line-heightを要素の heightと同じにすることによって縦中央揃えを実現するという説明が存在します。
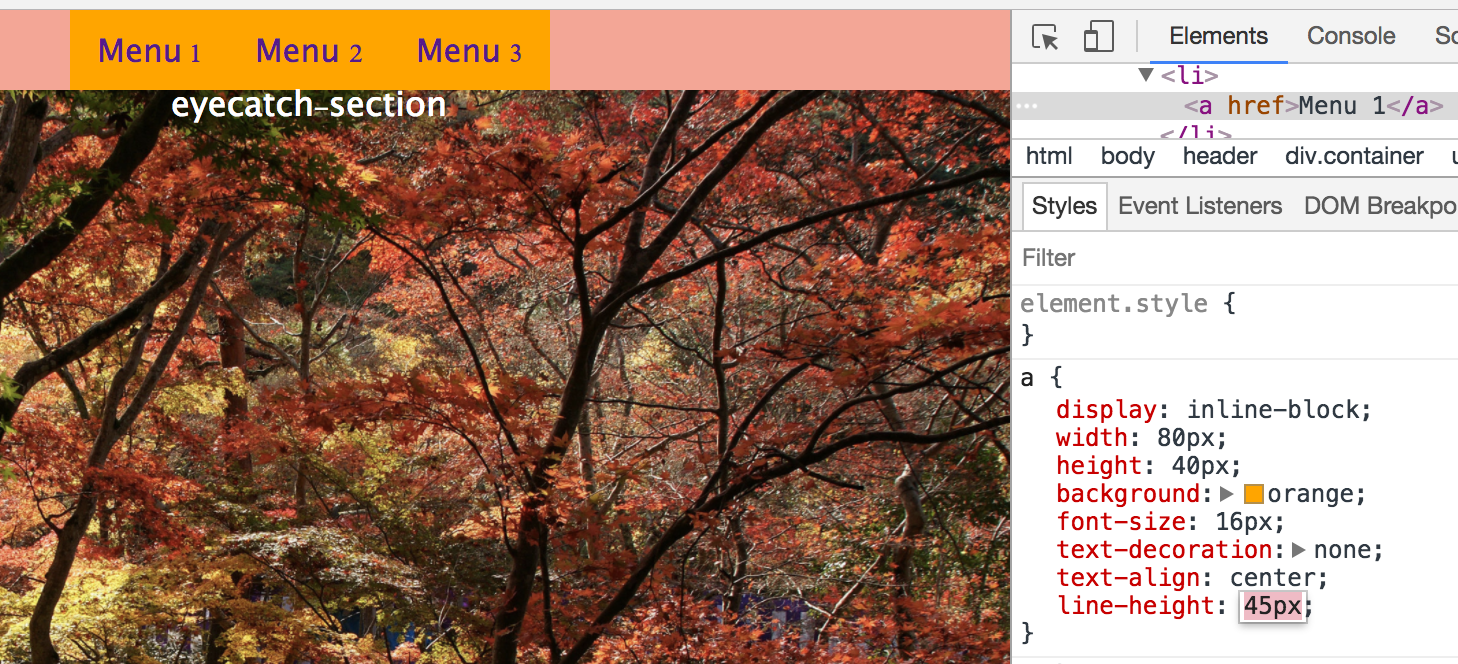
ところが、上図 <a href>Menu 1〜 3 において、blockの height:40px、font-size:16pxのところ、line-height:40pxとすると中央より若干上に位置し、45px(図)で正中となります。
不思議なのは、
・なぜ heightと line-heightを同値にしても縦正中とならないのか?
・line-height:16pxで文字が上部境界に接し、line-height:74pxで文字が下部境界に接する。その差 58pxとは何か?
(・以前別件では heightと line-heightを同値にして縦が正中になったこともならなかったこともあった。)
です。
上記「同じにすることによって縦中央揃えを実現」という解説の他には単位に関するものはありましたが、今回の事象における関連性は見いだせず、他に参考になるネット記事及び書籍の記述は見当たりませんでした。
下記がコードです。質問に必要のない部分は省略しております。
なにがしかでもご教授いただけますと幸いです。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="normalize.css"> 6 <link rel="stylesheet" href="styles.css"> 7 <title>CSS layout commencement</title> 8</head> 9<body> 10 <header> 11 <div class="container"> 12 <ul id="menu"> 13 <li><a href="">Menu 1</a></li> 14 <li><a href="">Menu 2</a></li> 15 <li><a href="">Menu 3</a></li> 16 </ul> 17 </div> 18 </header> 19 <section id="eyecatch"><div class="container">eyecatch-section</div></section> 20 <main> 21</body> 22</html>
css
1.container { 2 width: 500px; 3 margin: 0 auto; 4 text-align: center; } 5#eyecatch { 6 background: url('eee.png') no-repeat; 7 background-size: cover; 8 background-position: 61% 100%; 9 height: 300px; 10 color: #fff; } 11header { 12 background: #f3a696; } 13main { 14 background: #a2d7dd; } 15#menu { 16 padding: 0; 17 margin: 0; 18 list-style-type: none; 19 font-size: 0; } 20li { 21 display: inline-block; } 22a { 23 display: inline-block; 24 width: 80px; 25 height: 40px; 26 background: orange; 27 font-size: 16px; 28 text-decoration: none; 29 text-align: center; 30 line-height: 20px; }
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。