html
1<ul id="flip2" class="dropmenu ヒラギノ丸ゴProNW4 main"> 2 <li class="alt"><a href="../index.html" target="_top">1</a> 3 </li> 4 <li class="alt"><a href="../blog/top.html" target="_top">2</a> 5 </li> 6 <li class="alt"><a href="../alpha/alpha.html" target="_top" >3</a> 7 <ul> 8 <li><a href="../alpha/alpha.html" target="_top" >A</a></li> 9 <li><a href="#">B</a></li> 10 </ul> 11 </li> 12 <li><a href="../contact/contact.html" target="_top" >4</a> 13 <ul> 14 </ul> 15 </li> 16</ul>
css
1body{ 2 background:rgba(0,0,0,0.0); 3 margin:0; 4 padding:0; 5 height:43px; 6} 7 8 9.dropmenu{ 10 *zoom: 1; 11 list-style-type: none; 12 width:900px; 13 margin: 14px auto 0px; 14 padding: 0; 15 16 overflow:visible; 17} 18 19.dropmenu li{ 20 position: relative; 21 width: 130px; 22 float: left; 23 text-align: center; 24} 25.dropmenu li a{ 26 display: block; 27 padding: 10px 0px; 28 /* 通常時背景 */ 29 background: rgba(0,0,0,0.75); 30 color: #fff; 31 font-size: 16px; 32 line-height: 1; 33 text-decoration: none; 34} 35.dropmenu li ul{ 36 list-style: none; 37 margin: 0; 38 padding: 0; 39} 40.dropmenu li ul li{ 41 width: 100%; 42} 43.dropmenu li ul li a{ 44 padding: 3px; 45 /* ドロップメニューの間の線 */ 46 border-top: 1px solid #fff; 47 /* ダウンメニュー背景 */ 48 background: rgba(0,0,0,0.37); 49 font-size:14px; 50} 51.dropmenu li a:hover{ 52 /* オンマウス時背景 */ 53 background: rgba(0,0,0,0.75); 54 color:rgba(255,110,0,1.00); 55} 56 57 58 59#flip2 li ul { 60 visibility: hidden; 61 perspective: 400px; 62} 63#flip2 li:hover ul{ 64 visibility: visible; 65} 66#flip2 ul li{ 67 transform: rotateY(90deg); 68 transform-origin: 50% 0; 69 transition: .3s; 70} 71#flip2 li:hover li{ 72 transform: rotateY(0); 73} 74#flip2 ul li:nth-child(2) { 75 transition-delay: .1s; 76} 77#flip2 ul li:nth-child(3) { 78 transition-delay: .2s; 79} 80#flip2 ul li:nth-child(4) { 81 transition-delay: .3s; 82} 83#flip2 ul li:nth-child(5) { 84 transition-delay: .4s; 85}
ナビを作りたくて、テンプレートのようなものを使いました。
ドロップダウンすると、ホバーしている要素の下に表示されるんですが、要素全体の下に表示したいです。

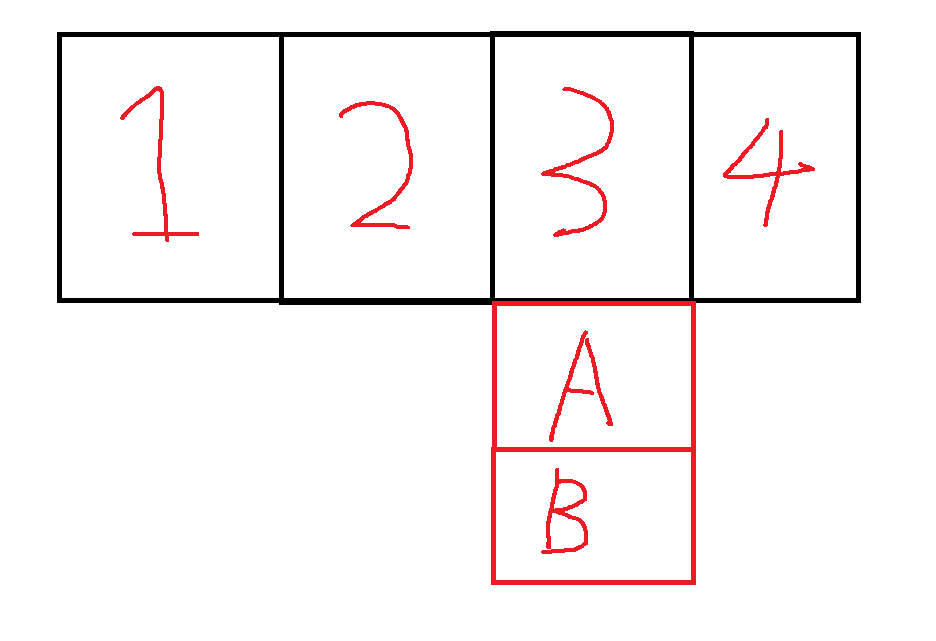
このように表示されます。(AとBは、マウスホバー時に表示)
それを

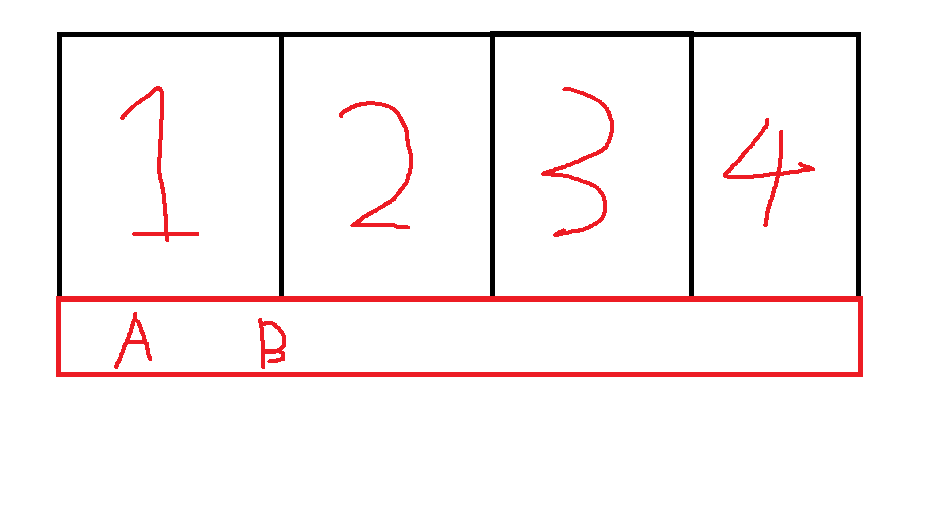
このように
どこをいじっていいのか全くわかりません。
また、画面全体の中心に表示したいのですが、それも上手く行きません。
回答1件
あなたの回答
tips
プレビュー




