iOSアプリでイベントの日程表の開発をしてします。
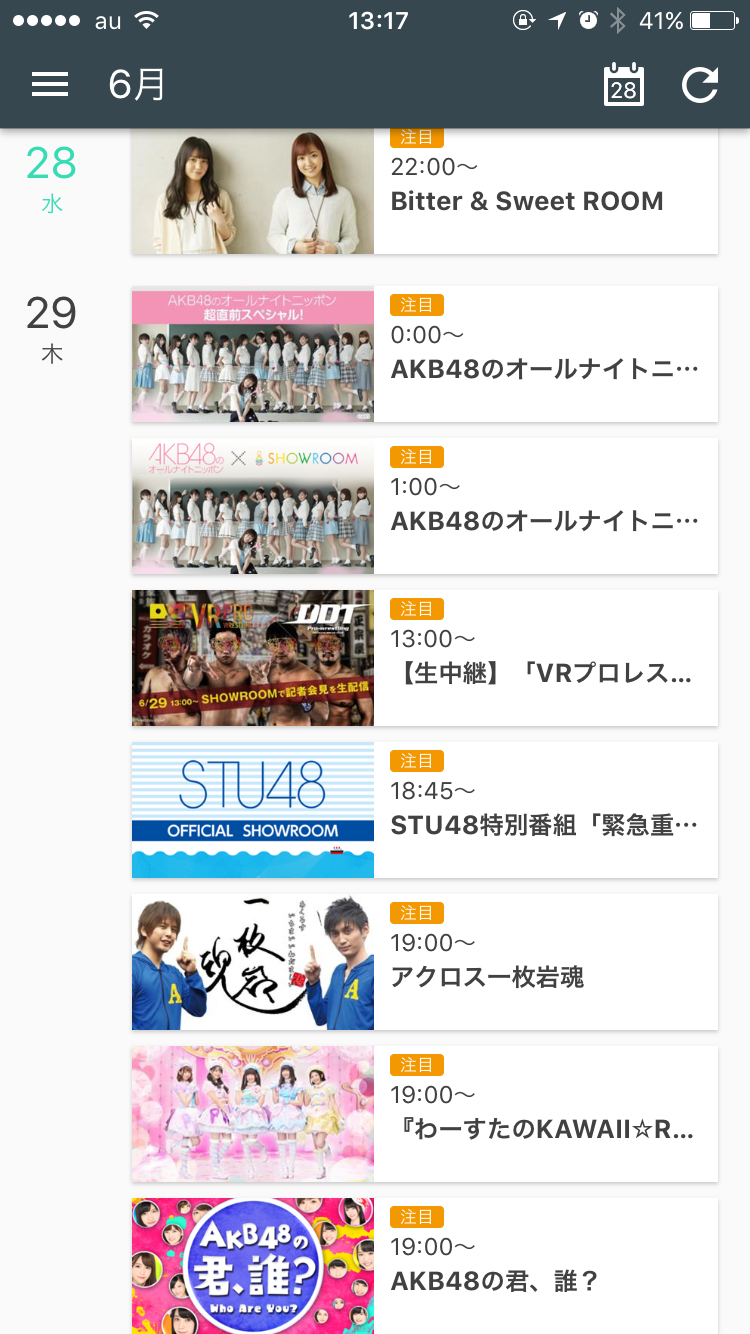
その際添付した画像のように、左側に日付を、右側にセルのコンテンツを表示したいと考えています。
日付はセクションとして、スクロールに追随して先頭に表示されることになります。
このようなUIを搭載しているアプリとしてはGooleカレンダーや、このスクリーンショットのSHOWROOMがあります。
今回質問したいことは、どうすればこのようなセクションを実装できるのかということです。
まず思いついたのが、「左側にテキストを寄せてある普通のセクションを実装すること」ですが、そうするとセクションの高さの分だけセルが下に落ちてしまうので格好がつきません。
次にセクションの高さを0にしたらどうだろうかと思ったのですが、そうすると単にセクションがなかったかのように表示されるだけになってしまいます。
一体どうすればGoogleカレンダーアプリのようなセクションを実装できるのでしょうか。
ご回答のほど何卒よろしくお願いいたします。





退会済みユーザー
2017/06/28 04:37
2017/06/28 04:44
2017/06/28 05:30
退会済みユーザー
2017/06/28 07:18 編集
2017/06/28 08:22
退会済みユーザー
2017/06/28 12:33