###前提・実現したいこと
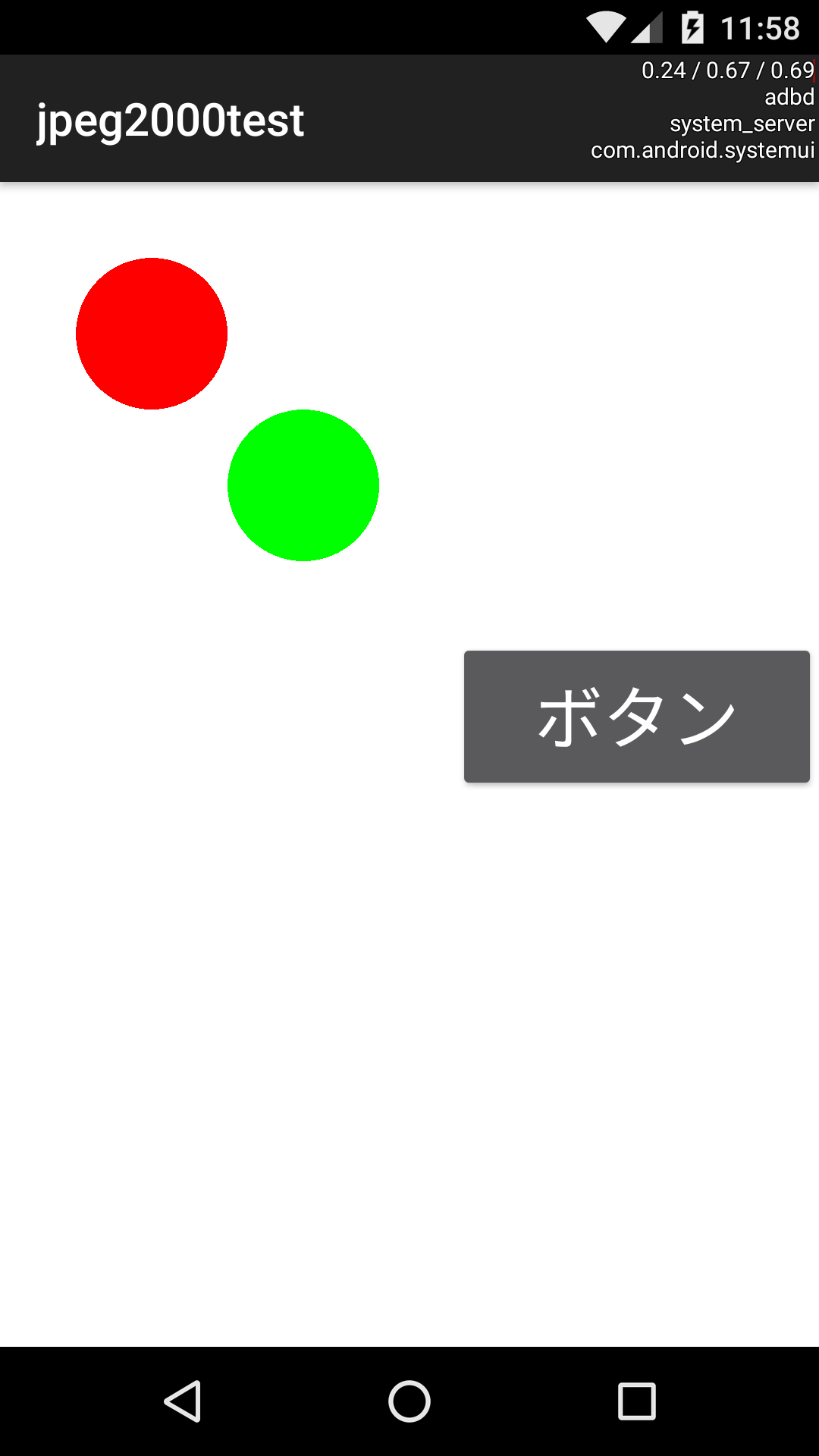
Xamarin.Android(C#)でCanvas上にButtonを設置する方法を教えてください。
主に、MainActivity.scに当たる部分をお願いします。
###試したこと
[Android Canvas Button] をgoogl検索し、見つけたサイトを
参考にしてみたのですが、javaのもので、
主にOnClickListener周り?が
C#と構文が違うのか、エラーになってしまいます。
また、注意点や、この方法より効率の良い方法がありましたら、
ご教授いただきたいです。
以下はサイトを参考に作成した、エラーする現在のC#コードです。
C#
1//変更前 2//Activityクラス 3namespace Tes 4{ 5 [Activity(Label = "Tes", MainLauncher = true, Icon = "@drawable/icon")] 6 public class MainActivity : Activity 7 { 8 protected override void OnCreate(Bundle bundle) 9 { 10 base.OnCreate(bundle); 11 12 SetContentView(Resource.Layout.Main); 13 14 15 Button button1 = FindViewById(Resource.Id.button1); 16 button.SetOnClickListener(listener); //エラー Listenerの定義宣言方法が分からず 17 18 Button button2 = FindViewById(Resource.Id.button2); 19 button.SetOnClickListener(listener); //エラー 同上 20 } 21 22 public void onClick(View v) 23 { 24 switch (v.GetID())//GetIDがエラー ID取得方法が分からず 25 { 26 case Resource.Id.button01: 27 //メソット1実行予定 28 break; 29 case Resource.Id.button02: 30 //メソット2実行予定 31 break; 32 } 33 } 34} 35 36//Viewクラス Android.Views.View 37namespace Tes 38{ 39 class View_C : View 40 { 41 //略 42 public View_C(Context context) : base(context) 43 { 44 //略 45 } 46 public override void Draw(Canvas canvas) 47 { 48 canvas.DrawBitmap(Img000, Rect1, Rect2, null); 49 } 50 } 51}
###追記
xmlファイルの
<jpeg2000testp.jpeg2000test.View_C
の部分で「要素RelativeLayoutには無効な子要素~」
というエラーが出てきてしまいました。
これがxamarinのバージョンの差の違い部分でしょうか?
頂いたxmlをそのまま使えるように作成したプログラムを記載しますので、
確認していただけますか?
xamarin.andoroidのバージョンは6.1.0.71でした。
C#
1//仮作成 2//MainActivity.cs 3namespace jpeg2000test 4{ 5 [Activity(Label = "jpeg2000test", MainLauncher = true, Icon = "@drawable/icon")] 6 public class MainActivity : Activity 7 { 8 protected override void OnCreate(Bundle bundle) 9 { 10 base.OnCreate(bundle); 11 12 RequestWindowFeature(WindowFeatures.NoTitle); 13 14 SetContentView(Resource.Layout.Main); 15 16 btnOne.Click += (object sender, EventArgs e) => { 17 //ここに処理 18 }; 19 } 20 } 21} 22 23//View_C.cs 24namespace jpeg2000test 25{ 26 [Register("jpeg2000testp.jpeg2000test.View_C")] 27 public class View_C : View 28 { 29 //略 30 public View_C(Context context) : base(context) 31 { 32 //略 33 } 34 35 public override void Draw(Canvas canvas) 36 { 37 //canvas.DrawBitmap(Img000, Rect1, Rect2, null); 38 } 39 } 40} 41
回答2件
あなたの回答
tips
プレビュー