レスポンシブデザインのwebsite作成をしているところで、Tabletでのわからない点があるため、質問させていただきます。
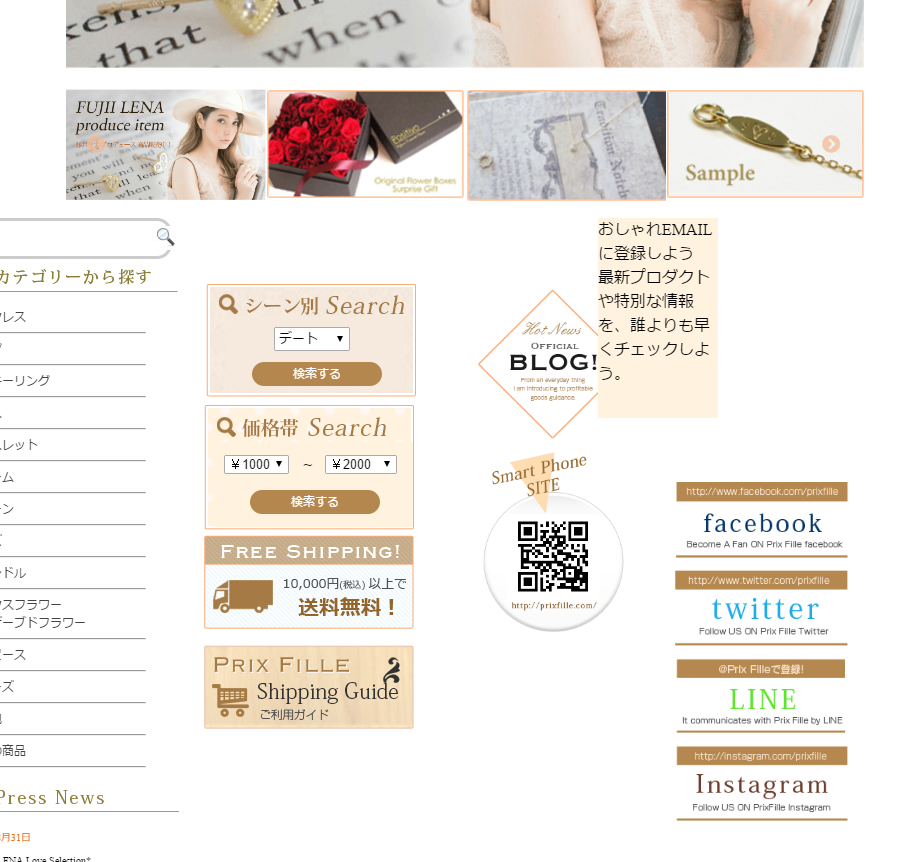
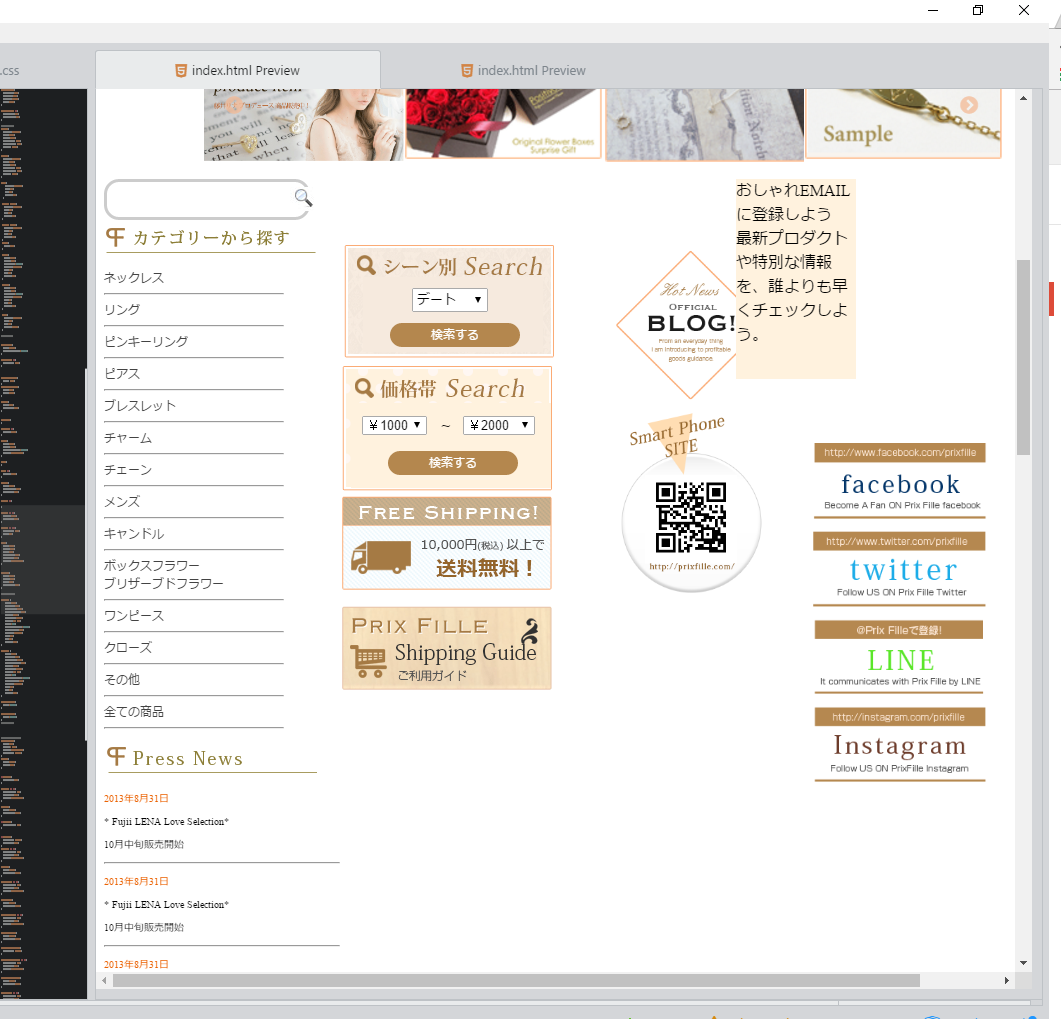
下の画像を見ていただくとお分かりいただけると思いますが、blogの画像と「おしゃれEMAILに登録しよう」のボックスが重なってしまっています。
position配置のz-indexを指定した覚えもなく、両方ともinline-block要素です。
理想として、blogの画像を下に押し込んで、おしゃれEMAILのdivボックスを上に配置したいと考えています。
そして、これから.boxsidebar-rightにある空白にdivボックスをいくつか埋め込んでいこうと考えています。
しかし、今回のようにちゃんと埋め込むことができなかったりしています。
恐らく、.boxsidebar-rightの中のdivボックスの配置の仕方があまりよくないからだと思うのですが、もし、なにか、よりよい配置の仕方の改善方法があれば、教えていただけると幸いです。
質問
・blogの画像と「おしゃれEMAILに登録しよう」のボックスが重なってしまっているのはなぜか?改善するにはどうすればよいか?
・.boxsidebar-rightの中のdivボックスの配置の仕方をよりよくする(ボックスを追加しやすくする、見栄えをよくする)にはどうすればよいでしょうか?
大変恐縮ですが、ご回答いただけると幸いです。
念のため、websiteのURLも添付させていただきます。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/04/28 13:59