前提・実現したいこと
簡易的なシステム作りをしているのですが
送信ボタンを押したら下記のようなエラーが出てしまいました。
送信先のURLは指定のものをコピペしたので間違ってはいないのですが。。。
検索してもなにも引っかからず苦戦してしまっているのでお力添えいただけると助かります。
よろしくお願いいたします。
発生している問題・エラーメッセージ
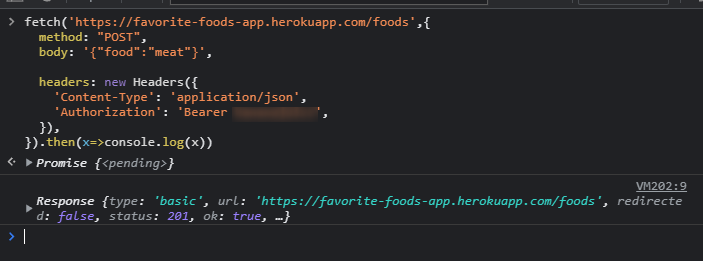
{"message":"missing key in request header"}
該当のソースコード
<html> <head> <link rel="stylesheet" href="index.css"> </head> <body> <script src="index.js"></script> <br><br><br> <a href="food.html">好きな食べ物</a> </body> </html>
food.html
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="index.css"> <title></title> </head> <body> <script src="index.js"></script> <a href="index.html">戻る</a><br><br><br><br> <form action="https://favorite-foods-app.herokuapp.com/foods" id="formId" onsubmit="changeAction()"> 好きな食べ物 <br> <input type="text"><br> <input type="submit" value="送信"> </form> </body> </html>
index.js
function changeAction(){ let food = "apple"; //変数代入 fetch('~~~',{ method: "POST", body: '{"food":"' + food + '"}', mode: "cors", headers: new Headers({ 'Content-Type': 'application/json', 'Authorization': 'Bearer ~~~', }), }).then(x=>console.log(x)) }
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/10/08 01:36
2021/10/08 01:39
2021/10/08 01:41
2021/10/08 01:46
2021/10/08 01:46
2021/10/08 01:48
2021/10/08 01:49
2021/10/08 01:58
2021/10/08 02:03
2021/10/08 02:04
2021/10/08 02:06
2021/10/08 02:09
2021/10/08 02:14
2021/10/08 02:20
2021/10/08 02:24
2021/10/08 02:29
2021/10/08 02:31
2021/10/08 02:36
2021/10/08 03:02
2021/10/09 00:51
2021/10/09 01:34
2021/10/12 00:48
2021/10/12 01:04
2021/10/12 02:02
2021/10/12 07:06
2021/10/13 03:10 編集
2021/10/13 08:36
2021/10/13 08:49 編集
2021/10/13 09:42
2021/10/13 13:05
2021/10/14 00:15
2021/10/14 01:22
2021/10/14 01:35
2021/10/14 01:45
2021/10/14 02:20
2021/10/14 02:26
2021/10/14 04:28
2021/10/14 04:37
2021/10/14 08:02 編集
2021/10/14 08:29 編集
2021/10/14 09:13
2021/10/14 10:46
2021/10/14 23:46
2021/10/15 00:33
2021/10/15 01:03 編集
2021/10/15 01:10
2021/10/15 01:29
2021/10/15 01:32
2021/10/15 01:55
2021/10/15 02:19
2021/10/15 02:30
2021/10/15 02:43
2021/10/15 02:58
2021/10/15 03:03
2021/10/15 07:29 編集
2021/10/15 07:32
2021/10/15 07:32
2021/10/15 07:38
2021/10/15 08:46
2021/10/15 09:32
2021/10/15 09:45
2021/10/15 09:49
2021/10/15 09:59
2021/10/15 10:08 編集
2021/10/15 10:10
2021/10/15 13:18
2021/10/16 00:16
2021/10/16 01:03 編集
2021/10/18 09:21
2021/10/18 13:56
2021/10/19 00:44
2021/10/19 00:52
2021/10/19 01:46
2021/10/19 02:04
2021/10/19 02:25
2021/10/19 02:54
2021/10/19 03:28
2021/10/19 05:45