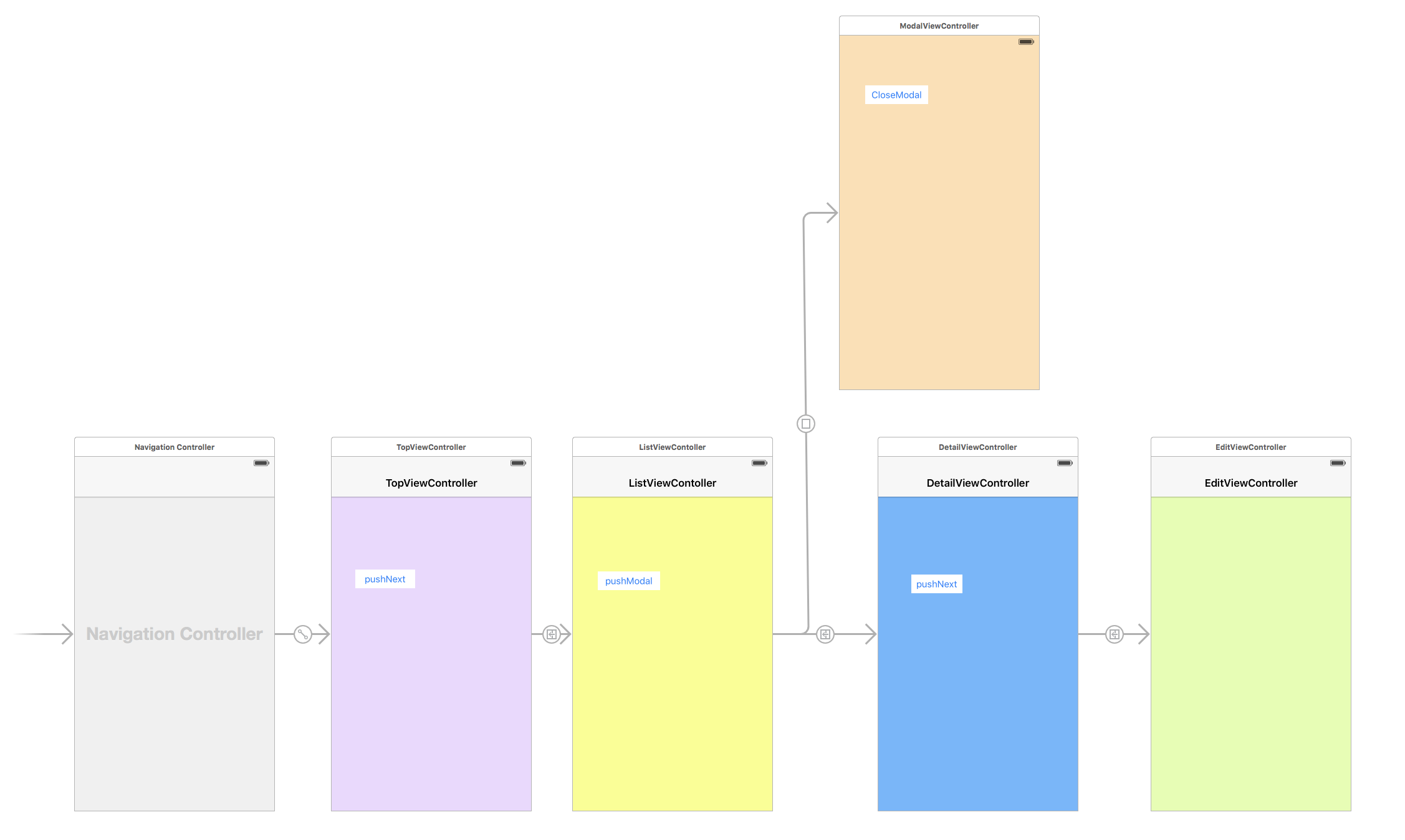
モーダル画面を閉じた後、下記の通り親画面からpushした画面を表示したいのですが、うまく動作させられません。
- モーダル画面を閉じる前の状態
topViewController -(push)-> listViewController -(present)-> modalViewController - モーダル画面で閉じるボタン押下後の期待する状態
topViewController -(push)-> listViewController -(push)-> detailViewController -(push)-> editViewController
modalViewを閉じた後はeditViewが表示され、editViewで戻るボタンを押下した際はdetailViewが表示されるのが理想です。(detailViewの戻るボタンはListViewへ遷移する)
pushViewControllerのみで遷移をしていた場合、setViewControllerで強引に画面遷移の書き換えを行って遷移ができたので、応用して下記の実装で行けるかと思ったのですが、モーダル画面が閉じて終了してしまい、手詰まりの状態です。
lang
1func closeAndPush() { 2 self.dismissViewControllerAnimated(true, completion: { 3 var history = self.navigationController?.viewControllers 4 history?.removeLast() 5 if let detailView = self.storyboard?.instantiateViewControllerWithIdentifier("DetailView") as? detailViewController { 6 history?.append(detailView) 7 if let editView = self.storyboard?.instantiateViewControllerWithIdentifier("EditView") as? editViewController { 8 history?.append(editView) 9 self.navigationController?.setViewControllers(history!, animated: true) 10 } 11 } 12 }) 13}
ナビゲーションのviewControllersを取る位置を変えたりなど、色々と試してはみたのですが、listViewでいずれも処理が終了してしまいます。
手段がない場合、listView以降の画面は、delegateを使用し、必ずlistViewを経由して表示を行う実装を検討しておりますが、表示上スマートではないため、できれば上記仕様を実現したく思っています。
勉強を始めたばかりで概念の部分はほとんど理解できていないのですが、実装せざるを得ない状況のため、お知恵を借りれると大変助かります。
回答2件
あなたの回答
tips
プレビュー





2016/06/10 02:53
2016/06/10 04:07
2016/06/10 09:05