<form action="complete.php" method="post" id="contact_form" class="h-adr"> <table> <tbody> <tr> <th>Name/Company name</th> </tr> <tr> <td><input name="name" type="text" id="name" size="50" required></td> </tr> <tr> <th>Phone</th> </tr> <tr> <td><input name="phone" type="text" id="phone" size="50"></td> </tr> <tr> <th>E-mail</th> </tr> <tr> <td><input name="email" type="email" id="email" size="50" required></td> </tr> <tr> <th>Message</th> </tr> <tr> <td><textarea name="message" cols="50" rows="10" id="message"></textarea></td> </tr> <tr> <td><input type="submit" name="submit" id="submit" value="Submit"></td> </tr> </tbody> </table> </form>
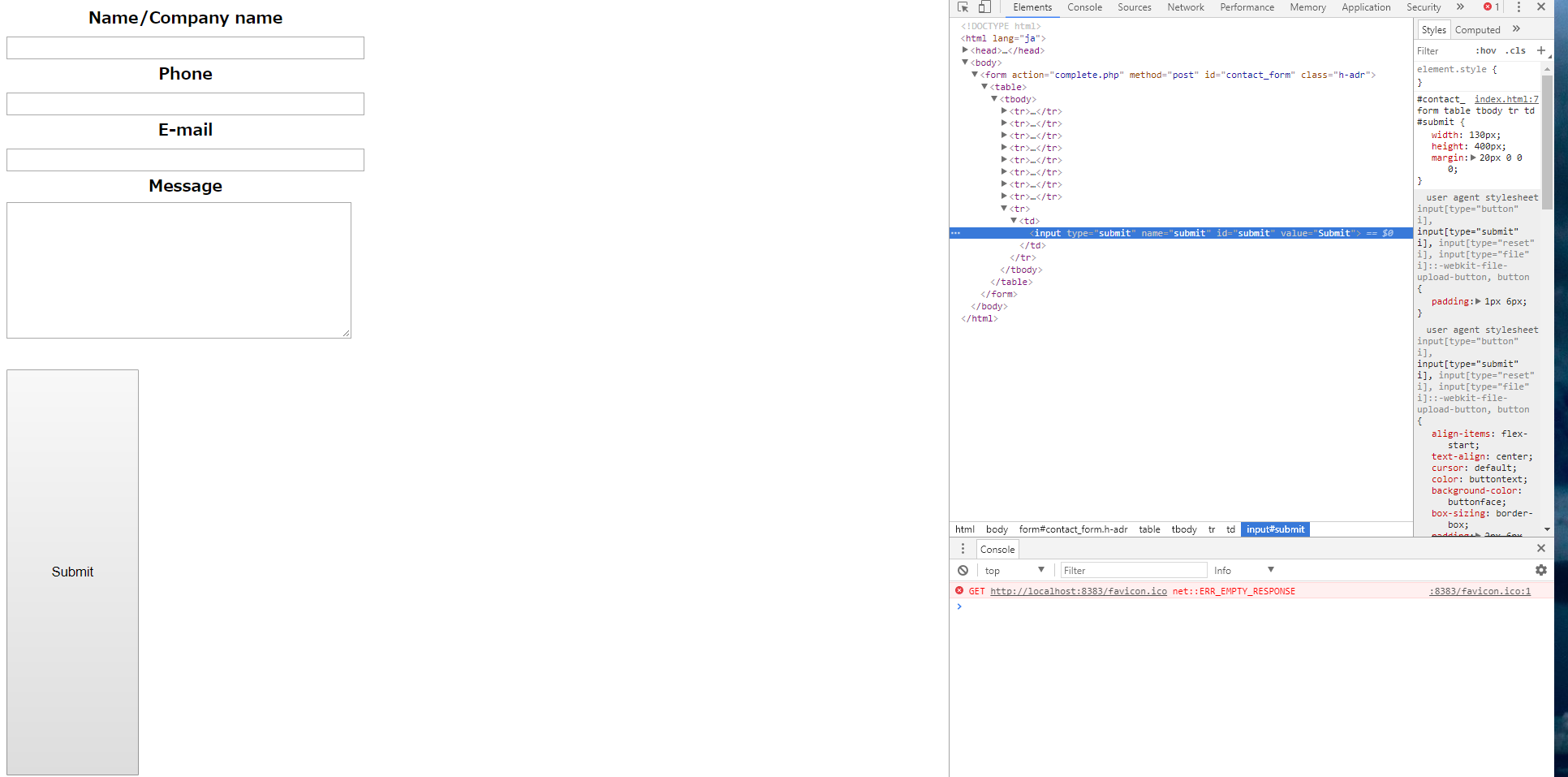
#contact_form table tbody tr td #submit{ width: 130px; height: 100px; margin: 20px 0 0 0; }
表題道理なんですが、inputタグでsubmitボタンを作ったんですが、その要素の高さが変わりません。widthは変わるんですが、heightに試しで100px入力しても変わりません。参考サイトを見ているとこれでいいはずなんですが、変更の仕方に問題があるようなので、サイズ変更の仕方をご享受下さい。宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー