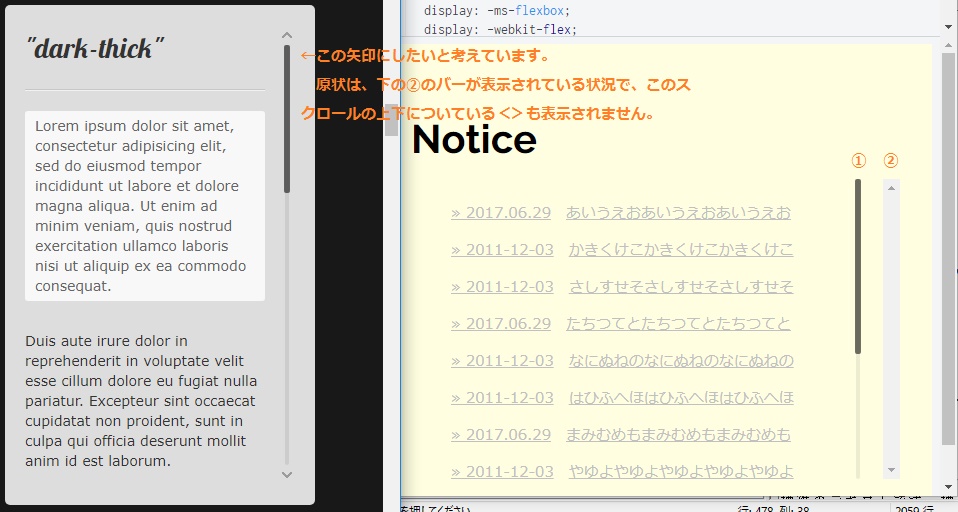
scrollbarを入れたいので試してみています。
通常のバーは表示されるものの、希望のデザインにならないのでもしお分かりになるようでしたらお知恵を拝借できませんでしょうか。
htmlは、
<html> <head> <link href="css/jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css" /> <noscript> <style type="text/css"> #mcs_container .customScrollBox{overflow:auto;} #mcs_container .dragger_container{display:none;} </style> </noscript> </head> <body> <div id="notice"> <div class="notice" style="background-image:url(images/pug.jpg);"> <div class="overlay"></div> </div> <div class="choose animate-box"> <div class="notice-heading"> <h2>Notice</h2> <div id="scrollber" class="scroll"> <ul style="list-style: none;" class="scroll-ul"> <li><a href="#"><time>» 2017.06.29</time>あいうえおあいうえおあいうえお</a></li> <li><a href="#"><time>» 2011-12-03</time>かきくけこかきくけこかきくけこ</a></li> <li><a href="#"><time>» 2011-12-03</time>さしすせそさしすせそさしすせそ</a></li> <li><a href="#"><time>» 2017.06.29</time>たちつてとたちつてとたちつてと</a></li> <li><a href="#"><time>» 2011-12-03</time>なにぬねのなにぬねのなにぬねの</a></li> <li><a href="#"><time>» 2011-12-03</time>はひふへほはひふへほはひふへほ</a></li> <li><a href="#"><time>» 2017.06.29</time>まみむめもまみむめもまみむめも</a></li> <li><a href="#"><time>» 2011-12-03</time>やゆよやゆよやゆよやゆよやゆよ</a></li> <li><a href="#"><time>» 2011-12-03</time>らりるれろらりるれろらりるれろ</a></li> <li><a href="#"><time>» 2011-12-03</time>わをんわをんわをんわをんわをん</a></li> <li><a href="#"><time>» 2017.06.29</time>abcdefghijklnmopqrstuvwxyx</a></li> <li><a href="#"><time>» 2011-12-03</time>ABCDEFGHIJKLMNOPQRSTUVWXYZ</a></li> <li><a href="#"><time>» 2011-12-03</time>123456789123456789123456789</a></li> </ul> </div> </div> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="js/customScrollbar/jquery.mCustomScrollbar.min.js"></script> <script> $(window).load(function(){ $("#scrollber").mCustomScrollbar({ scrollInertia: 0, mouseWheelPixels: 50, autoHideScrollbar: false, scrollButtons:{ enable: false, }, advanced: { updateOnContentResize: true, autoScrollOnFocus: true }, theme: "dark-thick", }); }); </script> </body> </html>
CSSは、
#notice { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; flex-wrap: wrap; -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; width: 100%; float: left; background: #ffffe0; } #notice .notice, #notice .choose { display: inline-block; } @media screen and (max-width: 768px) { #notice .notice, #notice .choose { width: 100% !important; } } #notice .notice { display: table; width: 50%; background-size: cover; background-position: center center; background-repeat: no-repeat; position: relative; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; flex-wrap: wrap; -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; } #notice .choose { width: 50%; padding: 4em; padding: 2em; } #notice h2 { font-size: 40px; font-family: "Raleway", Arial, sans-serif; color: #000; margin-bottom: 10px; line-height: 1.5; } #notice a { font-family: "Meiryo", Cormorant Garamond, Georgia, serif; color: #c0c0c0; font-size: 15px; line-height: 2.5; } #notice a:hover { color: #e9967a; } #notice time { margin-right: 15px; } .notice-heading { margin-bottom: 25px; position: relative; } .notice-heading .scroll { padding: 0; margin: 0; height: 300px; width: auto; padding-right: 17px; overflow-y: scroll; }
としてみました。
おそらくつまらないところでミスっていると思いますが、表示がされない理由がわかりません。
ちなみにこのサイトのdark-thickを表示させたいと思って設置してみたつもりです。
jsもcssも各フォルダに入れましたので、たぶん単純なミスではないかとは思いますが、どうぞ宜しくお願いします。