説明
UIImageで画像を生成します。CGAffineTransformを使い画像の角度を変えて回転を加えます。touchesMovedメソッドを使って画像をつまんで動かせる(ドラッグ)できるようにしたいです。
状況
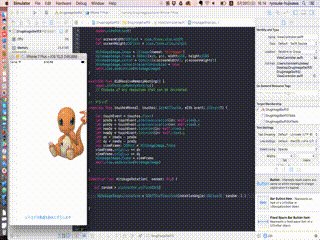
初期の状態ではヒトカゲの画像はデバイスの中心に描画されるように実装がしてあり、この状態では画像は問題なくつまんで動かす(ドラッグ)させることができます。
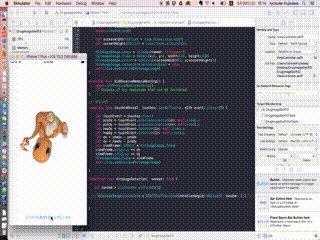
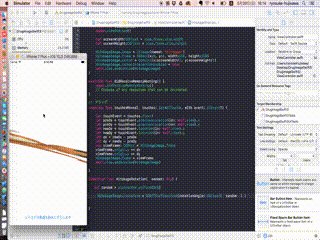
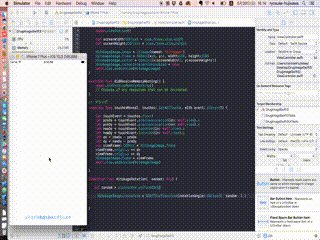
下記のgifでは、画面下のボタンを押すとCGAffineTransformの処理が動いてランダムな角度で画像が回転するようになっていますが、画像に角度を与え回転させた状態で画像を動かしてみれば、gif画像にあるように、だんだん細くなって最後には消滅します。
全ソース
swift
1 2import UIKit 3 4class ViewController: UIViewController { 5 6 let HitokageImage = UIImageView() 7 8 override func viewDidLoad() { 9 super.viewDidLoad() 10 11 let screenWidth:CGFloat = view.frame.size.width 12 let screenHeight:CGFloat = view.frame.size.height 13 14 HitokageImage.image = UIImage(named: "hitokage") 15 HitokageImage.frame = CGRect(x:0, y:0, width:250, height:250) 16 HitokageImage.center = CGPoint(x:screenWidth/2, y:screenHeight/2) 17 HitokageImage.isUserInteractionEnabled = true 18 self.view.addSubview(HitokageImage) 19 } 20 21 override func didReceiveMemoryWarning() { 22 super.didReceiveMemoryWarning() 23 // Dispose of any resources that can be recreated. 24 } 25 26 // ドラッグ 27 override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { 28 29 let touchEvent = touches.first! 30 let preDx = touchEvent.previousLocation(in: self.view).x 31 let preDy = touchEvent.previousLocation(in: self.view).y 32 let newDx = touchEvent.location(in: self.view).x 33 let newDy = touchEvent.location(in: self.view).y 34 let dx = newDx - preDx 35 let dy = newDy - preDy 36 var viewFrame: CGRect = HitokageImage.frame 37 viewFrame.origin.x += dx 38 viewFrame.origin.y += dy 39 HitokageImage.frame = viewFrame 40 self.view.addSubview(HitokageImage) 41 42 } 43 44 @IBAction func HitokageRotation(_ sender: Any) { 45 46 let random = arc4random_uniform(360) 47 48 HitokageImage.transform = CGAffineTransform(rotationAngle: CGFloat( random ) ) 49 50 } 51}
実装部分
画像に角度を与えている場所
let random = arc4random_uniform(360) HitokageImage.transform = CGAffineTransform(rotationAngle: CGFloat( random ) )
画像のタッチイベントを許可
swift
1 2 HitokageImage.isUserInteractionEnabled = true 3 4
ドラッグ処理
swift
1 2 説明 3 4UIImageで画像を生成します。CGAffineTransformを使い画像の角度を変えて回転を加えます。touchesMovedメソッドを使って画像をつまんで動かせる(ドラッグ)できるようにしたいです。 5 6 状況 7 8初期の状態ではヒトカゲの画像はデバイスの中心に描画されるように実装がしてあり、この状態では画像は問題なくつまんで動かす(ドラッグ)させることができます。 9 10下記のgifでは、画面下のボタンを押すとCGAffineTransformの処理が動いてランダムな角度で画像が回転するようになっていますが、画像に角度を与え回転させた状態で画像を動かしてみれば、gif画像にあるように、だんだん細くなって最後には消滅します。 11 12 全ソース 13 14import UIKit 15 16class ViewController: UIViewController { 17 18 let HitokageImage = UIImageView() 19 20 override func viewDidLoad() { 21 super.viewDidLoad() 22 23 let screenWidth:CGFloat = view.frame.size.width 24 let screenHeight:CGFloat = view.frame.size.height 25 26 HitokageImage.image = UIImage(named: "hitokage") 27 HitokageImage.frame = CGRect(x:0, y:0, width:250, height:250) 28 HitokageImage.center = CGPoint(x:screenWidth/2, y:screenHeight/2) 29 HitokageImage.isUserInteractionEnabled = true 30 self.view.addSubview(HitokageImage) 31 } 32 33 override func didReceiveMemoryWarning() { 34 super.didReceiveMemoryWarning() 35 // Dispose of any resources that can be recreated. 36 } 37 38 // ドラッグ 39 override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { 40 41 let touchEvent = touches.first! 42 let preDx = touchEvent.previousLocation(in: self.view).x 43 let preDy = touchEvent.previousLocation(in: self.view).y 44 let newDx = touchEvent.location(in: self.view).x 45 let newDy = touchEvent.location(in: self.view).y 46 let dx = newDx - preDx 47 let dy = newDy - preDy 48 var viewFrame: CGRect = HitokageImage.frame 49 viewFrame.origin.x += dx 50 viewFrame.origin.y += dy 51 HitokageImage.frame = viewFrame 52 self.view.addSubview(HitokageImage) 53 54 } 55
試したこと
角度を与えるまでは正常に動かすことができて、角度を与えた瞬間にバグるっていうことは、角度を与えている場所が問題になってるってこと。 CGAffineTransform で画像を回転させるのではなく、角度を変えた画像をアドサブビューする形にしてみても同じことがおこる。
なぜ、角度を変えると急にこうなってしまうのかわからない。横に細く伸びながら消えていくっていうことは、横幅が以上に伸びまくってるっていうことでしょうか画像をドラッグする時、ドラッグが感知できる画像がまっすぐの画像だけだから、斜めとかにしてると、おかしくなるのでしょうか。
謎です!
お力お貸しください。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/05/29 01:52 編集
2017/05/29 01:48
2017/05/29 03:01
2017/05/29 03:09 編集
2017/05/29 03:12
2017/06/02 23:56