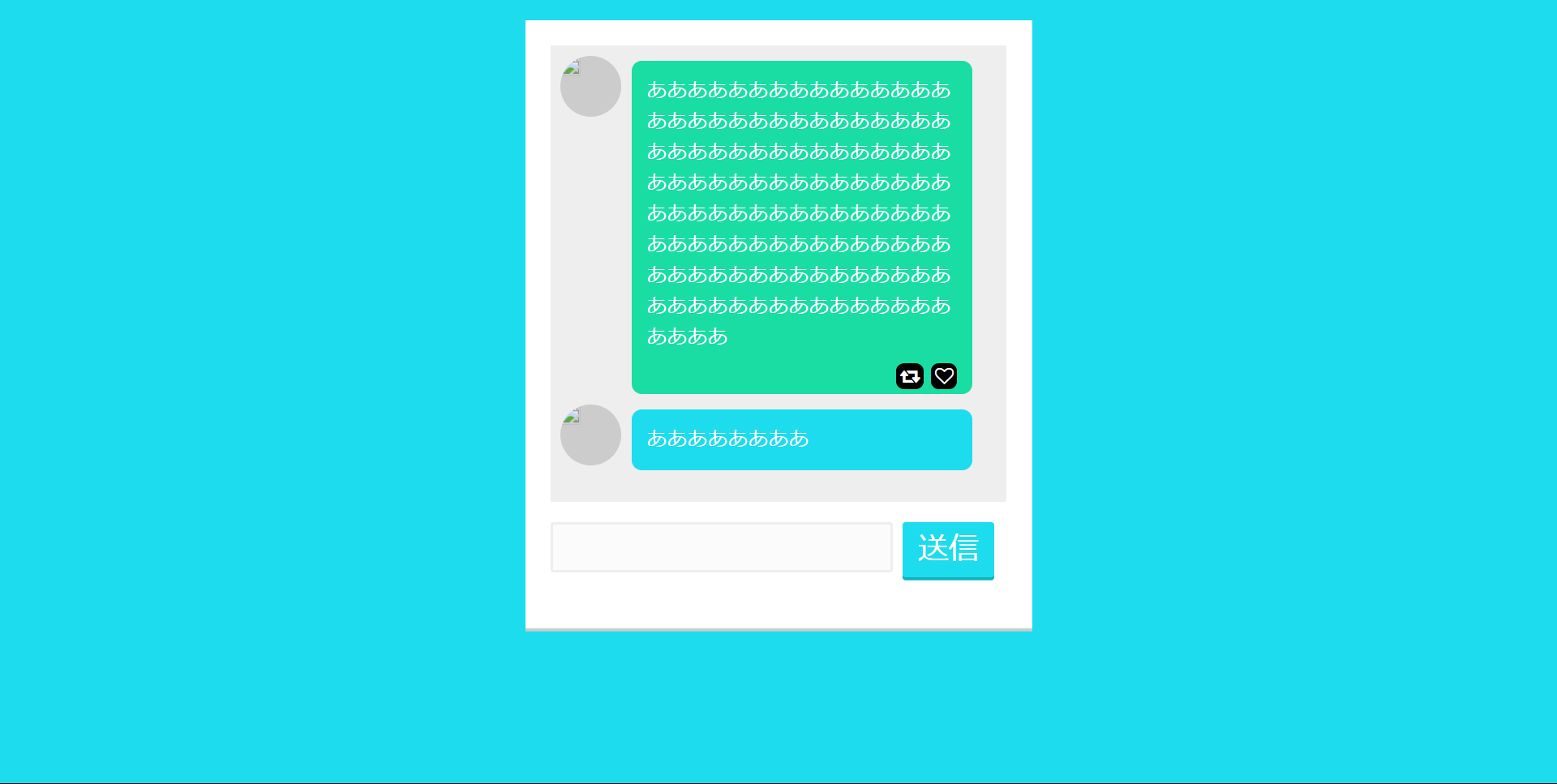
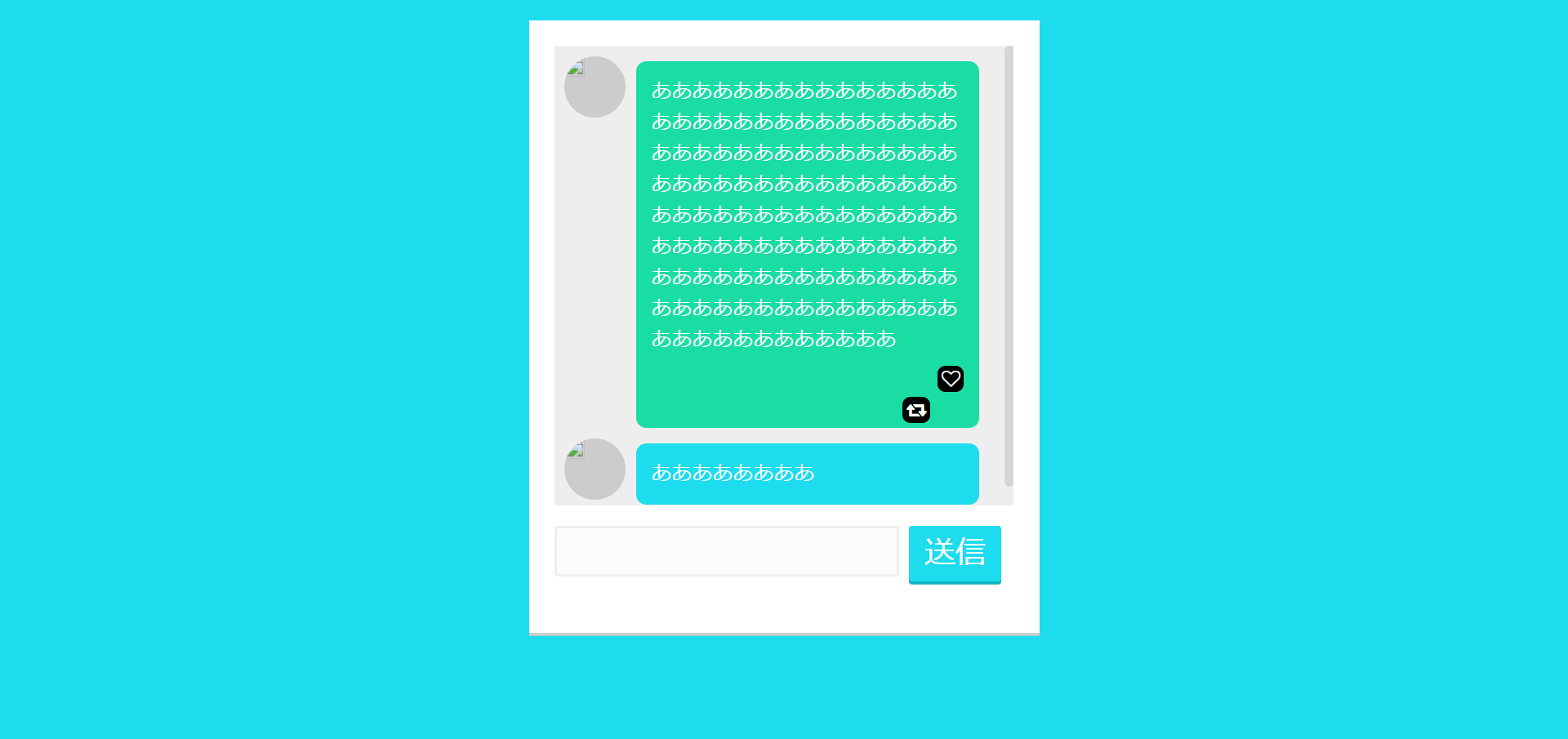
html&CSSでタイムライン風デザインを作成しているのですが、アイコンのレイアウトがテキスト数に影響を受けてレイアウトが崩れてしまいます。
アイコンを固定したいのですがどうすればよいでしょうか?


html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="utf-8"> 5<title>Timelinebox</title> 6<link rel="stylesheet" type="text/css" href="css/style.css"> 7<link rel="stylesheet" href="css/font-awesome.min.css"> 8</head> 9 10<body> 11 <div class="chatbox"> 12 13 <div class="chatlogs"> 14 15 <div class="chat user1"> 16 <div class="user-photo"> 17 <a href="#"><img src="#"></a> 18 </div> 19 <p class="chat-message">ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ 20 21 <input type="submit" value=""> 22 <input type="submit" value=""> 23 </p> 24 </div> 25 26 <div class="chat self"> 27 <div class="user-photo"> 28 <img src="#"></div> 29 <p class="chat-message">ああああああああ</p> 30 </div> 31 32 </div> 33 34 <div class="chat-form"> 35 <textarea></textarea> 36 <button>送信</button> 37 </div> 38 39 </div> 40 41</body> 42</html> 43 44 45 46```css 47@charset "utf-8"; 48/* CSS Document */ 49* { 50 margin: 0; 51 padding: 0; 52 box-sizing: border-box; 53} 54 55body { 56 background: #1ddced; 57} 58 59.chatbox { 60 width: 500px; 61 min-width: 390px; 62 height: 600px; 63 background: #fff; 64 padding: 25px; 65 margin: 20px auto; 66 box-shadow: 0 3px #ccc; 67} 68 69 70.chatlogs { 71 padding: 10px; 72 width: 100%; 73 height: 450px; 74 background: #eee; 75 overflow-x: hidden; 76 overflow-y: scroll; 77 78} 79 80.chatlogs::-webkit-scrollbar { 81 width: 10px; 82} 83 84.chatlogs::-webkit-scrollbar-thumb { 85 border-radius: 5px; 86 background: rgba(0,0,0,.1) 87} 88 89.chat { 90 display: flex; 91 flex-flow: row wrap; 92 align-items: flex-start; 93 margin-bottom: 10px; 94} 95 96.chat .user-photo { 97 width: 60px; 98 height: 60px; 99 background: #ccc; 100 border-radius: 50%; 101 overflow: hidden; 102} 103 104.chat .user-photo img { 105 width: 100%; 106} 107 108.chat .chat-message { 109 width: 80%; 110 padding: 15px; 111 margin: 5px 10px 0; 112 border-radius: 10px; 113 color: #fff; 114 font-size: 20px; 115 word-wrap: break-word; 116} 117 118.user1 .chat-message { 119 background: #1adda4; 120} 121 122.self .chat-message { 123 background: #1ddced; 124} 125 126.chat-form { 127 margin-top: 20px; 128 display: flex; 129 align-items: flex-start; 130} 131 132.chat-form textarea { 133 background: #fbfbfb; 134 width: 75%; 135 height: 50px; 136 border: 2px solid #eee; 137 border-radius: 3px; 138 resize: none; 139 padding: 10px; 140 font-size: 18px; 141 color: #333; 142} 143 144.chat-form textarea:focus { 145 background: #fff; 146} 147 148.chat-form textarea::-webkit-scrollbar { 149 width: 10px; 150} 151 152.chat-form textarea::-webkit-scrollbar-thumb { 153 border-radius: 5px; 154 background: rgba(0,0,0,.1) 155} 156 157.chat-form button { 158 background: #1ddced; 159 padding: 5px 15px; 160 font-size: 30px; 161 color: #fff; 162 border: none; 163 margin: 0 10px; 164 border-radius: 3px; 165 box-shadow: 0 3px 0 #0eb2c1; 166 cursor: pointer; 167 168 -webkit-transition: background .2s ease; 169 -moz-transition: background .2s ease; 170 -o-transition: background .2s ease; 171} 172 173.chat-form button:hover { 174 background: #13c8d9; 175} 176 177.chat-form button:active { 178 position: relative; 179 top: 3px; 180 box-shadow: none; 181} 182 183input[type=submit]{ 184 font-family: FontAwesome; 185 border: none; 186 border-radius: 30%; 187 padding: 4px; 188 font-size: 18px; 189 position: relative; 190 float: right; 191 top: 10px; 192 cursor: pointer; 193 margin-left: 7px; 194 color: #fff; 195 background: #000; 196 margin-top: 30px; 197} 198 199input[type=submit]:hover { 200 color: #D33D3F; 201} 202
回答1件
あなたの回答
tips
プレビュー




