検証用でHTMLにベタ書きですが、以下のように。
HTML
1<!doctype html> 2<html> 3<head> 4<meta charset="utf-8"> 5<title>無題ドキュメント</title> 6<style> 7html { 8 color:#000; 9 line-height:150%; 10 font-family:"游明朝",YuMincho,"ヒラギノ明朝 ProN W3","Hiragino Mincho ProN","HG明朝E","MS P明朝","MS 明朝",serif; 11 font-size:calc(87.5% + 0.25vw); 12} 13 14p { 15 display:inline-block; 16 background-color:#f60; 17 padding:20px; 18 color:#fff; 19 font-size:2em; 20 font-weight:bold; 21 border-radius:8px; 22} 23</style> 24</head> 25 26<body> 27<p>この文字がすごいことに</p> 28</body> 29</html>
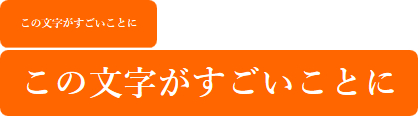
をMS Edgeで見ると、

上のようになり、Firefox/Chrome/Operaで見ると、下のようになります。
フォントサイズは、87.5%で14px相当を基本に、0.25vwで2px相当足して、
16pxがベースフォントサイズになるようにしていて、
この文字部分は2emにしてあるので、おおよそ32px相当になってくれれば、
意図したサイズなので、下の方が正解となるのですが…
Edgeだと、0.25vwの部分だけ反映されているようで、
その証拠に、ブラウザサイズを変更すると、上の画像より、小さくなって
くれるんですね(画像はいずれもフルスクリーンでキャプチャ)。
ちなみに、Windows10にしてから、IETesterでIE9以降のテストが
出来なくなっているので、未確認…
コリスさんの紹介記事
calcはIE9以降で対応しているはずなので、上記サイトと同じことを
やっているのですが、計算式がだめなのでしょうか?それとも、Edgeのバグ?
可能な方であれば、IE9-11でどうなっているか、教えていただけると幸いです。
回答1件
あなたの回答
tips
プレビュー




2016/10/13 05:01
2016/10/13 05:10
2016/10/13 05:56