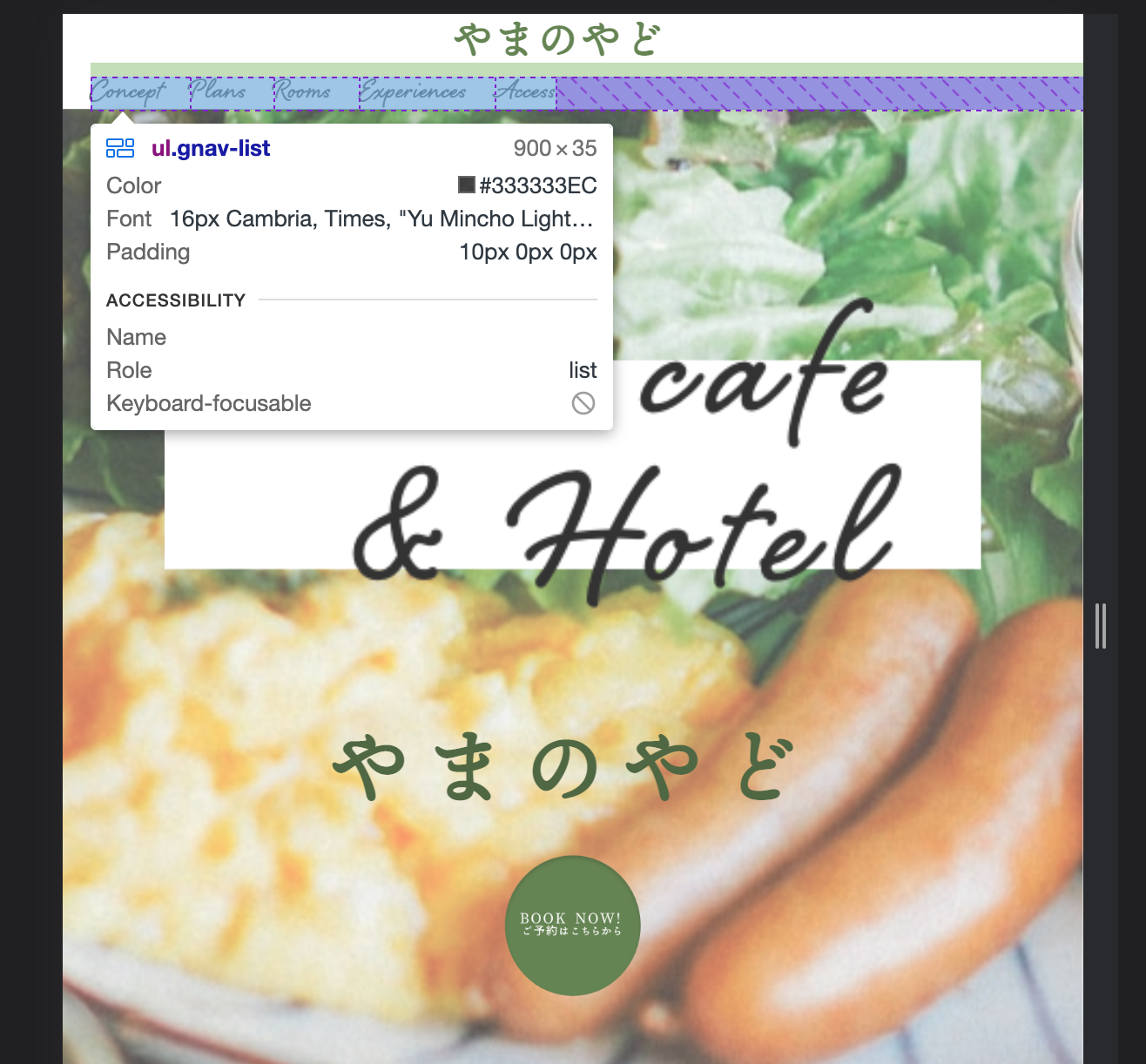
添付の写真にある通り、ナビゲーションメニューがどうしても中央寄せになりません💦
左側に寄ってしまいます。ロゴ(やまのやど)と同じようにヘッダーの中央に寄せたいです。
margin: 0 auto; や text-align: center; など色々試して中央寄せにしようとしましたがうまくいきません。どなたかご教示くださると幸いです。よろしくお願いいたします。
HTML
1 <header class="header"> 2 <div class="header-container"> 3 <h1 class="header-logo"><a href="#">やまのやど</a></h1> 4 <nav class="gnav"> 5 <ul class="gnav-list"> 6 <li class="gnav-item"><a href="#concept">Concept</a></li> 7 <li class="gnav-item"><a href="#plans">Plans</a></li> 8 <li class="gnav-item"><a href="#rooms">Rooms</a></li> 9 <li class="gnav-item"><a href="#experiences">Experiences</a></li> 10 <li class="gnav-item"><a href="#access">Access</a></li> 11 </ul> 12 </nav> 13 </div> 14 </header> 15
CSS
1/* header */ 2header { 3 width:100%; 4 position: fixed; 5 height: 70px; 6 background-color:#e7f5fc; 7 box-sizing: border-box; 8} 9 10 11.header-container { 12 display: flex; 13 align-items: center; 14 justify-content: space-between; 15 padding: 0px 40px; 16 height:70px; 17} 18 19.header-logo { 20 font-family: 'ten-mincho-text',serif; 21 font-weight: 400; 22 font-style: normal; 23 font-size: 30px; 24 font-weight: bold; 25 line-height: 1.2; 26 margin-right: 20px; 27 letter-spacing: .05em; 28} 29 30.header-logo a { 31 color:#668451 ; 32} 33 34.gnav-item a { 35 font-family: shelby,sans-serif; 36 font-weight: 400; 37 font-style: normal; 38 font-size: 35px; 39 color: rgba(0, 0, 0, 0.659); 40} 41 42.gnav-item:hover { 43 background-color: #adce9775; 44 border-radius: 10px; 45 padding: 0px 5px; 46} 47 48.gnav-list { 49 display: flex; 50} 51 52.gnav-item:not(:last-child) { 53 margin-right: 35px; 54} 55 56.humberger { 57 display: none; 58} 59 60/* phone-header */ 61@media (max-width:760px){ 62 container { 63 width: 100%; 64 } 65 66 .header-logo { 67 text-align: center; 68 margin: 0; 69 padding-top: 10px; 70 } 71 72 header { 73 height: 90px; 74 } 75 76 .gnav { 77 width: 100vh; 78 padding: 0 20px; 79 80 } 81 82 ul.gnav-list{ 83 padding-top: 10px; 84 width: 100vh; 85 margin: 0 auto; 86 87 } 88 89 .header-container{ 90 display: block; 91 padding: 0; 92 } 93 94 .gnav-item a { 95 font-size: 25px; 96 } 97 98 .gnav-item:not(:last-child) { 99 margin-right: 20px; 100 } 101 102 103} 104 105
再現できるコードを提示してください。提示されているCSSだけではそもそも横並びにすらなりません。
不備がありすみません。こちらでどうでしょうか?
.header-container {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0px 40px;
height:70px;
}
.gnav-list {
display: flex;
}
.gnav-item:not(:last-child) {
margin-right: 35px;
}
container {
width: 100%;
}
.header-logo {
text-align: center;
margin: 0;
padding-top: 10px;
}
header {
height: 90px;
}
.gnav {
width: 100vh;
padding: 0 20px;
}
ul.gnav-list{
padding-top: 10px;
width: 100vh;
margin: 0 auto;
}
.header-container{
display: block;
padding: 0;
}
.gnav-item a {
font-size: 25px;
}
.gnav-item:not(:last-child) {
margin-right: 20px;
}
すみません、本文の方にコード追加しました!