###試したこと
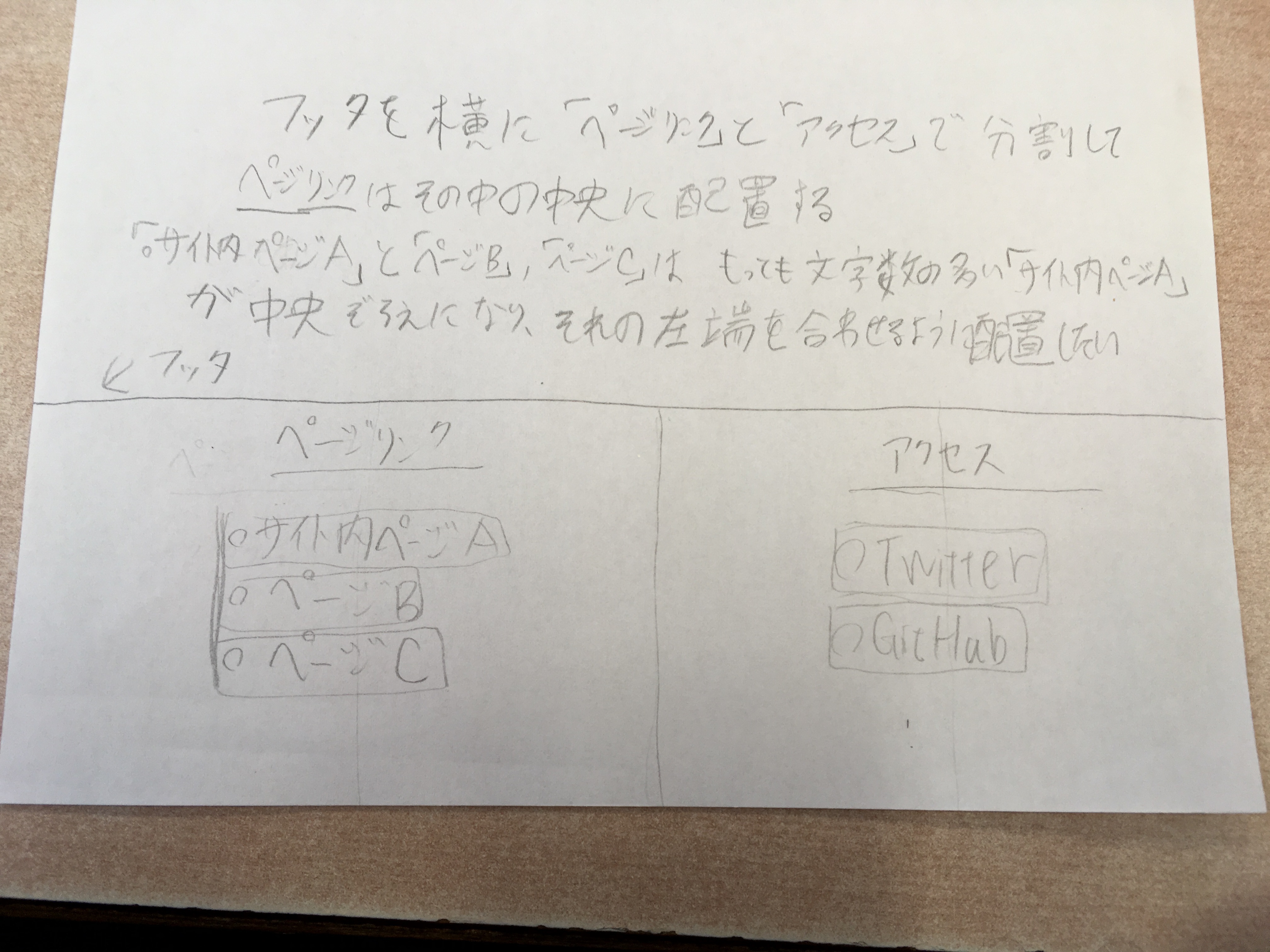
・サイト内ページA
・ページB
・ページC
をdivで囲って
margin: 0 auto;
をしてみたのですが、
width要素を指定していない (とり方がわからない) ため
うまく行かず、全て左側に寄ってしまいました。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
わたくしなら以下のように対応すると思います。
HTML
1<footer id="footer"> 2 <ul> 3 <li> 4 <h3>ページリンク</h3> 5 <div> 6 <ol> 7 <li><a href="#">ページリンクA</a></li> 8 <li><a href="#">ページリンクB</a></li> 9 <li><a href="#">ページリンクC</a></li> 10 </ol> 11 </div> 12 </li> 13 <li> 14 <h3>アクセス</h3> 15 <div> 16 <ol> 17 <li><a href="#">アクセスA</a></li> 18 <li><a href="#">アクセスB</a></li> 19 <li><a href="#">アクセスC</a></li> 20 </ol> 21 </div> 22 </li> 23 </ul> 24</footer>
CSS
1#footer { 2 width:100%; 3} 4#footer ul li { 5 float:left; 6 width:50%; 7 text-align:center; 8} 9#footer ul li div { 10 display:inline-block;/*追記*/ 11 margin:0 auto; 12 width:auto; 13} 14#footer ul li h3 {ここ修正しましたdivが要りません} 15#footer ul li div ol li { 16 float:none; 17 width:auto; 18 text-align:left; 19}
装飾関連は適切に追記を行ってください。
上記で文字数関係なく、いけるはずですがいかがでしょうか?
追記:ソース変更しておきました。
あと、h3部分が、リンクテキストよりも長い場合は、
そちらに揃ってしまうので、divの外に記述してください。
投稿2016/11/17 08:04
編集2016/11/17 13:42総合スコア1084
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
こんにちは。
このような形はいかがでしょうか?
この方法だと、ulタグの幅は固定にする必要がありますが、
emという単位を使うことによって、文字数での幅指定ができます。
html
1<footer> 2 <div> 3 <h3>ページリンク</h3> 4 <ul> 5 <li><a href="javascript:void(0)">ページA</a></li> 6 <li><a href="javascript:void(0)">ページBBBB</a></li> 7 <li><a href="javascript:void(0)">ページC</a></li> 8 </ul> 9 </div> 10 <div> 11 <h3>アクセス</h3> 12 <ul> 13 <li><a href="javascript:void(0)">Twitter</a></li> 14 <li><a href="javascript:void(0)">Github</a></li> 15 </ul> 16 </div> 17</footer>
css
1footer { 2 display: flex; 3 box-sizing: content-box; 4} 5 6footer > div { 7 border: 1px solid #595959; 8 height: 300px; 9 width: 50%; 10 border-right: 0; 11 border-bottom: 0; 12 text-align: center; 13} 14 15footer > div:first-child { 16 border-left: 0; 17} 18 19footer > div > ul { 20 width: 10em; /* ここを変えると、リストの位置が変わります */ 21 margin: 0 auto; 22} 23 24footer > div > ul > li { 25 text-align: left; 26}
投稿2016/11/17 01:47
総合スコア295
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
自己解決
filexboxを利用して作りました。
HTML
1<footer> 2 <div style="display: flex; justify-content: space-around;"> 3 4 <div> 5 <h3>ページリンク</h3> 6 <ul> 7 <li><a href="#">ページA</a></li> 8 <li><a href="#">ページB</a></li> 9 <li><a href="#">ページC</a></li> 10 </ul> 11 </div> 12 13 <div> 14 <h3>アクセス</h3> 15 <ul> 16 <li><a href="#">アクセスA</a></li> 17 <li><a href="#">アクセスB</a></li> 18 <li><a href="#">アクセスC</a></li> 19 </ul> 20 </div> 21 22 </div> 23</footer>
こんな感じのコードになりました。
皆様、回答ありがとうございました。
投稿2016/11/17 14:33
総合スコア45
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。