#私の理解と解釈
高精細ディスプレイ向けのWebサイトを制作するときに2・3倍の画像を用意して表示すると綺麗に表示されるかと思います。
実際に2種類のサイズ(1倍・2倍)の画像を用意してiPhone(高精細ディスプレイ)で表示すると、同じ大きさで表示され、2倍の画像の方が綺麗に表示されます。
なぜ2倍の画像の方が綺麗に表示さるのでしょうか?
また、なぜ同じ大きさで表示されるのでしょうか?
今回、質問するにあたり、ピクセルやviewportなどに関して調べました。
先に私がどのように理解しているのか述べた後に質問致します。
####デバイスピクセルとCSSピクセル
Retinaディスプレイなどの高精細ディスプレイが登場するまでは、ドットバイドットの環境でした。
デバイス(物理)ピクセルとCSS(論理)ピクセルが1対1の関係です。
しかし、高精細ディスプレイでは今までのデバイスピクセルの数が2倍以上になり、デバイスピクセルとCSSピクセルは1対1の関係ではなくなりました。
このようなドットバイドットの環境ではない場合、制作するときにデバイスピクセルを意識することはほぼありません。
なぜならCSSピクセルを基準にするからです。
####Visual Viewport と Layout Viewport
表示に関してですが、Visual Viewport と Layout Viewport の2つあります。
これらは、デバイスピクセルではなくCSSピクセルで測定されます。
Visual Viewport とは現在表示されている部分のことです。
Layout Viewport とはページ全体のことです。
Layout Viewport のサイズは、ブラウザによって異なり、iPhone safari の場合は 980px です。
<meta name="viewport" content="width=device-width">と指定した場合、Layout Viewport のサイズに影響を与えます。
例えば、iPhone6/6s/7 の場合は、デバイスピクセル(750 * 1334)の半分の 375 * 667 が指定されます。
Layout Viewport の横幅は 375 になります。
※質問とは関係なく、ただの私感ですが device-width だとデイバイスピクセルを連想する気がするから別の名前の方がよい気がしなくもない...
####ブラウザのレンダリング
ブラウザのレンダリングについては、ちゃんと理解できていません(´・ω・`)
大まか流れはわかります。
下記の通りです。
DOM → CSSOM → Render Tree → Layout → Paint
サイズに関しては Layout の段階で計算されます。
metaタグのviewportを指定した場合、Layout の計算に影響を与えます。
参考サイト:Understanding the Critical Rendering Path
####ドットバイドットの世界とは、もはや別世界
ドットバイドットの世界と、device-widthを指定した世界はもはや別世界で、私たちが1pxと指定したものはデバイスピクセル上では2pxで指定される世界です。
下記の通りです。
私の理解については上記の通りです。
もし誤りがあれば、ご指摘ください((_ _ (´ω` )ペコ
#質問
実際に下記のHTMLファイルを用意してiPhone6で表示しました。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>iPhone - test</title> </head> <body> <p><img src="w300px.jpg" width="300" height="195"></p> <p><img src="w600px.jpg" width="300" height="195"></p> </body> </html>
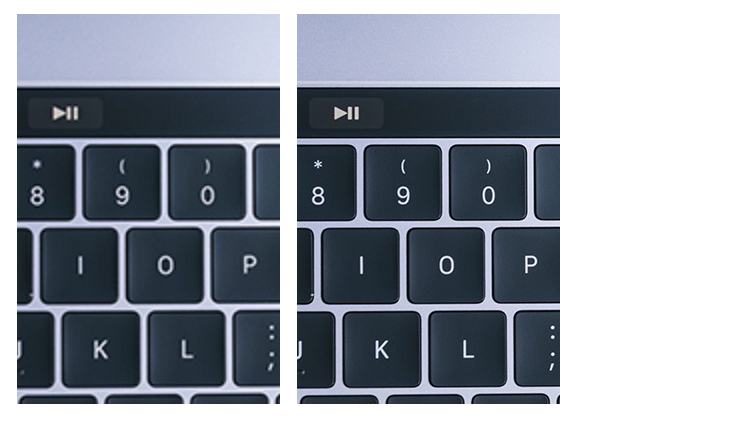
iPhone6で表示したものをキャプチャしたものです。
※見やすように画像は加工しています。左が300pxの画像で、右が600pxの画像です。
上記の画像は加工しているためわかりませんが、両方の画像は同じ大きさで表示され、600pxの画像の方が綺麗に表示されます。
疑問点とはしては2つございます。
####なぜ2倍のサイズの画像(600px)方が綺麗に表示さるのか?
なぜ2倍の方が綺麗なのか、私の推測では、まずコードのpx値はCSSピクセルです。
300 と指定しても、デバイスピクセルでは 600 で表示されます。
そのため、600pxの画像の方が綺麗に表示されるのではないかというのが私の推測です。
私の推測に誤りはありますか?
####なぜ2種類の違う画像サイズが同じ大きさで表示されるのか?
なぜ同じ大きさなのか?については見当がつきません。
ブラウザ側(もしくはデバイス側?)では、それぞれ大きさが異なる画像をどのようにレンダリング(処理)しているのでしょうか?
どこかで同じ大きさで表示するように処理しているのかと思いますが、どのタイミングでどのように処理することで、同じ大きさになっているのか大体で結構ですので知りたいです。
ここからは私のモヤモヤしたところといいますか、理解できていないところなので、うまく言語化できていないかもしれません。
この前提に誤りあるかもしれませんが、仮に300pxの画像は2倍にして600物理ピクセルで表示しているということであれば、汚く表示されるのは納得できます。
拡大すれば汚くなるからです。
その前提を600pxの画像に当てはめるとどうなるか。2倍にすると1200物理ピクセルで表示されることになりますが、実際には上記と同じ大きさ表示されていますので、600物理ピクセルで表示されています。
レンダリングする流れの中で、実際は1200で一度計算したあとに、600物理ピクセルに変換して表示しているのかな?と実際の画像のサイズ、HTMLでの指定サイズ、実際に画面表示されるサイズのここらへんについて全然理解できていません。
私がCSSピクセルをどのようにデバイスピクセルに変換して表示しているのかを理解していないこと、画像をどのようにレンダリングしているかの知識が乏しいことが原因かと思います。
ググりましたが、そこに言及している記事が見つけられません(´・ω・`)
直接的な回答じゃなくても、参考になるサイトでも結構ですので、教えていただけると嬉しいです。
ご存じの方いれば、ご教示ください((_ _ (´ω` )ペコ
回答2件
あなたの回答
tips
プレビュー






2017/02/07 13:49