該当部分はHTMLの<button>タグの部分です。
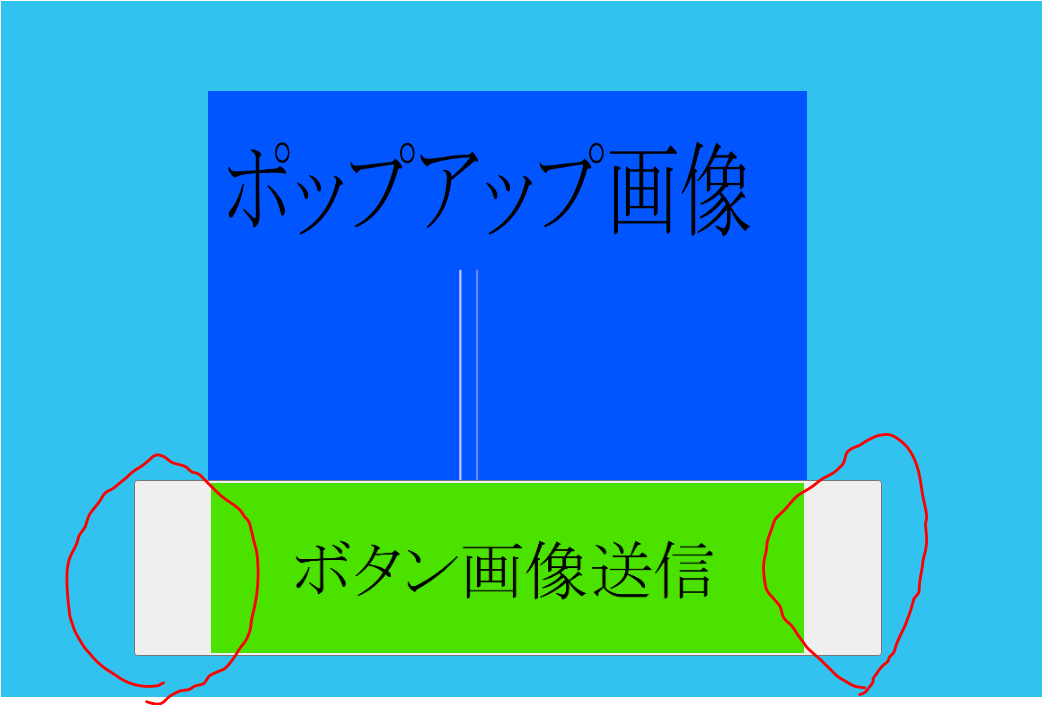
画面移動の際に、ポップアップで出現するボタンのコードを書いているのですが、付属画像のようにボタンの横幅だけ大きくなるのですが、これを緑の画像に合わせたいのですが上手くいきません。
ボタンの幅 .auto-style4のwidthを縮小させると、画像まで縮小されてしまいます。
また、<button>の上下にclassを作って、調節していたのですが、このコードの配置の場合はそのやり方が使えません。
下記のURLは実際のサイトです。
https://rensyuu12.tokyo/PHPMailer/buttonsitumon.html
付属画像

html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>ポップアップ</title> 6 7 <meta name="viewport" content="width=device-width,initial-scale=1"> 8 <link rel="stylesheet" href="buttonsitumon.css"> 9 <style> 10 11 </style> 12</head> 13<body> 14 15 16 <div class="popup" id="js-popup"> 17 <div class="popup-inner"> 18 <div id="close-btn1" class="close-btn1">✖</div> 19 <div class="close-btn" id="js-close-btn"><i class="fas fa-times"></i></div> 20 <img src="bbb.png" alt="ポップアップ画像" class=" examplepopwindow001"> 21 22 <button type="submit" id="soushin3" name="submit" class="auto-style4" value="submit"> 23<img src="ccc.png" alt="確認画面へ" class="example8"/> 24</button> 25 26 27 </div> 28 <div class="black-background" id="js-black-bg"></div> 29 </div> 30 31 32 33 34<script> 35 36window.onload = function() { 37 var popup = document.getElementById('js-popup'); 38 if(!popup) return; 39 popup.classList.add('is-show'); 40 41 42 43 var blackBg = document.getElementById('js-black-bg'); 44 var closeBtn = document.getElementById('js-close-btn'); 45 46 closePopUp(blackBg); 47 closePopUp(closeBtn); 48 49 50 function closePopUp(elem) { 51 if(!elem) return; 52 elem.addEventListener('click', function() { 53 popup.classList.remove('is-show'); 54 }) 55 } 56} 57 58</script> 59 60</body> 61</html> 62
buttonsitumon.css
css
1* { 2 box-sizing: border-box; 3} 4 5.popup { 6 7 left: 0; 8 top: 0; 9 width: 100%; 10 height: 100%; 11 z-index: 9999; 12 opacity: 0; 13 visibility: hidden; 14 transition: .6s; 15 } 16 .popup.is-show { 17 opacity: 1; 18 visibility: visible; 19 } 20 /* 表示画像のスタイル */ 21 .popup-inner { 22 23 text-align: center; 24 margin: auto; 25 26 width: 100%; 27 height: 90%; 28 29 30 padding: 70px; 31 background-color: rgb(49, 194, 239); 32 z-index: 2; 33 } 34 /* 表示画像のスタイル */ 35 .popup-inner img { 36 width: 100%; 37 vertical-align: bottom; 38 39 40 } 41 /* 閉じボタンをクリックすると閉じるイベントを発動する領域(✖ボタンの部分に領域してい */ 42 .close-btn { 43 position: absolute; 44 right: 0; 45 top: 0; 46 width: 50px; 47 height: 50px; 48 line-height: 50px; 49 text-align: center; 50 cursor: pointer; 51 } 52 /* 閉じボタンのスタイル */ 53 .close-btn i { 54 font-size: 20px;/* 閉じボタンの大きさ */ 55 color: #333;/* 閉じボタンの色 */ 56 } 57/* 閉じボタンのスタイル */ 58 .close-btn1 { 59 position: absolute; 60 right: 0; 61 top: 0; 62 width: 50px; 63 height: 50px; 64 border-radius: 50%; 65 line-height: 50px; 66 font-size: 20px; 67 font-weight: bold; 68 cursor: pointer; 69 } 70 71 .black-background { 72 left: 0; 73 top: 0; 74 width: 100%; 75 height: 100%; 76 background-color: rgba(0,0,0,.8); 77 z-index: 1; 78 cursor: pointer; 79 } 80 81 82 img.examplepopwindow001{ 83 84 85 height: 260px; 86 width: 64%; 87 margin-bottom: -1px;/* 下余白vertical-align: bottom;効かない */ 88 89 } 90 91 /* ボタン代替え画像の大きさ調節 */ 92 img.example8 { 93 width: 80%;/* ボタン枠に収める */ 94 height: 80%;/* ボタン枠に収める */ 95 background-size: 100% 100%; 96 text-align: center; 97 98 } 99 100 /* 送信ボタンの大きさ、スタイル */ 101 .auto-style4 { 102 103 height: 80%; 104 width: 80%; 105 padding: 0; 106 text-align: center; 107 108 } 109 110
回答2件
あなたの回答
tips
プレビュー




2022/05/31 02:34
2022/05/31 03:30
2022/05/31 07:01