###前提・実現したいこと
ホームページを作成中です。
CSSにてレイアウトのデザインをしていますが、改行(<br>)している文字の両端揃えを行いたいと考えています。
よろしくお願いいたします。
###発生している問題
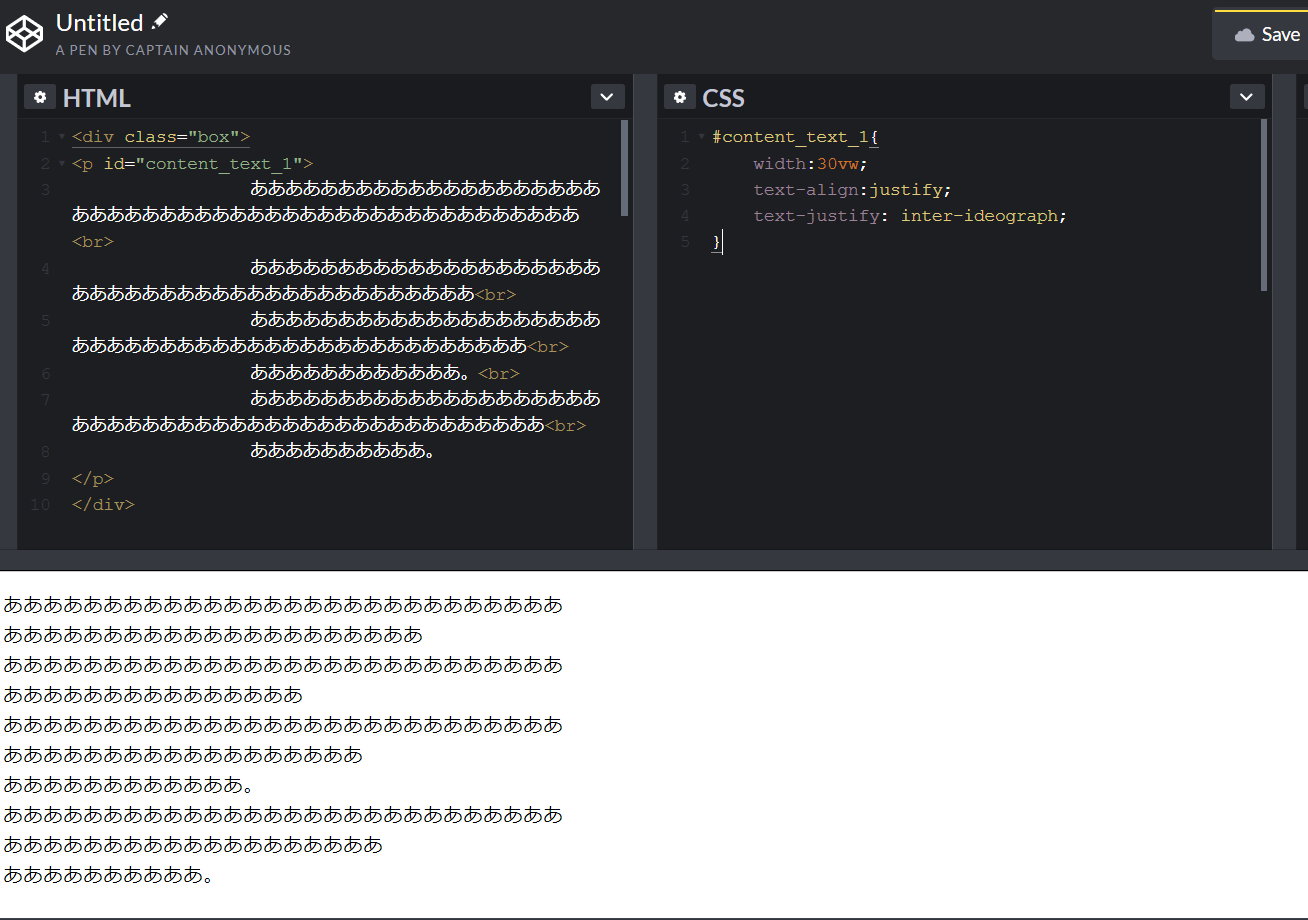
改行さえ入っていなければ、下記のCSSにて両端揃えが可能なことを確認しましたが、
改行が入ると、両端に揃いません・・・。
HTML
1<p id="content_text_1"> 2 あああああああああああああああああああああああああああああああああああああああああああああああああ<br> 3 あああああああああああああああああああああああああああああああああああああああああああ<br> 4 ああああああああああああああああああああああああああああああああああああああああああああああ<br> 5 ああああああああああああ。<br> 6 あああああああああああああああああああああああああああああああああああああああああああああああ<br> 7 ああああああああああ。 8</p>
CSS
1 #content_text_1{ 2 text-align:justify; 3 text-justify: inter-ideograph; 4}
###試したこと
改行(<br>)を外し、CSSが反映する事を確認。
しかし、改行の位置も指定したい。
###補足情報(言語/FW/ツール等のバージョンなど)
HTML5 / CSS3
回答4件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/29 10:36