Bootstrap3を使っている前提で話をします。

可変幅だと説明しづらいので固定幅グリッドで説明しますが、例えば
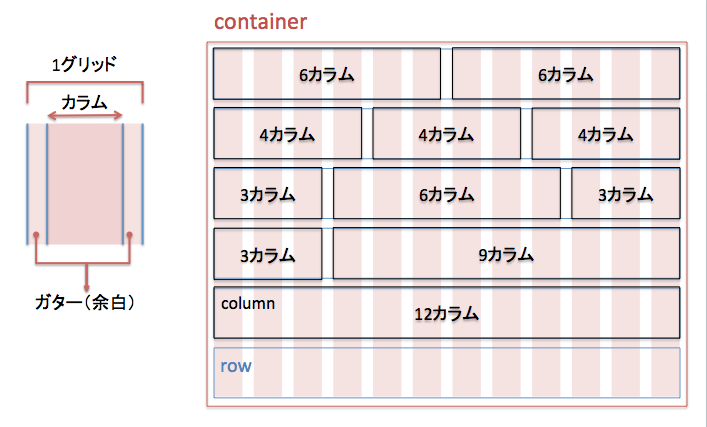
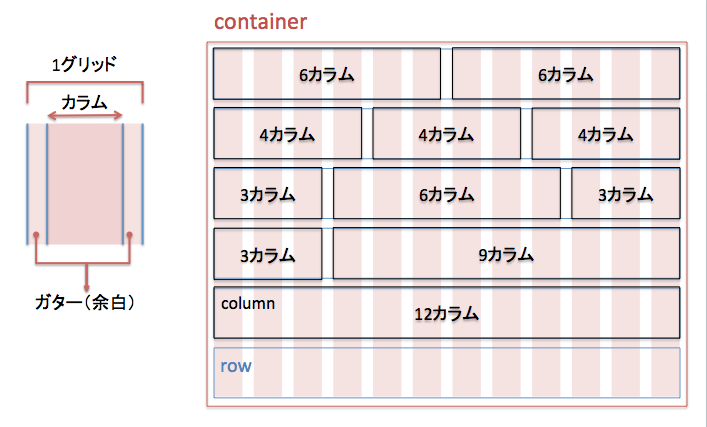
・コンテナサイズ978px、12グリッド
・ガター15px(左右で30px)
・カラム幅54px
という仕様でグリッドシステムを使った場合、1グリッドは左右ガターを含めて84pxであり、
84×12= 1008px となります。
1グリッドには、左右両方の固定paddingサイズが含まれていますので、
実際にコンテンツが入る領域は左右15pxずつのガターを除いて978pxとなり、コンテナサイズと一致します。
しかしボックス全体としては左右両端のガターサイズ分が想定しているコンテナサイズよりはみ出している状態となっています。
Bootstrapに限らず、グリッドシステムというものはこの余分な左右のガターをどう処理するか、
ということを考える必要があるのです。
そしてBootstrapにおいて.rowはこの左右両端の余分なガターをネガティブマージンで相殺する役割を持っています。
Bootstrapのグリッド幅は可変サイズ(%単位のwidth)ですが、ガターサイズは15pxと常に固定です。
(box-sizing:border-box;でpadding込みのwidthにしています)
.rowで左右のガターを相殺しないで使用すると、デザイン的に横978pxを前提として各カラムの比率を
決めたいのに、横1008pxを前提とした比率で計算したことになってしまい、
左右のガター領域の分だけ微妙に計算が狂ってしまうのです。
その差は実際にはほんのわずかかもしれませんが、
緻密に計算されたデザインを再現する場合、表示されているグリッド幅が想定した計算と違う、
というのはなかなかデザイナーにとっては気持ちの悪いものなのです。
そんな感じですがいかがでしょうか?







2016/04/29 04:43
2016/04/29 04:47
2016/04/29 05:04