###前提・実現したいこと
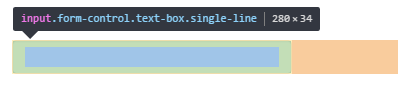
EditorForでwidthを指定しているのですが指定したサイズ幅にしたいのですが280xpを超える指定ができません。
ただし、280px以下の指定でれば幅を縮小させる事ができます。
###該当のソースコード
Edit.cshtmlはモデルからスキャフォールディングで作成しています。
Edit.cshtml
1<div class="row"> 2 <div class="col-md-4"> 3 .col-md-4 4 </div> 5 <div class="col-md-8"> 6 @Html.EditorFor(model => model.item, new { htmlAttributes = new { @class = "form-control", style = "width: 800px;" } }) 7 </div> 8</div>
###試したこと
280px以下の指定であればサイズ幅が変わる。
###補足情報(言語/FW/ツール等のバージョンなど)
visual studio 2015
.net framework4.5.1
C#
回答1件
あなたの回答
tips
プレビュー