###前提・実現したいこと
CakePHPを勉強し始めたばかりの、Webデザイナーです。
勉強も兼ねて、Webサイト(ランディングページ)を管理画面から生成するCMSを作れないか調べています。
その際、そもそも「css上で動的にDBの値を取得できるのか」という疑問に突き当たりました。
周囲のphpエンジニアに質問したところ、「php上では取得出来るんだから、htmlでCSSを上書きすれば?」
という返答でした。
確かにそうなのですが
「backgroundに画像を挿入したい」
「:before疑似要素でliに画像アイコンを表示したい」
そういったデザイン指定を全てhtml上に書くことに違和感を感じています。
scss上で、データベース上の値を扱うことは出来ないのでしょうか?
もし出来るとすれば、どのようにすれば可能でしょうか?
基礎的な質問で申し訳ありませんが、私の知識レベルで検索しても上手く回答が見つかりませんでした…。
勉強の糸口をアドバイス頂ければと思います。
###要件
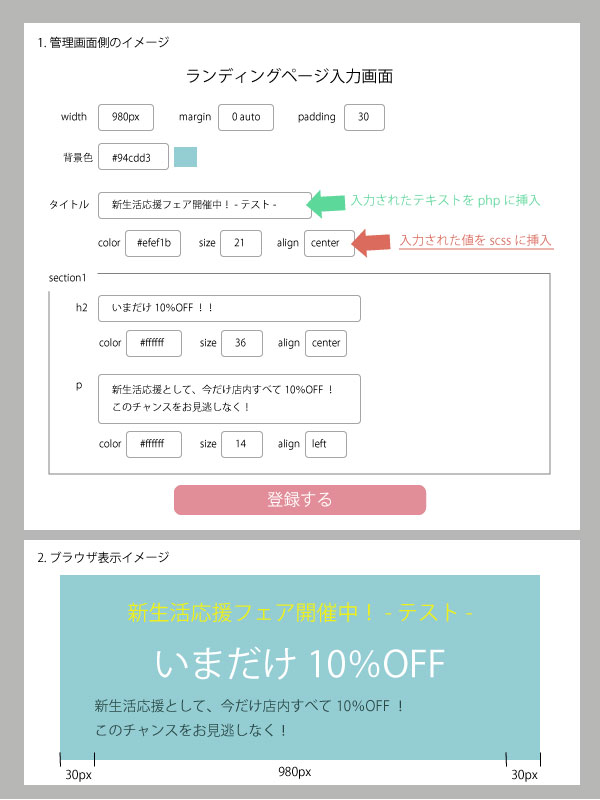
管理画面側/ブラウザ側のイメージ
###該当のソースコード
書き出して欲しいソースコード <!--------------------- html ----------------------> <div id="content"> <h1>新生活応援フェア!-テスト-</h1> <section id="sec1"> <h2>いまだけ10%OFF!</h2> <p>新生活応援として、今だけ店内全て10%OFF!このチャンスをお見逃しなく!</p> </section> </div> /*===================== scss ======================*/ #content{ width:980px; margin:0 auto; padding:30px; background:#94cdd3; h1{ color:#efef1b; font-size:21px; text-align:center; } } #sec1{ /*以下省略*/ }
###補足情報
後学の為に「css内で動的に値の取得が出来るのか/出来ないのか」知りたいと思っております。
こちらの要件・ソースは、あくまでサンプルとして参考にして頂ければ幸いです。
※普通にランディングページを作るだけならば、勿論コーディングした方が早いです。
※そもそもこの仕様は使いにくい。
以上、お力添えの程宜しくお願い致します。
回答1件
あなたの回答
tips
プレビュー





2017/05/10 10:56
2017/05/10 12:14