CSSの記述について質問です。
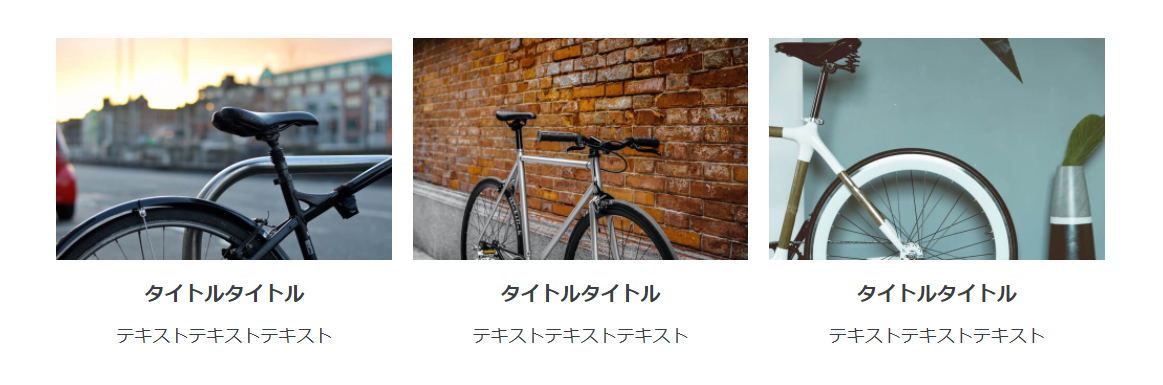
カラムを横並びにしたいのですが、文字を画像下に回り込ませるにはどうしたらいいのでしょうか。
display : block;
が効かないのはなぜでしょう…
html
1 <div class="bicycle"> 2 <h2>Bicycle</h2> 3 <div class="con"> 4 <img src="img/bicycle1.jpg" width="268px" height="176px" alt="テキストテキストテキスト"> 5 <div class="con2"> 6 <h3>タイトルタイトル</h3> 7 <p>テキストテキストテキスト</p> 8 </div> 9 10 <img src="img/bicycle2.jpg" width="268px" height="176px" alt="テキストテキストテキスト"> 11 <div class="con2"> 12 <h3>タイトルタイトル</h3> 13 <p>テキストテキストテキスト</p> 14 </div> 15 16 <img src="img/bicycle3.jpg" width="268px" height="176px" alt="テキストテキストテキスト"> 17 <div class="con2"> 18 <h3>タイトルタイトル</h3> 19 <p>テキストテキストテキスト</p> 20 </div> 21 </div> 22 </div> 23
CSS
1 2.bicycle .con{ 3 display: flex; 4 justify-content: center; 5 align-items: center; 6} 7 8.bicycle .con2{ 9 width: 268px; 10 display: block; 11} 12 13.bicycle .con2 h3{ 14 font-size: 16px; 15 font-weight: 700; 16 line-height: 120%; 17 margin-top: 20px; 18} 19 20.bicycle .con2 p{ 21 font-size: 14px; 22 font-weight: 400; 23 margin-top: 10px; 24} 25
回答1件
あなたの回答
tips
プレビュー