問題点
djangoを使用しホームページの検索機能を作成しています。
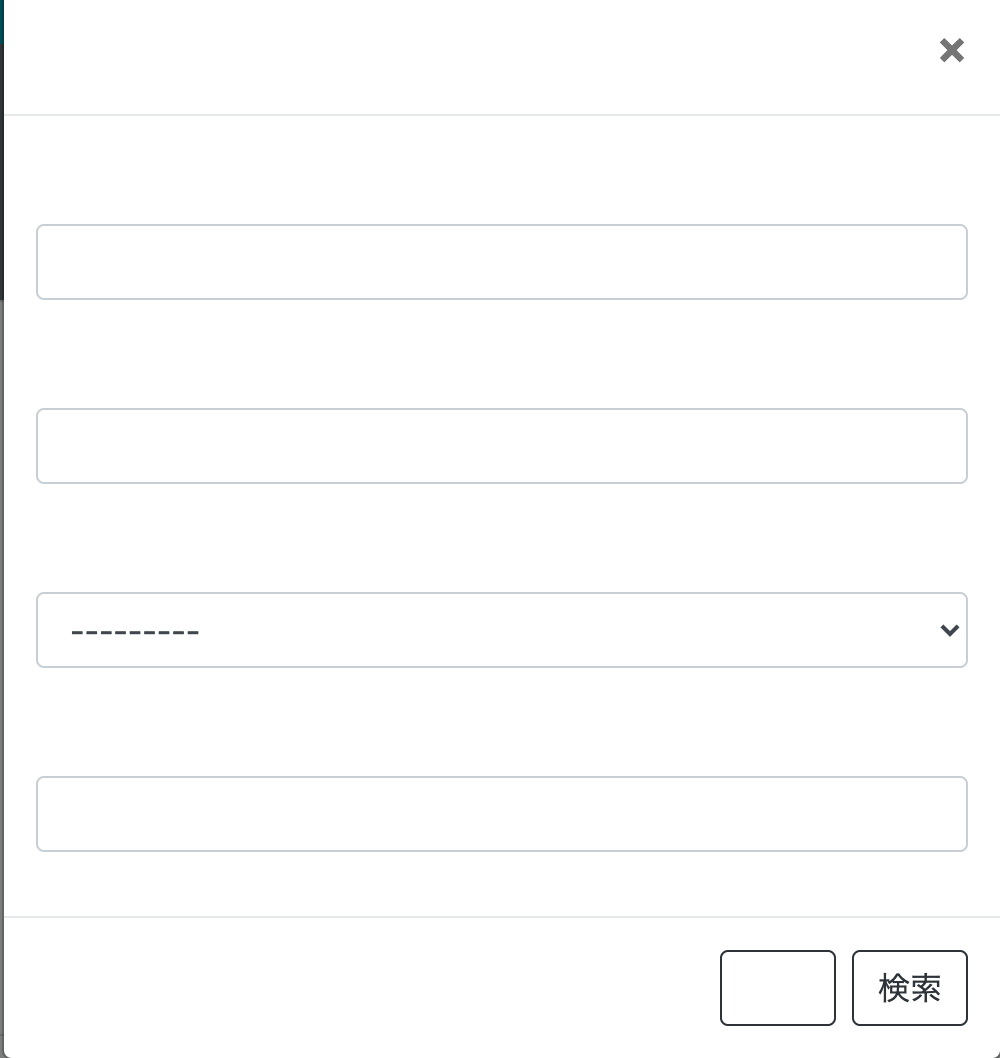
検索表示を行いましたが、ボタン配置の横にテキストボックスが表示されてしまい、
検索フォームから検索対象の表示が行えません。
ご教授のほどお願いします。
** 試したこと**
下記のサイトを参考にitem_form.html,views.pyファイルのfilterソース部分の確認を行いました。
https://noumenon-th.net/programming/2019/12/18/django-search/
python
1#views.py 2 3from django.contrib.auth.mixins import LoginRequiredMixin 4from django.http import HttpResponseRedirect 5from django.urls import reverse_lazy 6from django.utils import timezone 7from django.views.generic import DetailView 8from django.views.generic.edit import CreateView, UpdateView, DeleteView 9from django_filters.views import FilterView 10from django.db.models import Q 11 12from .filters import ItemFilterSet 13from .forms import ItemForm 14from .models import Item 15 16 17# 未ログインのユーザーにアクセスを許可する場合は、LoginRequiredMixinを継承から外してください。 18# 19# LoginRequiredMixin:未ログインのユーザーをログイン画面に誘導するMixin 20# 参考:https://docs.djangoproject.com/ja/2.1/topics/auth/default/#the-loginrequired-mixin 21 22class ItemFilterView(LoginRequiredMixin, FilterView): 23 """ 24 ビュー:一覧表示画面 25 以下のパッケージを使用 26 ・django-filter 一覧画面(ListView)に検索機能を追加 27 https://django-filter.readthedocs.io/en/master/ 28 """ 29 model = Item 30 31 # django-filter 設定 32 filterset_class = ItemFilterSet 33 # django-filter ver2.0対応 クエリ未設定時に全件表示する設定 34 strict = False 35 36 # 1ページの表示 37 paginate_by = 10 38 39 def get(self, request, **kwargs): 40 """ 41 リクエスト受付 42 セッション変数の管理:一覧画面と詳細画面間の移動時に検索条件が維持されるようにする。 43 """ 44 45 # 一覧画面内の遷移(GETクエリがある)ならクエリを保存する 46 if request.GET: 47 request.session['query'] = request.GET 48 # 詳細画面・登録画面からの遷移(GETクエリはない)ならクエリを復元する 49 else: 50 request.GET = request.GET.copy() 51 if 'query' in request.session.keys(): 52 for key in request.session['query'].keys(): 53 request.GET[key] = request.session['query'][key] 54 55 return super().get(request, **kwargs) 56 57 def get_queryset(self): 58 q_word = self.request.GET.get('query') 59 60 if q_word: 61 object_list = Item.objects.filter( 62 Q(name__icontains = q_word) | Q(name2__icontains = q_word) | 63 Q(name3__icontains = q_word) | Q(sample_1__icontains = q_word)) 64 else: 65 object_list = Item.objects.all() 66 return object_list 67 68 69
html
1#item_filter.html 2 3<form method="post" enctype="multipart/form-data"> 4 {% extends "./_base.html" %} 5 {% load static %} 6 {% block content %} 7 {% load crispy_forms_tags %} 8 <div class="container-fluid bg-secondary text-white"> 9 <div class ="bg-secondary text-white"> <!-- 画面上部色設定 --> 10 <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> 11 <!-- 検索機能一覧設定 --> 12 <div class="modal-dialog" role="document"> 13 <div class="modal-content"> 14 <div class="modal-header"> 15 <h5 class="modal-title">検索条件</h5> 16 <button type="button" class="close" data-dismiss="modal" aria-label="閉じる"> 17 <span aria-hidden="true">×</span> 18 </button> 19 </div> 20 <form id="filter" method="get"> 21 <div class="modal-body"> 22 {{ filter.form|crispy }} 23 </div> 24 </form> 25 <div class="modal-footer"> 26 <a class="btn btn-outline-dark" data-dismiss="modal">戻る</a> 27 <button type="submit" class="btn btn-outline-dark" form="filter">検索</button> 28 </div> 29 </div> 30 </div> 31 </div> 32 33 <html> 34 <head> 35 <link rel="stylesheet" type="text/css" href= "{% static 'app.css' %}"> 36 </head> 37 <body> 38 <div class="container-fluid"> 39 <div class="col-12 p-3 mb-12"> 40 <ul class="list-group"> 41 {% if item_list %} 42 {% for item in item_list %} 43 <li class="list-group-item bg-light text-dark"> <!-- サイト表示一覧 背景色変更設定 --> 44 {# item_detail_contents.html を参考に必要な項目を追加してください #} 45 <div class="row"> 46 <div class="col-9"> 47 48 <div class ="row"> 49 <div class="col-2 offset-2"> 50 <p>1_ラーメン店</p> 51 </div> 52 <div class="col-4 offset-2"> 53 <p>{{ item.name | default_if_none:"未入力" }}</p> 54 </div> 55 </div> 56 57 <div class="row"> 58 <div class="col-2 offset-2"> 59 <p>2_メニュー名称</p> 60 </div> 61 <div class="col-4 offset-2"> 62 <p>{{ item.name1 | default_if_none:"未入力" }}</p> 63 </div> 64 </div> 65 66 <div class="row"> 67 <div class="col-2 offset-2"> 68 <p>3_都道府県</p> 69 </div> 70 <div class="col-4 offset-2"> 71 <p>{{ item.name2 | default_if_none:"未入力" }}</p> 72 </div> 73 </div> 74 75 <div class="row"> 76 <div class="col-2 offset-2"> 77 <p>4_市区町村</p> 78 </div> 79 <div class="col-4 offset-2"> 80 <p>{{ item.name3 | default_if_none:"未入力" }}</p> 81 </div> 82 </div> 83 84 <div class="row"> 85 <div class="col-2 offset-2"> 86 <p>5_スープ</p> 87 </div> 88 <div class="col-4 offset-2"> 89 <p>{{ item.get_sample_1_display | default_if_none:"未入力" }}</p> 90 </div> 91 </div> 92 93 94 <div class="row"> 95 <div class="col-12"> 96 <div class="float-right"> 97 <a class="btn btn-dark " href="{% url 'detail' item.pk %}">詳細</a> 98 <a class="btn btn-dark " href="{% url 'update' item.pk %}">編集</a> 99 <a class="btn btn-dark " href="{% url 'delete' item.pk %}">削除</a> 100 </div> 101 </div> 102 </div> 103 </li> 104 {% endfor %} 105 {% else %} 106 <li class="list-group-item"> 107 <p>対象のデータがありません</p> 108 </li> 109 {% endif %} 110 </ul> 111 </div> 112 </div> 113 </body> 114 </html> 115 116 117 <div class ="bg-secondary text-white"> 118 <div class="row mt-3"> 119 <div class="col-10 mx-auto"> 120 {% include "./_pagination.html" %} 121 </div> 122 </div> 123 </div> 124 125 </div> 126 {% endblock %} 127 </form> 128
あなたの回答
tips
プレビュー