前提
デザインカンプからのHTML/CSS/jQueryのコーディングをしています。
実現したいこと
- ヘッダーの表示崩れを治す
発生している問題・エラーメッセージ
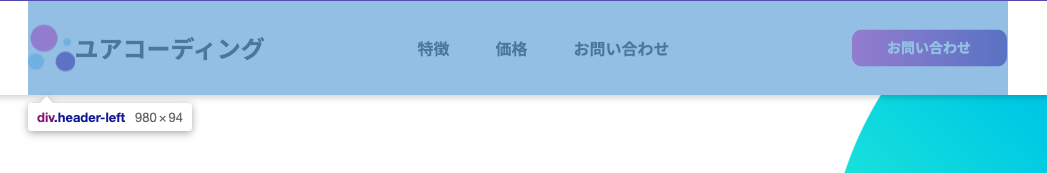
headerをleft・middle・rightの3つのdivに分けているのですが、
header-leftが3つのdiv要素を覆ってしまっています。

・想定では、横幅は「ロゴ画像〜ユアコーディング」に収まります。
・横幅980pxは、「インナーのmax-width:1020px - インナー両端のパディング40px = 980px」です。
該当のソースコード
HTML
1<header> 2 <div class="header-inner"> 3 <div class="header-left"> 4 <h1><a href="#" class="flex-row"> 5 <img class="vertical-middle" src="images/Pink and Purple Events & party Entertainment Logo.png" 6 alt="logo"> 7 <p class="vertical-middle">ユアコーディング</p> 8 </a></h1> 9 </div> 10 <!-- .header-left --> 11 <div class="header-middle flex-row vertical-middle"> 12 <a href="#FEATURES">特徴</a> 13 <a href="#PRICE">価格</a> 14 <a href="#CONTACT">お問い合わせ</a> 15 </div> 16 <!-- .header-middle --> 17 <div class="header-right vertical-middle"> 18 <a class="btn" href="#CONTACT">お問い合わせ</a> 19 </div> 20 <!-- .header-right --> 21 </div> 22 <!-- .header-inner --> 23 </header>
SASS
1header { 2 width: 100%; 3 height: 94px; 4 position: fixed; 5 top: 0; 6 z-index: 10; 7 background-color: $white; 8 box-shadow: 0px 3px 6px #00000029; 9 10 .header-inner { 11 max-width: 1020px; 12 height: 94px; 13 margin: 0 auto; 14 position: relative; 15 padding: 0 20px; 16 } 17} 18 19.header-left { 20 a { 21 height: 94px; 22 position: relative; 23 24 p { 25 font-size: 1.5rem; 26 font-weight: bold; 27 position: absolute; 28 left: 47px; 29 } 30 } 31} 32 33.header-middle { 34 position: absolute; 35 left: 40.2%; 36 37 a { 38 font-size: 1rem; 39 font-weight: bold; 40 line-height: 24px; 41 margin-right: 46px; 42 } 43} 44 45.header-right { 46 position: absolute; 47 right: 21px; 48}
試したこと
・header-leftに付随するスタイル(position等)は検証ツールで消してみました。
補足情報
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/08/12 10:08