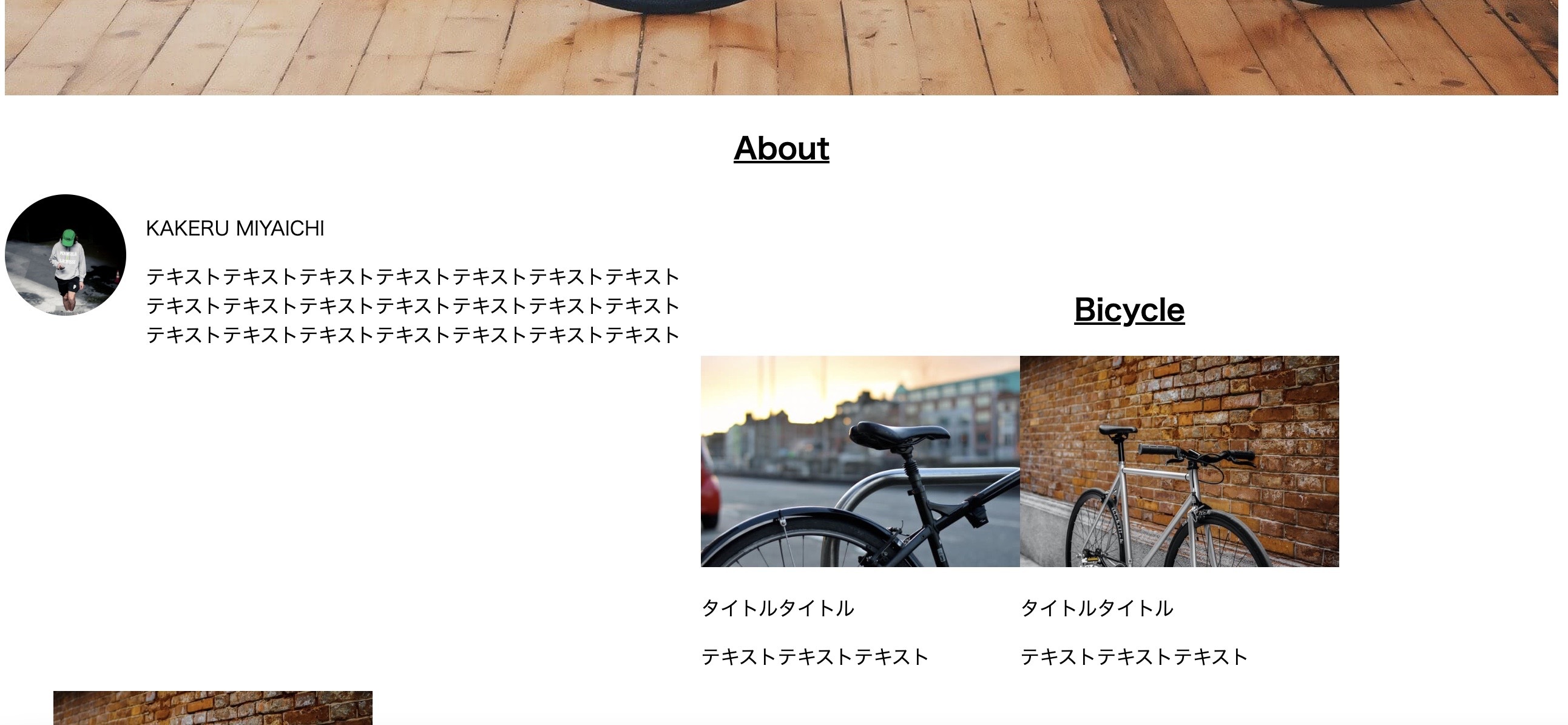
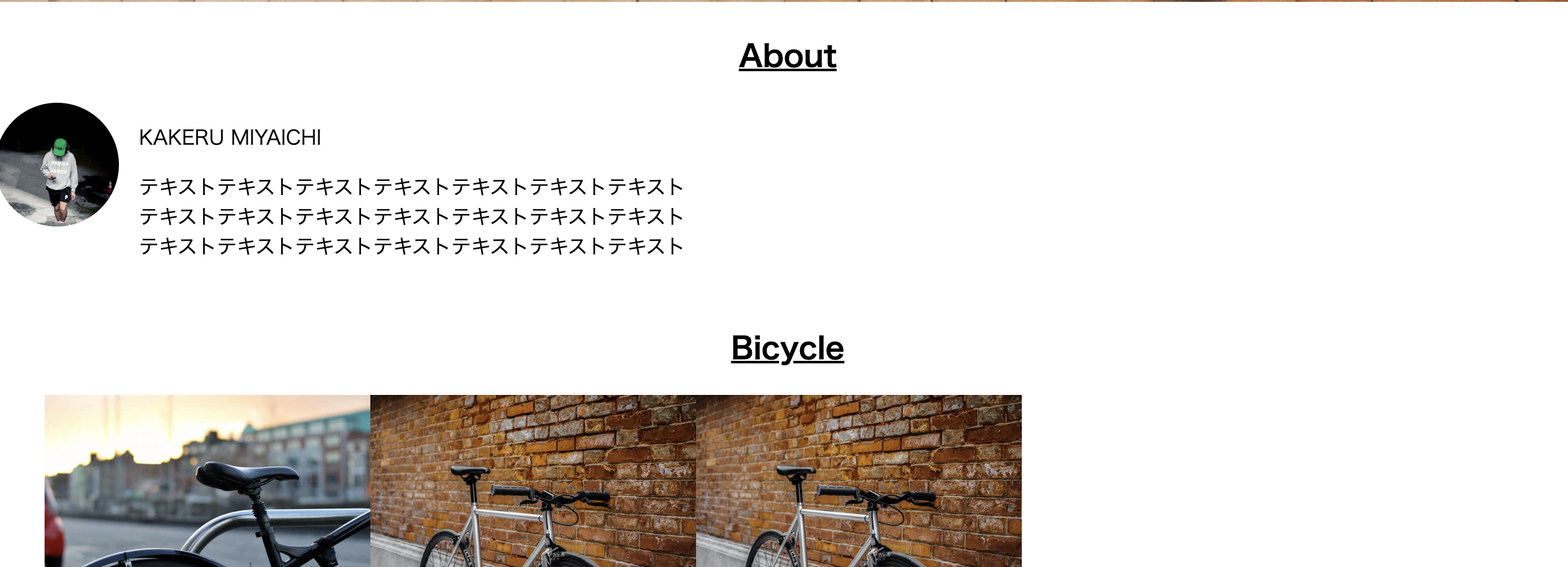
完成系はこちらです。
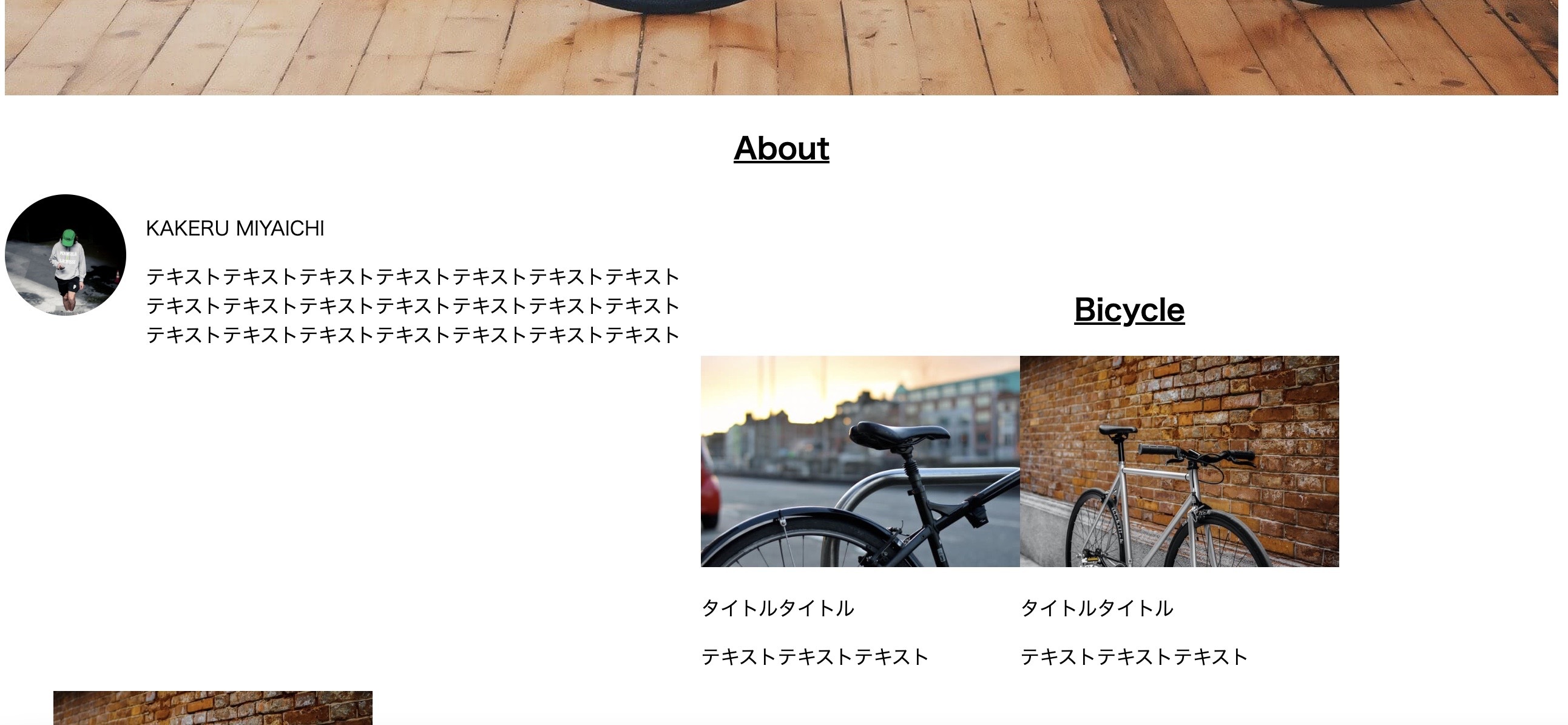
こちらのサイトを作成するときに、要素の並びがおかしなことになりました。

こちらを解消するために色々苦心しました。

なんとか解消できたのですが、方法はh2見出しの「Bicycle」のmargin-topを200pxほどにして、大きく余白をとりました。
お聞きしたいこと
今回margin-topで余白を無理やり作りました。
しかし、そもそも該当部分は<div>や<h2>などのブロック要素です。
なぜ横並びになってしまうのでしょうか?
インライン要素なら横並びになってしまうことがあり得ると思いますが、今回インライン要素ではありません。
発生している問題・エラーメッセージ

上記のようにAboutとBicycleはh2の見出しです。
Aboutからテキストテキストテキストまでは<section>タグで囲っております。
にもかかわらず、改行がおかしなことになってしまっております。
該当のソースコード
HTML
1<main> 2 <!-- 自転車のメインの写真の部分の記述 --> 3 <div class="main-visual"> 4 <img src="./image/mainvisual.jpeg"> 5 </div> 6 <!-- About部分の記述 --> 7 <section class="profile_image"> 8 <h2 class="headline">About</h2> 9 <!-- プロフィール写真 --> 10 <div class="pf"> 11 <img src="./image/about.jpeg" class="profile_photo"> 12 </div> 13 <!-- 自己紹介のテキスト --> 14 <div class="pf"> 15 <p>KAKERU MIYAICHI</p> 16 <p>テキストテキストテキストテキストテキストテキストテキスト<br>テキストテキストテキストテキストテキストテキストテキスト<br>テキストテキストテキストテキストテキストテキストテキスト</p> 17 </div> 18 </section> 19 <section class="bicycle_images"> 20 <h2 class="headline">Bicycle</h2> 21 <ul class="contents"> 22 <li class="content"> 23 <img src="./image/bicycle1.jpeg"> 24 <p>タイトルタイトル</p> 25 <p>テキストテキストテキスト</p> 26 </li> 27 <li class="content"> 28 <img src="./image/bicycle2.jpeg"> 29 <p>タイトルタイトル</p> 30 <p>テキストテキストテキスト</p> 31 </li> 32 <li class="content"> 33 <img src="./image/bicycle2.jpeg"> 34 <p>タイトルタイトル</p> 35 <p>テキストテキストテキスト</p> 36 </li> 37 38 39 </ul> 40 41 </section> 42 43 </main>
追記
本質問のCSS全体を追記させていただきます。
CSS
1header { 2 height: 60px; 3} 4/* headerのロゴのCSS */ 5.header-logo { 6 float: left; 7 list-style: none; 8 /* ロゴ部分のボックスモデルを設定 */ 9 padding:7.711px 19.12px; 10 /* 背景色を設定 */ 11 background-color:#000000; 12 /* 文字色を設定したい */ 13 color:aliceblue; 14} 15.header-list { 16 float: right; 17 list-style: none; 18 /* Layout Properties */ 19 top: 20px; 20 left: 1002px; 21 width: 48px; 22 height: 21px; 23 padding: 20px 30px; 24 /* UI Properties */ 25 text-align: left; 26 font: normal normal normal 14px/21px Meiryo; 27 letter-spacing: 0px; 28 color: #24292E; 29 opacity: 1; 30} 31 32body { 33 width: 1280px; 34} 35.main-visual img{ 36/* Layout Properties */ 37 top: 60px; 38 left: 0px; 39 width: 1280px; 40 height: auto; 41 42} 43 44.headline { 45 text-align:center; 46 /* Layout Properties */ 47 /* top: 740px; 48 left: 590px; 49 width: 101px; 50 height: 48px; 51 box-align: center; */ 52 /* UI Properties */ 53 /* text-align: center; 54 font: normal normal bold 32px/48px Meiryo; 55 letter-spacing: 0px; 56 color: #383E45; 57 opacity: 1; */ 58 59 text-decoration:underline;/*下線を引く*/ 60 text-decoration-color:#000000;/*下線を赤色*/ 61 62} 63.profile_image { 64 margin: auto; 65 margin-bottom: 60px; 66 67 68} 69 70.profile_photo { 71 /* Layout Properties */ 72 top: 858px; 73 left: 374px; 74 width: 100px; 75 height: 100px; 76 /* UI Properties */ 77 opacity: 1; 78 border-radius:50%; 79} 80.pf { 81 float:left; 82 margin-right: 16.2px; 83 /* box-align: center; */ 84 85} 86.content { 87 float: left; 88 list-style: none; 89} 90.content img{ 91 width: 263px; 92 height: 174px; 93} 94.bicycle_images h3{ 95 padding-bottom: 60px; 96} 97.bicycle_images{ 98 margin-top:200px; 99} 100
試したこと
margin-topを指定
HTML
1 <h2 class="headline">Bicycle</h2>
に対してCSSで、margin-topを指定しました。
CSS
1.bicycle_images{ 2 margin-top:200px; 3}
このようにCSSで指定することでなんとかできました。
一方でそもそもこれはブロック要素<h2>や<div>なので、ここまで余白をつけないと改行されないのはおかしいのではないかと思いました。
回答2件
あなたの回答
tips
プレビュー



