現在レスポンシブサイトを作成中なのですが、メディアクエリのブレイクポイント別CSSを入力していてもうまく効いたり効かなかったりしていて悩んでおります。
環境はWindowsで、VScodeでscss記述しています。検証はmicrosoft Edgeです。
例えば内容が @media screen and (min-width: 1025px) {left: 50%; と設定していたら、
検証で確認するとその前に設定したmin-width: 600px; {left: 30%;に。
ここで再度修正し、検証し直すと今度はきちんと数字は変更されていてcssが効いてくれるのですが、次は検証画面でレスポンシブのサイズをチェックする左側の部分(ディメンション)でPCからスマホ用に変えたりするとwidthが375pxでも600pxの設定になってしまいます。
ビューポートの設定は出来ています。
その都度変更しても変更してもまた表示が変わったり今度は成功していたりとなるので、ずっとぐるぐるしてしまっています。。
調べてみて、scssで記述して親要素にネストさせていると優先度の違いで記述してもエラーになることがある、というのは何となく掴めたのですが、一応検証で効いたりしているので記述方法が誤っているのか検証の方法がいけないのか何がいけないのかがわからずじまいで泣きそうです…。
初心者ではありますが、どうか皆様のお力を貸していただけませんでしょうか。
↓以下記述例CSS
.section {
&__img2 {
width: 320px;
height: 360px;
background: url(../images/1.png) center center / contain no-repeat;
position: absolute;
top: -50%;
left: 56%;
@media screen and (min-width: 600px){ top: -40%; } @media screen and (min-width: 1025px){ width: 600px; height: 600px; left: 50%; top: -40%; } }
}
0503追記です。
▼html
html
1<section class="section"> 2 <div class="section__txtwrapper"> 3 <p class="section__subttl">activity</p> 4 <h2 class="section__ttl">体験のご案内</h2> 5 <p class="section__txt"> 6 7 |文章省略させていただきます。 8 9 </p> 10 <a href="activity.html" class="section__activitylink">詳しくはこちら</a> 11 </div> 12 <div class="section__img2"></div> 13 <div class="section__fluid2"></div> 14 </section> 15
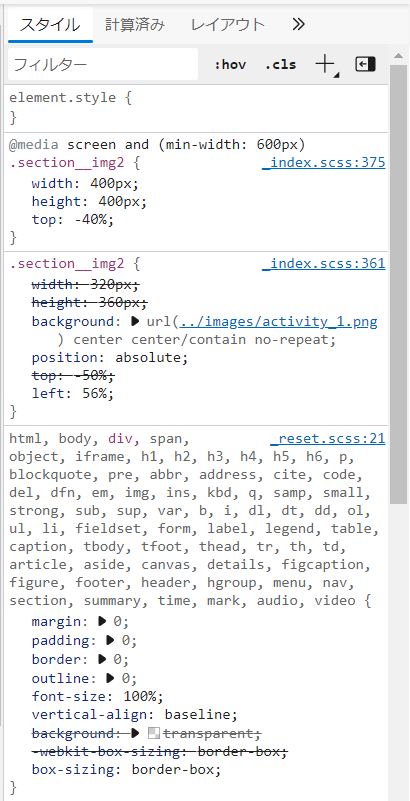
▼CSS
css
1&__img2 { 2 width: 320px; 3 height: 360px; 4 background: url(../images/activity_1.png) center center / contain no-repeat; 5 position: absolute; 6 top: -50%; 7 left: 56%; 8 9 @media screen and (min-width: 600px){ 10 width: 400px; 11 height: 400px; 12 top: -40%; 13 } 14 15 @media screen and (min-width: 1025px){ 16 width: 600px; 17 height: 600px; 18 left: 50%; 19 top: -40%; 20 } 21 }
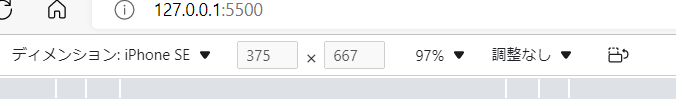
検証画面でレスポンシブの確認をする際にこの【ディメンション】のところからiphoneのサイズだったりを選択して確認し作成しています。
375×667なのにwidth600pxの設定のままなのがなんでなんだろう…と頭がこんがらがっています。
分かりづらくすみません(>_<)
何卒よろしくお願いいたします。
あなたの回答
tips
プレビュー