解決したいこと
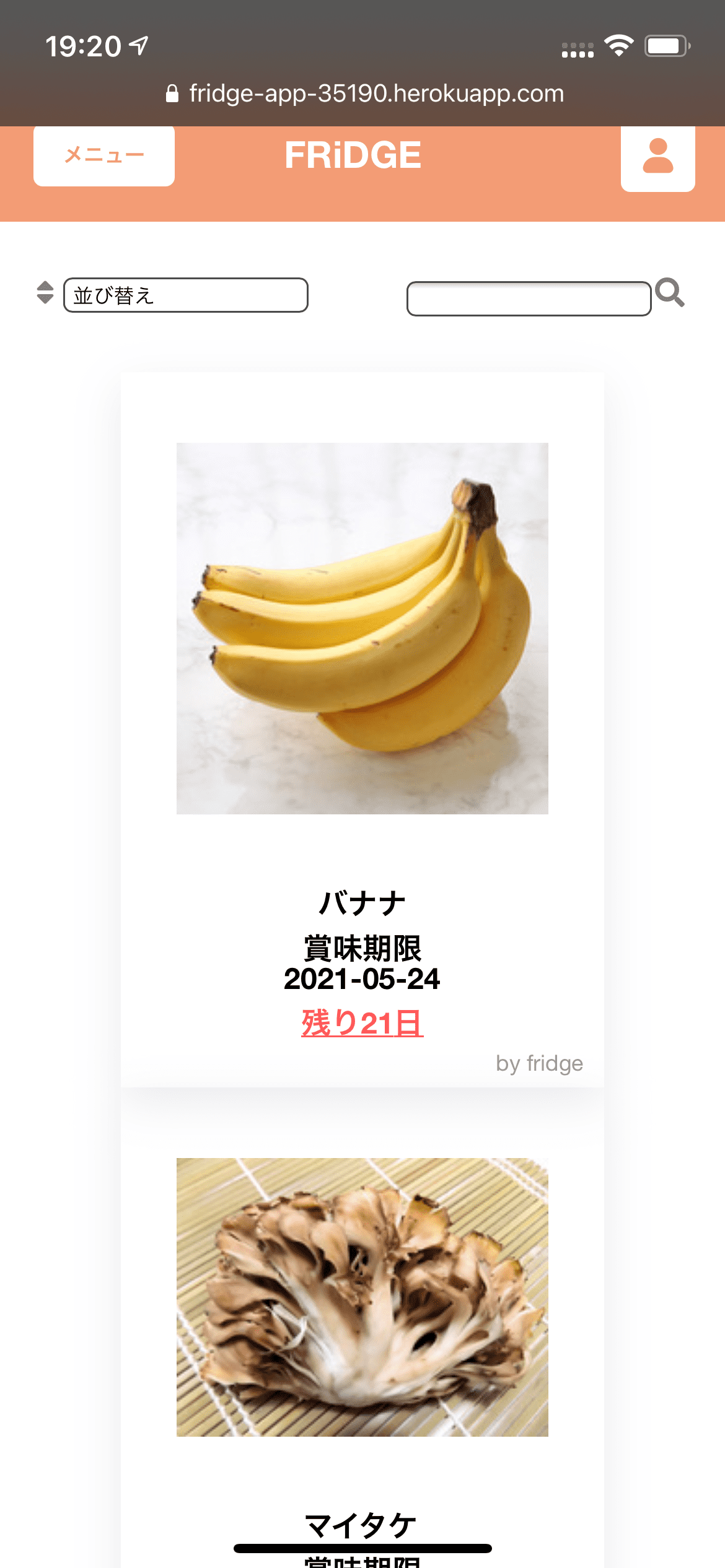
PCのブラウザ(Chrome、Safari)では正しく残り日数が表示されるのですが、iPhone12Pro上(Chrome、Safari、Brave)のブラウザではトップページの表示はされるのですが、詳細画面で正しく表示されません。(下記画像参照)
Android端末等、他の環境では確認しておりません。
何が原因でしょうか?
Dateメソッドはやはり使わないほうが良いのでしょうか?
解決方法がありましたらご教示くださいください!
発生している問題・エラー
該当するソースコード
正しく表示される
javascript
1window.addEventListener('load', () => { 2 const arrjsonInput = document.getElementById("arr_json"); 3 for (let i = 0; i < arrjsonInput.value ; i++) { 4 const expirationInput = document.getElementById("expiration-date"+i); 5 const today = new Date(); 6 const expirationDate = new Date(expirationInput.innerHTML); 7 const daysLeft = document.getElementById("days-left"+i); 8 daysLeft.innerHTML = (Math.round( (expirationDate.getTime() - today.getTime()) / ( 1000 * 60 * 60 * 24 ))); 9 if (daysLeft.innerHTML <= 0) { 10 const deadLine = document.getElementById("dead-line"+i); 11 deadLine.setAttribute("style", "color:#7945F5;text-decoration:underline #7945F5;"); 12 daysLeft.setAttribute("style", "color:#7945F5;text-decoration:underline #7945F5;"); 13 }; 14 }; 15});
NaNと表示される↓
javascript
1window.addEventListener('load', () => { 2 const expirationInput = document.getElementById("expiration_date"); 3 const today = new Date(); 4 const expirationDate = new Date(expirationInput.innerHTML); 5 const daysLeft = document.getElementById("days_left"); 6 daysLeft.innerHTML = (Math.ceil( (expirationDate.getTime() - today.getTime()) / ( 1000 * 60 * 60 * 24 ))); 7 if (daysLeft.innerHTML <= 0) { 8 const deadLine = document.getElementById("dead_line"); 9 deadLine.setAttribute("style", "color:#7945F5;text-decoration:underline #7945F5;"); 10 daysLeft.setAttribute("style", "color:#7945F5;text-decoration:underline #7945F5;"); 11 }; 12});
show.html.erb
Ruby
1 2 <% if user_signed_in? && current_user.id == @item.user_id %> 3 <div class="item-manage"> 4 <%= link_to "編集", edit_item_path(@item), class: :item__btn %> 5 <%= link_to "削除", item_path(@item), method: :delete, class: :item__btn %> 6 </div> 7 <% end %> 8 <div class="item_block"> 9 <div class="item_card"> 10 <div class="image-content"> 11 <%= link_to image_tag(@item.image.variant(resize: '200x200'), class: :card__img ) %> 12 </div> 13 14 <div class="daysleft-detail"> 15 <span id="dead_line">残り<span id="days_left"></span>日</span> 16 </div> 17 18 <div class="item-detail"> 19 <p class="detail__title">名前</p> 20 <p class="detail__message"> 21 <%= @item.name %> 22 </p> 23 </div> 24 <div class="item-detail"> 25 <p class="detail__title">数量</p> 26 <p class="detail__message"> 27 <%= @item.quantity %> 28 </p> 29 </div> 30 <div class="item-detail"> 31 <p class="detail__title">購入日</p> 32 <p id="purchase_date"> 33 <%= @item.purchase_date %> 34 </p> 35 </div> 36 <div class="item-detail"> 37 <p class="detail__title">賞味期限</p> 38 <p id="expiration_date"> 39 <%= @item.expiration_date %> 40 </p> 41 </div> 42 43 <% if @item.memo.present? %> 44 <div class="item-detail"> 45 <p class="detail__title">メモ</p> 46 <p class="detail__message"> 47 <%= @item.memo %> 48 </p> 49 </div> 50 <% end %> 51 <div class="nickname-content"> 52 <%= "by #{@item.user.nickname}" %> 53 </div> 54
自分で試したこと
問題は-かなと思いましたが、replaceの使い方もよくわかりませんでした。
var dt = new Date(at.replace(/([+|\-])([0-9]{2})([0-9]{2})$/,"$1$2:$3"));
now=new Date(d.replace(/-/g,"/"));
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。