swiftに関する質問です。
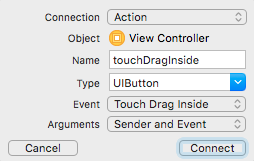
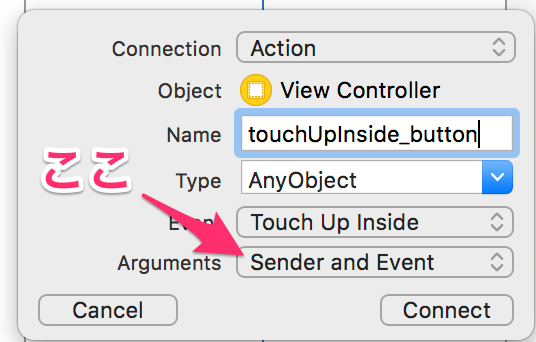
UIbuttonのタッチイベントでTouch Up Insideを選択した場合についてです。そのボタンの画像の範囲でタップし、その後範囲外へ指をタップ状態のまま移動させ、画像の範囲外で指を離した場合に、画像に近い位置だとイベントが有効に判定されてしまいます。タッチ時のハイライトを有効にして、状態を見てみると、画像から一定の位置まで離れればタッチが有効でなくなっているようです。
そこで質問なのですが、Touch Up Insideを選択した場合に、画像をタップ後、指を離さずにその画像から少しでも外れた場合にタップ処理を無効にするためには、どうすればよいのでしょうか。
ご教示のほど、お願いいたします。
以下にコードを追記しました。
swift
1 2 // Buttonを生成する. 3 let maruBtn = UIButton() 4 5 // サイズを設定する. 6 maruBtn.frame = CGRectMake(100 ,100 ,100 ,100) 7 8 //表示画像の設定 9 let maruBtnImage:UIImage = UIImage(named: "maru.png")! 10 maruBtn.setBackgroundImage(maruBtnImage, forState: .Normal) 11 maruBtn.addTarget(self, action: #selector(KenteiViewController.maruBtnTap(_:)), forControlEvents:.TouchUpInside) 12 13func maruBtnTap(sender: UIButton){ 14 15 //押した時の処理をいろいろ書いてます 16 17}
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。