実現したいこと
androidについて質問します。
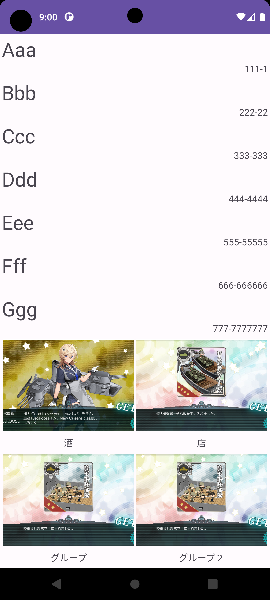
グリッドレイアウトを組み込んでいます。ですが、アイテムを3つ以上組み込んだ場合アイテムが消えてしまいます。原因が全く分かりません。
androidx.constraintlayout.widget.ConstraintLayoutが多くなっているのは現在共有しているのはグリッドの箇所を切り抜いたもので少しでも本番環境に近づけたいからです。
また、android:layout_marginTop="500dp"に設定しているのも本番環境に近づけるためなので、できるだけ触れないでいただけるとありがたいです。
ちなみにandroid:layout_marginTop="0dp"などとした場合にはしっかりと表示されるので処理では間違ってはないと思います。
※画像は用意してください。
参考url
https://akira-watson.com/android/gridview.html
該当のソースコード
java(MainActivity)
1package local.hal.st42.android.gridlayoutsample; 2 3import androidx.appcompat.app.AppCompatActivity; 4 5import android.os.Bundle; 6import android.widget.GridView; 7 8import java.util.ArrayList; 9import java.util.List; 10 11public class MainActivity extends AppCompatActivity { 12 // 表示する画像の名前(拡張子無し) 13 private final String[] members = { 14 "sake", "store" ,"group","group" 15 }; 16 private final String[] members2 = { 17 "酒", "店" ,"サンプル","サンプル2" 18 }; 19 20 // Resource IDを格納するarray 21 private final List<Integer> imgList = new ArrayList<>(); 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_main); 26 27 // for-each member名をR.drawable.名前としてintに変換してarrayに登録 28 for (String member: members){ 29 int imageId = getResources().getIdentifier( 30 member,"drawable", getPackageName()); 31 imgList.add(imageId); 32 } 33 34 // GridViewのインスタンスを生成 35 GridView gridview = findViewById(R.id.gridview); 36 // BaseAdapter を継承したGridAdapterのインスタンスを生成 37 // 子要素のレイアウトファイル grid_items.xml を 38 // activity_main.xml に inflate するためにGridAdapterに引数として渡す 39 GridAdapter adapter = new GridAdapter(this.getApplicationContext(), 40 R.layout.grid_items, 41 imgList, 42 members2 43 ); 44 45 // gridViewにadapterをセット 46 gridview.setAdapter(adapter); 47 } 48}
java(GridAdapter)
1package local.hal.st42.android.gridlayoutsample;//package your.package.name; 2 3import android.content.Context; 4import android.view.LayoutInflater; 5import android.view.View; 6import android.view.ViewGroup; 7import android.widget.BaseAdapter; 8import android.widget.ImageView; 9import android.widget.TextView; 10import java.util.List; 11 12public class GridAdapter extends BaseAdapter { 13 14 static class ViewHolder { 15 ImageView imageView; 16 TextView textView; 17 } 18 19 private final List<Integer> imageList; 20 private final String[] names; 21 private final LayoutInflater inflater; 22 private final int layoutId; 23 24 // 引数がMainActivityからの設定と合わせる 25 GridAdapter(Context context, 26 int layoutId, 27 List<Integer> iList, 28 String[] members) { 29 30 super(); 31 this.inflater = (LayoutInflater) 32 context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 33 this.layoutId = layoutId; 34 imageList = iList; 35 names = members; 36 } 37 38 @Override 39 public View getView(int position, View convertView, ViewGroup parent) { 40 41 ViewHolder holder; 42 if (convertView == null) { 43 // main.xml の <GridView .../> に grid_items.xml を inflate して convertView とする 44 convertView = inflater.inflate(layoutId, parent, false); 45 // ViewHolder を生成 46 holder = new ViewHolder(); 47 48 holder.imageView = convertView.findViewById(R.id.image_view); 49 holder.textView = convertView.findViewById(R.id.text_view); 50 51 convertView.setTag(holder); 52 } 53 else { 54 holder = (ViewHolder) convertView.getTag(); 55 } 56 57 holder.imageView.setImageResource(imageList.get(position)); 58 holder.textView.setText(names[position]); 59 60 return convertView; 61 } 62 63 @Override 64 public int getCount() { 65 // List<String> imgList の全要素数を返す 66 return imageList.size(); 67 } 68 69 @Override 70 public Object getItem(int position) { 71 return null; 72 } 73 74 @Override 75 public long getItemId(int position) { 76 return 0; 77 } 78}
xml(activity_main)
1<?xml version="1.0" encoding="utf-8"?> 2<ScrollView 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 xmlns:tools="http://schemas.android.com/tools" 6 android:layout_width="match_parent" 7 android:layout_height="wrap_content" 8 android:fillViewport="true" 9 tools:context=".MainActivity"> 10 11 <androidx.constraintlayout.widget.ConstraintLayout 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content"> 14 15 <androidx.constraintlayout.widget.ConstraintLayout 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_marginTop="500dp" 19 app:layout_constraintTop_toTopOf="parent"> 20 21 <GridView 22 android:id="@+id/gridview" 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:gravity="center" 26 android:horizontalSpacing="1dp" 27 android:numColumns="2" 28 android:stretchMode="columnWidth" 29 android:verticalSpacing="1dp" 30 app:layout_constraintEnd_toEndOf="parent" 31 app:layout_constraintHorizontal_bias="0.0" 32 app:layout_constraintStart_toStartOf="parent" 33 tools:layout_editor_absoluteY="27dp" /> 34 </androidx.constraintlayout.widget.ConstraintLayout> 35 36 </androidx.constraintlayout.widget.ConstraintLayout> 37 38</ScrollView>
xml(grid_items)
1<?xml version="1.0" encoding="utf-8"?> 2<androidx.constraintlayout.widget.ConstraintLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:padding="3dp" > 8 9 <ImageView 10 android:id="@+id/image_view" 11 android:layout_width="match_parent" 12 android:layout_height="140dp" 13 android:scaleType="centerCrop" 14 app:layout_constraintEnd_toEndOf="parent" 15 app:layout_constraintStart_toStartOf="parent" 16 app:layout_constraintTop_toTopOf="parent" /> 17 18 <TextView 19 android:id="@+id/text_view" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:layout_marginTop="8dp" 23 android:gravity="center" 24 app:layout_constraintEnd_toEndOf="parent" 25 app:layout_constraintStart_toStartOf="parent" 26 app:layout_constraintTop_toBottomOf="@+id/image_view" /> 27 28</androidx.constraintlayout.widget.ConstraintLayout>
試したこと
グリッド用にscrollviewを用意してみてもダメで、layout_width、layout_heightを変えてみてもダメでした。
layout_marginTopを変えたら表示されないみたいなのですが対処方法が分かりません。
回答1件
あなたの回答
tips
プレビュー