【やっていること】
関数の勉強で、JavaScriptでじゃんけんゲームを作成しようと思いました。
(この作成を指標にされている方も多かったので)
【実現したいこと】
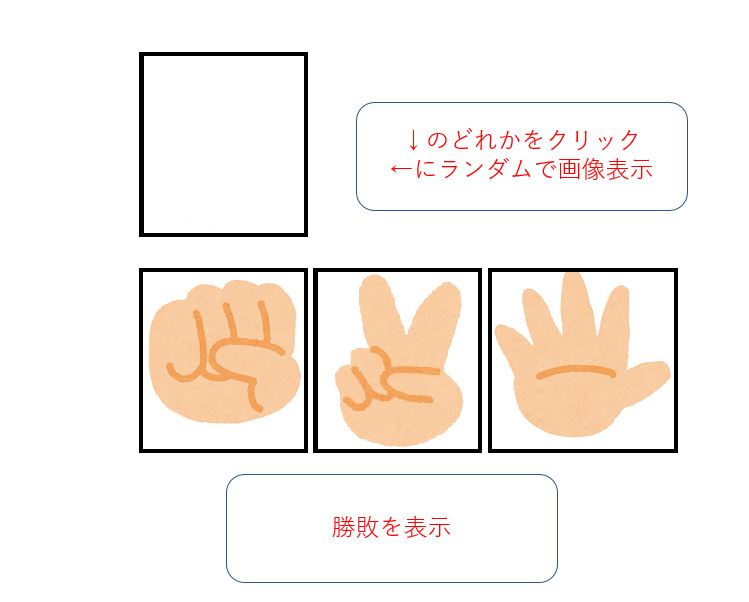
画像、グーチョキパーのどれかをクリックした際、
その挙動に合わせてランダムでグーチョキパーのどれかが出力される。
それに併せて勝ち・あいこ・負けの表示をさせたいです。
【詰まっていること】
何とかコードを書いてみたのですが、画像をクリックしても反応がありません・・。
どこが間違っているのか・どうすれば動くのか教えていただきたいです。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <title>じゃんけんゲームの作成</title> 5 <meta charset="UTF-8"> 6 </head> 7 <body> 8 <div> 9 <div id="pc"><img src="../images/janken_null.png"></div> 10 <div id="kekka"></div> 11 </div> 12 <br> 13 <div id="guu"><img src="../images/janken_gu.png"></div> 14 <div id="choki"><img src="../images/janken_choki.png"></div> 15 <div id="paa"><img src="../images/janken_pa.png"></div> 16 <script type="text/javascript" src="../js/test.js"></script> 17 18 </body> 19</html> 20
javaScript
1function rand(){ 2 var judge = Math.floor(Math.random()* 3); 3 return judge; 4 } 5 6 var guubtn = document.querySelector( "guu" ) 7 guubtn.onclick = function(){ 8 9 r = rand(); 10 if (r === 1) { 11 document.querySelector( "kekka" ).innerHTML = "勝利!"; 12 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_pa.png\">"; 13 } else if (r === 2) { 14 document.querySelector( "kekka" ).innerHTML = "あいこ"; 15 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_gu.png\">"; 16 } else if (r === 3) { 17 document.querySelector( "kekka" ).innerHTML = "敗北"; 18 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_choki.png\">"; 19 }; 20 21 var chokibtn = document.querySelector( "choki" ) 22 chokibtn.onclick = function(){ 23 r = rand(); 24 if (r === 1) { 25 document.querySelector( "kekka" ).innerHTML = "勝利!"; 26 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_pa.png\">"; 27 } else if (r === 2) { 28 document.querySelector( "kekka" ).innerHTML = "あいこ"; 29 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_gu.png\">"; 30 } else if (r === 3) { 31 document.querySelector( "kekka" ).innerHTML = "敗北"; 32 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_choki.png\">"; 33 }; 34 } 35 36 var paabtn = document.querySelector( "paa" ) 37 paabtn.onclick = function(){ 38 r = rand(); 39 if (r === 1) { 40 document.querySelector( "kekka" ).innerHTML = "勝利!"; 41 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_pa.png\">"; 42 } else if (r === 2) { 43 document.querySelector( "kekka" ).innerHTML = "あいこ"; 44 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_gu.png\">"; 45 } else if (r === 3) { 46 document.querySelector( "kekka" ).innerHTML = "敗北"; 47 document.querySelector( "pc" ).innerHTML = "<img src=\"../images/janken_choki.png\">"; 48 }; 49 } 50} 51
回答2件
あなたの回答
tips
プレビュー





2021/05/30 12:07