###前提・実現したいこと
HTML・CSS初心者です。
画面を縮小すると、floatで横並びにしたものが、下段に落ちてしまいます。
レイアウトを崩さず、横にスクロールする形にしたいです。
###発生している問題・エラーメッセージ
具体的には、ロゴimgの横にメニューliを並べたいです。
<全画面表示のとき>
横並びになってる

⇩
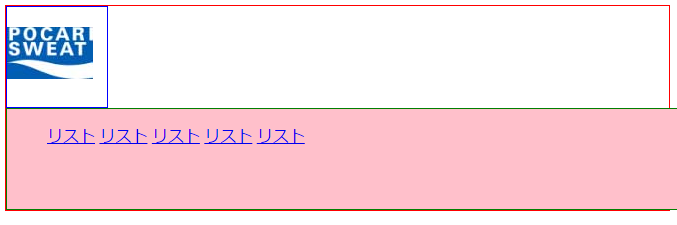
<画面半分に縮小したとき>
下段に落ちる

###該当のソースコード
<div class="boxA"> <div class="box1"> <h1 class="pocari"><img src="img/pocari.jpg" alt="" height="52px" width="86px"></h1> </div> <div class="box2"> <ul> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> </ul> </div> </div>
.boxA { border: solid 1px red; } .boxA:after { content: ""; display: block; clear: both; overflow: hidden; } .box1 { border: solid 1px blue; height: 100px; width: 100px; float: left; } .box2 { border: solid 1px green; background-color: pink; height: 100px; width: 900px; float: left; } ul li { display: inline-block; }
###試したこと
2つの要素を囲むboxAにoverflow: hidden;をかけてみましたが、解決できませんでした。
###補足情報
初歩的な質問で申し訳ありませんが、解決策や、コード等を教えていただけるととても助かります。
どうか、よろしくお願い致します。
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/22 04:42