一応四角のオブジェクトでそういうのはやってみたのですが、Canvasを抜けた時のイベントが発生せず(カーソルがオブジェクトの上にいるため)カーソルを戻せなかったりと色々不都合がありました。
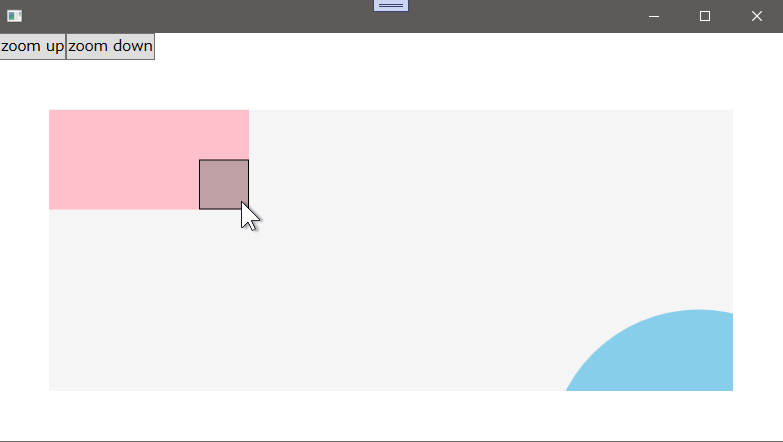
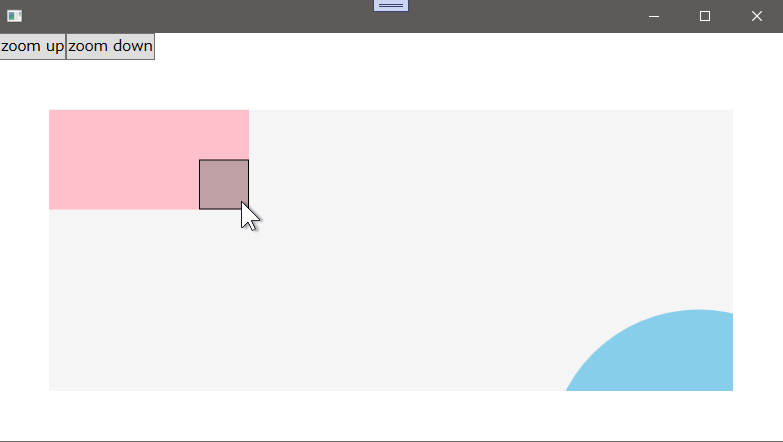
そうですか?試しにやってみましたが、普通にイベント来ますけどね。
何か質問に書かれていない前提条件がありますか?
xml
1<Window
2 x:Class="Q726dvtabj9wxza.MainWindow"
3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5 Width="800"
6 Height="450">
7 <DockPanel>
8 <StackPanel DockPanel.Dock="Top" Orientation="Horizontal">
9 <Button Click="UpButton_Click" Content="zoom up" />
10 <Button Click="DownButton_Click" Content="zoom down" />
11 </StackPanel>
12 <Canvas
13 x:Name="canvas"
14 Margin="50"
15 Background="WhiteSmoke"
16 ClipToBounds="True"
17 MouseEnter="canvas_MouseEnter"
18 MouseLeave="canvas_MouseLeave"
19 MouseMove="Canvas_MouseMove">
20 <Canvas.LayoutTransform>
21 <ScaleTransform x:Name="transform" />
22 </Canvas.LayoutTransform>
23 <!-- カーソル -->
24 <Rectangle
25 x:Name="cursor"
26 Width="50"
27 Height="50"
28 Panel.ZIndex="10"
29 Fill="#80808080"
30 Stroke="Black" />
31
32 <Rectangle
33 Width="200"
34 Height="100"
35 Fill="Pink" />
36
37 <Ellipse
38 Canvas.Left="500"
39 Canvas.Top="200"
40 Width="300"
41 Height="300"
42 Fill="SkyBlue" />
43 </Canvas>
44 </DockPanel>
45</Window>
cs
1using System.Windows;
2using System.Windows.Controls;
3using System.Windows.Input;
4
5namespace Q726dvtabj9wxza
6{
7 public partial class MainWindow : Window
8 {
9 public MainWindow()
10 {
11 InitializeComponent();
12 cursor.Visibility = Visibility.Hidden;
13 }
14
15 private void Canvas_MouseMove(object sender, MouseEventArgs e)
16 {
17 var p = e.GetPosition(canvas);
18 var x = (int)(p.X / cursor.Width) * cursor.Width;
19 var y = (int)(p.Y / cursor.Height) * cursor.Height;
20 Canvas.SetLeft(cursor, x);
21 Canvas.SetTop(cursor, y);
22 }
23
24 private void canvas_MouseEnter(object sender, MouseEventArgs e)
25 {
26 cursor.Visibility = Visibility.Visible;
27 }
28
29 private void canvas_MouseLeave(object sender, MouseEventArgs e)
30 {
31 cursor.Visibility = Visibility.Hidden;
32 }
33
34 private void UpButton_Click(object sender, RoutedEventArgs e)
35 {
36 transform.ScaleX *= 1.2;
37 transform.ScaleY *= 1.2;
38 }
39
40 private void DownButton_Click(object sender, RoutedEventArgs e)
41 {
42 transform.ScaleX /= 1.2;
43 transform.ScaleY /= 1.2;
44 }
45 }
46}

canvas.Marginがついているが特に意味はない
周囲の隙間があった場合の動作チェックってだけ。canvas.Backgroundに色がついているがTransparentでよい(無指定ではダメ)
canvasのサイズがわかりやすいようにってだけ。canvas.Cursorを表示しているが特に意味はない(Noneでよい)
マウス位置がわかりやすいようにってだけ。cursor.Fillに色がついているが特に意味はない(無指定でよい)
cursorがマウス下にいても、canvasのイベント来るよってだけ。- カーソルが50pxずつ動くが特に意味はない
動きがわかりやすいようにってだけ。