html/cssを勉強中の者です。flexboxがレイアウトに便利そうなので使ってみました。しかし、問題があって困っています。分かち書きしていない非常に長いテキストがflexboxからはみ出してしまいます。以下にコードを示します。
css
1div { 2 border: 1px solid; 3} 4.container { 5 display: flex; 6 flex-wrap: wrap; 7 max-width: 300px; 8} 9.text { 10 flex: 1; 11}
html
1<body> 2<div class="container"> 3 <div class="text"> 4 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa 5 </div> 6 <div class="text"> 7 aaa aaa aaa aaa aaa aaa aaa aaa aaa aaa aaa aaa aaa 8 </div> 9</div> 10</body>
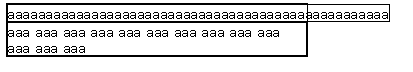
そして、実行結果はこれです。
また、参考として、コードシェアのページを貼ります。
http://codepen.io/search_search/pen/dXPabj
テキストが、コンテナを突き破って伸びています。
しかし、一方で分かち書きした場合は想定通りにコンテナ内に収まってくれています。これは不思議な仕様です。日本語は分かち書きしない言語ですから、困ります。
分かち書きしていない文章を、コンテナ内に綺麗に収める方法はありませんか?
overflowプロパティを変えてみましたが、スクロールバーが表示されたり、テキストが切り詰められたりして、理想の動作になりませんでした。
実行ブラウザは Google Chrome 51.0.2704.63 m です。
回答2件
あなたの回答
tips
プレビュー





2016/06/02 09:44
2016/06/02 09:53 編集
2016/06/02 10:02
2016/06/02 10:11
2016/06/02 10:17