###前提・実現したいこと
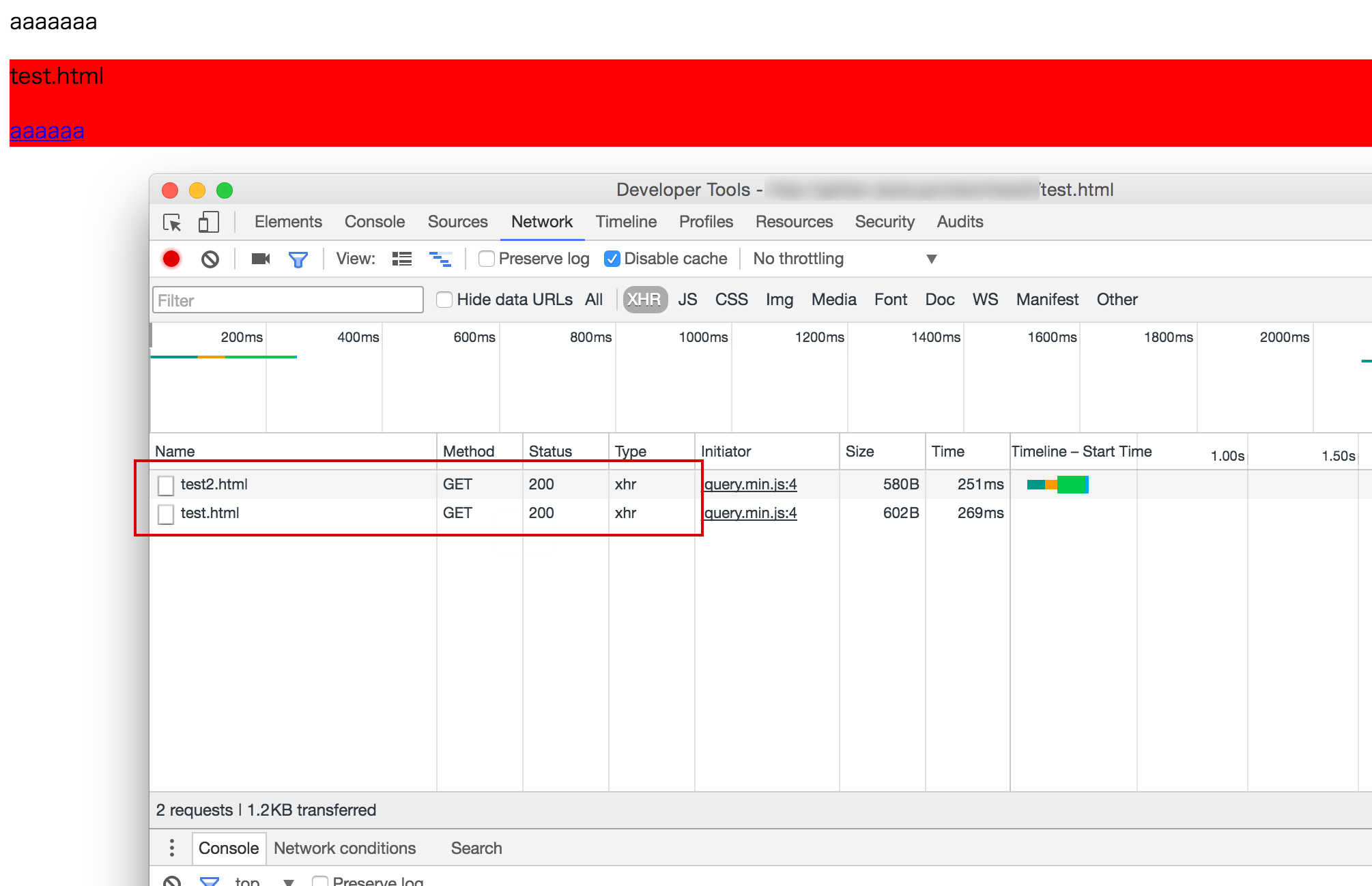
PJAXを使おうとしたのですが、
全く動いてくれません。
他のJSなどが邪魔をしているのかと思い
すごいシンプルなコードにしてみても、
ie,chrom,Firefoxで試しましたが全てだめです。
要素を検証しても一切エラーが出ません。
一体なにが間違っているのでしょうか?
###該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> 7 8 <script src="js/jquery.pjax.min.js"></script> 9<style> 10 #main{ 11 background: red; 12 } 13</style> 14</head> 15<body> 16 aaaaaaa 17 <div id="main"><a href="2.html">aaaaaa</a></div> 18 <script> 19 $(function() { 20 $.pjax({ 21 area: '#main' 22 }); 23 }); 24 </script> 25 26</body> 27</html> 28
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7</head> 8<body> 9 <div id="main"><a href="index.html">bbbbbb</a></div> 10</body> 11</html>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/26 23:46
2016/04/27 12:28 編集