初めて質問させて頂きます。
現在、wordpressで記事の最後に、メルマガ登録フォームを設置しようと作業中です。
背景に画像を敷いて表示させたいのですが、どうしても上手く行きません。。。
完成イメージは下記のような感じです。
イメージ写真の様な感じで表示させたいのですが、
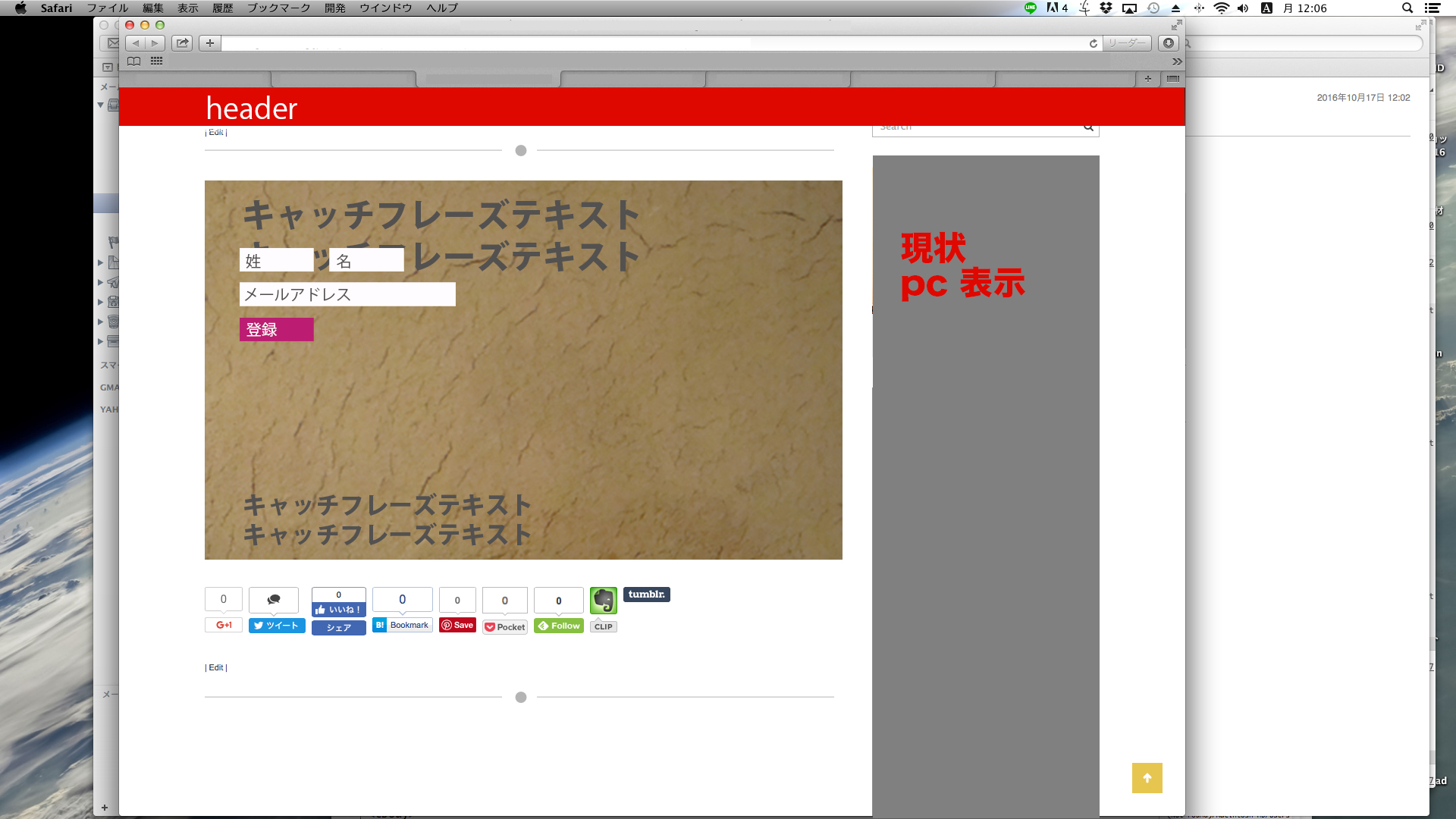
現状は下記画像の様な状態です。
html
1<form action="https:/************" method="post" name="******_form"> 2<div style=" background-image: url('http://******.jp/wp-content/uploads/2016/10/*********.jpg'); width:100%; height:500px; background-size: 100%; background-repeat: no-repeat; padding-top: 60px; padding-bottom: 20px; padding-left: 20px;"> 3<fieldset > 4<input id="touroku_name1" class="inputText inputTextShortest" name="touroku_name1" size="10" type="text" placeholder="姓" /><input id="touroku_name2" class="inputText inputTextShortest" name="touroku_name2" size="10" type="text" placeholder="名" /> 5<input id="touroku_mail" class="inputText inputTextLong" name="touroku_mail" size="30" type="text" placeholder="メールアドレス" /> 6<input class="formBtn" name="submit" type="submit" value="登録" /></fieldset> 7</div> 8</form>
お恥ずかしいですが、上記が固定ページに記載しているコードになります。
できれば、外部のスタイルシートを使用せずに、このシート内でコードをまとめられたらと考えております。
どなたかお力添えのほど、宜しくお願い申し上げます。
【追記】
height:500px;を外すと以下のようになってしまいます。
回答3件
あなたの回答
tips
プレビュー