###前提・実現したいこと
WPFのTextBoxでIDataErrorInfoインターフェイスを使用して
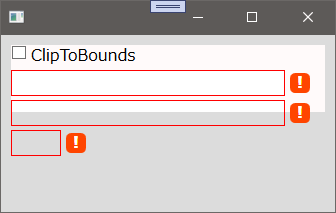
入力値の検証を行い、入力値に問題がある場合に赤枠表示する機能を実装しました。
その際にTextBoxの設置されているWindowのサイズを縮小すると
対象のテキストボックスが隠れた状態でも
エラー表示の赤枠が画面の全面に浮き出てしまいます。
対象のテキストボックスが隠れた状態ではエラー表示の赤枠が表示しないようにしたいです。
###試したこと
TextBoxのスタイルのValidation.ErrorTemplateを
TextBoxのActualHeightが10以下になると赤枠のBorderを非表示にする
という形で現象の解決が見られたのですが、
レイアウトによってはTextBoxが隠れても
ActualHeightが変わらないケースもあるので
完全な解決に至ってません。
TextBoxが画面の縮小によって画面に表示されていないということを
リアルタイムで検出できればなんとかなりそうなのですが
何か良い方法はないでしょうか?
###該当のソースコード
試したこと で作成したテキストボックスのスタイル
XAML
1<Window x:Class="WPFTextBoxValidation.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:converter="clr-namespace:Emr.Themes.Converters" 5 Title="www.CodeArsenal.net" 6 Height="240" Width="350"> 7 8 <Window.Resources> 9 <BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" /> 10 <converter:SizeVisiblityConverter x:Key="SizeVisiblityConverter" /> 11 <Style TargetType="{x:Type Label}"> 12 <Setter Property="Margin" Value="5,0,5,0" /> 13 <Setter Property="HorizontalAlignment" Value="Left" /> 14 </Style> 15 <Style TargetType="{x:Type TextBox}"> 16 <Setter Property="MinHeight" Value="0" /> 17 <Setter Property="VerticalAlignment" Value="Center" /> 18 <Setter Property="Margin" Value="0,2,40,2" /> 19 <Setter Property="Validation.ErrorTemplate"> 20 <Setter.Value> 21 <ControlTemplate> 22 <DockPanel LastChildFill="true"> 23 <Border Background="OrangeRed" DockPanel.Dock="right" Margin="5,0,0,0" Width="20" Height="20" CornerRadius="5" 24 ToolTip="{Binding ElementName=customAdorner, Path=AdornedElement.(Validation.Errors)[0].ErrorContent}" 25 Visibility="{Binding ElementName=customAdorner, Path=AdornedElement.ActualHeight , Converter={StaticResource SizeVisiblityConverter}}"> 26 <TextBlock Text="!" VerticalAlignment="center" HorizontalAlignment="center" FontWeight="Bold" Foreground="white" 27 Visibility="{Binding ElementName=customAdorner, Path=AdornedElement.ActualHeight , Converter={StaticResource SizeVisiblityConverter}}" /> 28 </Border> 29 <AdornedElementPlaceholder Name="customAdorner" VerticalAlignment="Center"> 30 <Border BorderBrush="Red" BorderThickness="1" 31 Visibility="{Binding ElementName=customAdorner, Path=AdornedElement.ActualHeight , Converter={StaticResource SizeVisiblityConverter}}"/> 32 </AdornedElementPlaceholder> 33 </DockPanel> 34 </ControlTemplate> 35 </Setter.Value> 36 </Setter> 37 </Style> 38 </Window.Resources> 39 40 <Grid x:Name="grid_EmployeeData" Margin="0,0,0,100"> 41 <Grid.CommandBindings> 42 <CommandBinding Command="New" CanExecute="Confirm_CanExecute" Executed="Confirm_Executed" /> 43 </Grid.CommandBindings> 44 <Grid.RowDefinitions> 45 <RowDefinition Height="20"/> 46 <RowDefinition Height="20"/> 47 <RowDefinition Height="20"/> 48 <RowDefinition Height="20"/> 49 </Grid.RowDefinitions> 50 51 <TextBox x:Name="textBox_Name" Grid.Row="0" Validation.Error="Validation_Error" 52 Text="{Binding UpdateSourceTrigger=PropertyChanged, Path=Name, 53 ValidatesOnDataErrors=true, NotifyOnValidationError=true}" /> 54 <TextBox x:Name="textBox_Position" Grid.Row="1" Validation.Error="Validation_Error" 55 Text="{Binding UpdateSourceTrigger=PropertyChanged, Path=Position, 56 ValidatesOnDataErrors=true, NotifyOnValidationError=true}" /> 57 <TextBox x:Name="textBox_Salary" Grid.Row="2" Width="50" HorizontalAlignment="left" 58 Validation.Error="Validation_Error" MaxLength="5" 59 Text="{Binding UpdateSourceTrigger=PropertyChanged, Path=Salary, 60 ValidatesOnDataErrors=true, NotifyOnValidationError=true}"/> 61 <Button Content="Confirm" Grid.Row="3" Margin="0,0,10,0" 62 HorizontalAlignment="right" VerticalAlignment="Center" Command="New"/> 63 </Grid> 64</Window>
###補足情報(言語/FW/ツール等のバージョンなど)
C#5.0 NetFrameWork4.5.1






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。