ドロップダウンメニューを作っている最中なのですが、不具合が起き、改善する事ができません。
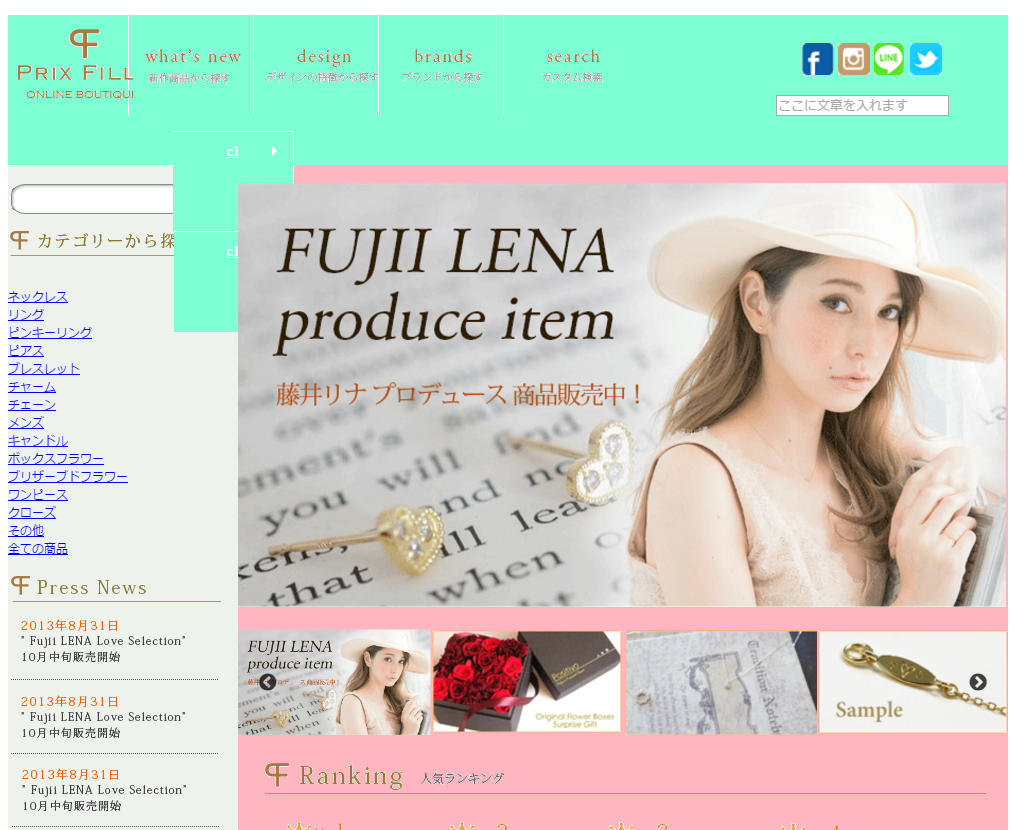
下記にある画像を見ていただくとわかると思いますが、
ドロップダウンメニューのタブの一部がと、スライドショーの下に隠れてしまい、見えないようになってしまっています。
改善するためにしたこと
・cssのz-index:100;をnav2 liに追加。
・プラグイン元のコードと自分のコードを、下に隠れてしまうコードがないかの確認。
どうすれば、ドロップダウンメニューのタブを開いたときに、スライドショーの下に隠れる事なく、上に表示することができるでしょうか?
この問題のわかる方、大変恐縮ですがご教授いただけないでしょうか?
よろしくお願いします。
念の為に、websiteのURLを記載させていただきます。よろしくお願いします。
URL
HTML
<div class= "header-dash"> <div class="nav2"> <li class="part"><a href="#"><img src="box img/header/logo.gif" class="logo" alt=""></a> <ul> <li><a href="#">b1</a></li> <li><a href="#">b1</a> <ul> <li><a href="#">b2</a></li> <li><a href="#">b2</a></li> </ul> </li> </ul> </li> <li class="part"><a href="#"><img src="box img/header/header-1.gif" class="header-1" alt=""></a> <ul> <li><a href="#">c1</a> <ul> <li><a href="#">c2</a></li> <li><a href="#">c2</a></li> </ul> </li> <li><a href="#">c1</a></li> </ul> </li> <li class="part"><a href="#"><img src="box img/header/header-2.gif" class="header-2" alt=""></a> <ul> <li><a href="#">d1</a></li> <li><a href="#">d1</a> <ul> <li><a href="#">d2</a></li> <li><a href="#">d2</a> <ul class="left"> <li><a href="#">d3</a></li> <li><a href="#">d3</a></li> </ul> </li> </ul> </li> </ul> </li> <li class="part"><a href="#"><img src="box img/header/header-3.gif" class="header-3" alt=""></a> <ul> <li><a href="#">e1</a> <ul class="left"> <li><a href="#">e2-1</a></li> <li><a href="#">e2-1</a></li> </ul> </li> <li><a href="#">e1</a> <ul class="left"> <li><a href="#">e2-2</a></li> <li><a href="#">e2-2</a></li> </ul> </li> </ul> </li> <li class="part"><a href="#"><img src="box img/header/header-4.gif" class="header-4" alt=""></a> <ul> <li><a href="#">e1</a> <ul class="left"> <li><a href="#">e2-1</a></li> <li><a href="#">e2-1</a></li> </ul> </li> <li><a href="#">e1</a> <ul class="left"> <li><a href="#">e2-2</a></li> <li><a href="#">e2-2</a></li> </ul> </li> </ul> </li> </div> コード
CSS
.part{ display:inline-block; clear:both; width:100%; } .nav2 { width: 750px; height: 150px; display:inline-block; } .nav2 li { position: relative; width: 120px; height: 100px; text-align: center; border-right: 1px solid #fff; clear:both; } .nav2 li:last-child { border-right: none; } .nav2 li a { display: inline-block; width: 100%; height: 100px; color: #fff; font-size: 14px; line-height: 2.8; transition: 0.5s; background: #7FFFD4; z-index:100; } .nav2 li a:hover { color:#fff; background: #7FFFD4; z-index:100; } .nav2 > li li:hover > a { background: #7FFFD4; z-index:100; } .nav2 li ul { left:0; position:absolute; } .nav2 li ul li { overflow: hidden; height:0; transition:0.2s; } .nav2 li ul li a { border-top:1px solid #fff; } .nav2 li:hover > ul > li { overflow: visible; width:120px; height:100px; } .nav2 li ul li ul {/*孫*/ top:0; left:109px; } .nav2 li ul li ul:before {/*孫*/ position:absolute; content:""; top:15px; left:-10px; border:5px solid transparent; border-left:5px solid #fff; } .nav2 li ul li ul li:hover > a {/*孫*/ background: #7FFFD4; } .nav2 li ul li ul.left {/*孫*/ top: 0; left: -109px; width: 120px; } .nav2 li ul li ul.left:before {/*孫*/ position: absolute; content: ""; top: 15px; left: 110px; border: 5px solid transparent; border-right: 5px solid #fff; } .nav2 li ul li ul.left li:hover > a {/*孫*/ background: #7FFFD4; } コード
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/04/03 14:01