左右から、線が伸びるCSSアニメーションを実装したいです。
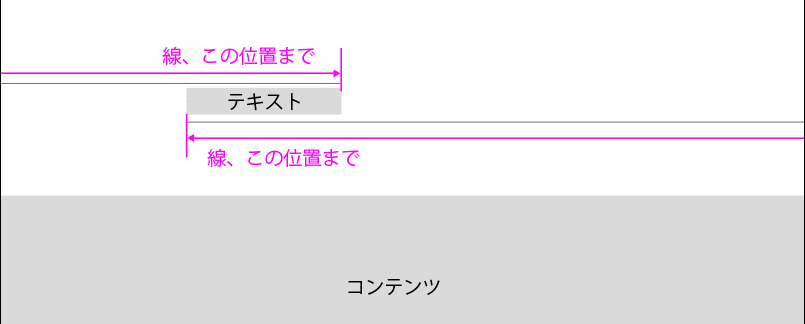
線の始まりは、ディスプレイの端からで、
テキストの初めと終わりで線を停止したいです。(下記、画像参照)
線のアニメーション自体は実装できるのですが、
ウィンドウ幅が変わると線の終わる位置が代わります。
html
1 <section class="box"> 2 <div class="lineL"></div> 3 <h2><img src="img/ttl.png" alt=""></h2> 4 <div class="lineR"></div> 5 </section>
css
1.box h2 { 2 max-width: 900px; 3 width: 100%; 4 margin: 2% auto; 5 padding: 0 2%; 6} 7.box .lineR { 8 position: relative; 9 text-align: right; 10} 11.box .lineR:after{ 12 content: ''; 13 position: absolute; 14 left: 100%; 15 bottom: 0; 16 width: 0; 17 transform: translateX(-100%); 18 border-bottom: solid 1px #000; 19 animation: lineR_anim 3s linear forwards; 20} 21@keyframes lineR_anim { 22 0%{ 23 width: 0%; 24 } 25 100%{ 26 width: 80%; 27 } 28}
回答1件
あなたの回答
tips
プレビュー





2021/09/16 02:57
2021/09/16 03:01
2021/09/16 03:35
2021/09/16 04:38
2021/09/16 07:18