bootstrapを利用しています。
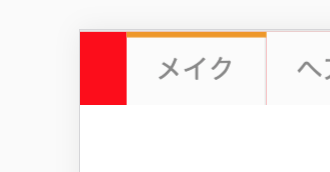
ul要素にはデフォルトでpadding-leftが付いていますが、何もしないと写真の様に左側にスペース(赤色)ができてしまいます。

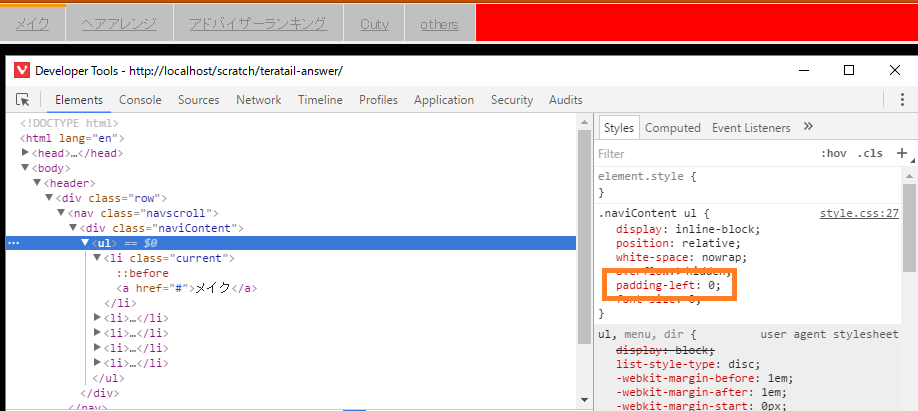
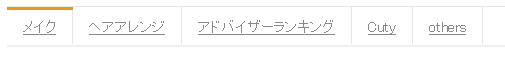
一方、padding-left:0とすると(何故か意図と異なり)左側に行き『過ぎ』てしまいます。

padding-left:1remなどとすると、ましにはなりますが、写真の通り左側にスペース(赤色)が残ってしまい、どうもすっきりしません。綺麗に左に寄せたいのですが、誤りをご指摘頂けると幸甚です。

html
1<header> 2 <div class="row"> 3 <nav class="navscroll"> 4 <div class="naviContent"> 5 <ul> 6 <li class="current"><a href="#">メイク</a></li> 7 <li><a href="#">ヘアアレンジ</a></li> 8 <li><a href="#">アドバイザーランキング</a></li> 9 <li><a href="#">Cuty</a></li> 10 <li><a href="#">others</a></li> 11 </ul> 12 </div> 13 </nav> 14 </div> 15</header>
css
1.navscroll { 2 padding-left:0rem; 3 background-color: $red; 4 height: 40px; 5 overflow: hidden; 6 position: relative; 7 z-index: 1; 8 border-top: 1px solid #e6e6e6; 9} 10.naviContent { 11 -webkit-user-select: none; 12 display: block; 13 height: 54px; 14 overflow-y: hidden; 15 padding: 0; 16 position: relative; 17 -webkit-overflow-scrolling: touch; 18 overflow-x: scroll; 19} 20.naviContent ul { 21 display: inline-block; 22 position: relative; 23 white-space: nowrap; 24 overflow: hidden; 25 padding-left: 1rem; 26 font-size: 0; 27} 28.naviContent ul li { 29 display: inline-block; 30 line-height: 40px; 31 height: 40px; 32 margin-left: 0px; 33 padding-left: 0px; 34 text-align: center; 35 background-color: $ultra_super_light_gray; 36 font-size: 14px; 37 position: relative; 38} 39.naviContent ul li.current:before{ 40 content: ""; 41 display: block; 42 position: absolute; 43 top: 0; 44 left: 0; 45 width: 100%; 46 height: 3px; 47 background-color: #f0980e; 48} 49.naviContent ul li a { 50 border-right: 1px solid #e6e6e6; 51 font-size: 1em; 52 padding: 0px 16px; 53 display: inline-block; 54 color: #888; 55} 56
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/12/18 20:10 編集
2016/12/18 22:44
2016/12/18 22:58