前提・実現したいこと
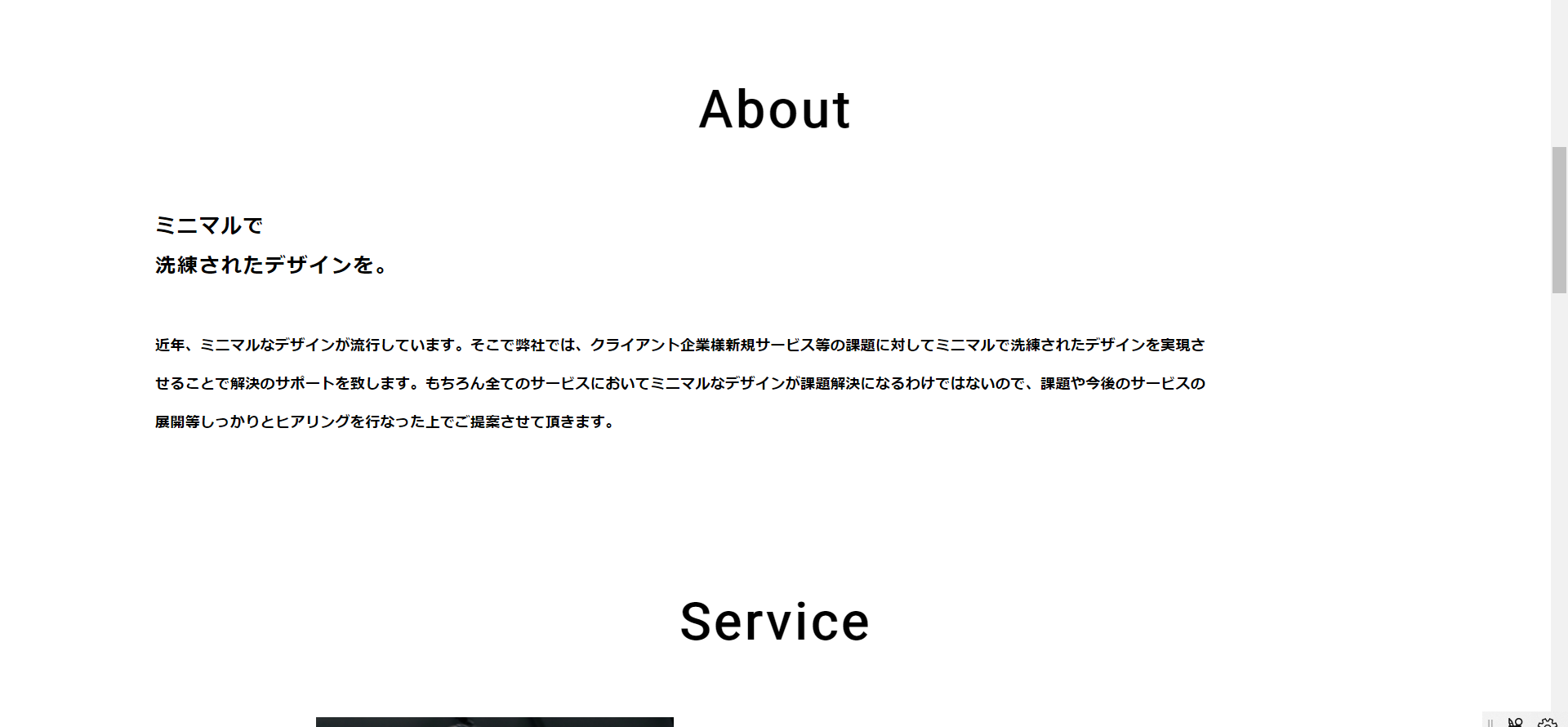
「about」「news」部の、縮小すると画面幅に合わせて要素が限りなく広がってしまうのをなおしたい
発生している問題・エラーメッセージ
画面を100%で見ているときはできているように見えて気づけないが、縮小すると要素がどんどんひろがっていってしまう。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3 4<head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1"> 7 <link rel="stylesheet" href="css/reset.css"> 8 <link rel="stylesheet" href="css/style.css"> 9 <link rel="stylesheet" href="css/responsive.css"> 10 <title>クリスタ 初級</title> 11</head> 12 13<body> 14 <header> 15 16 <div class="header-menu"> 17 <h1 class="header-left">クリ★スタ</h1> 18 <ul class="header-top"> 19 <li><a href="#">About</a></li> 20 <li><a href="#">Service</a></li> 21 <li><a href="#">Contents</a></li> 22 </ul> 23 </div> 24 <div class="header-image"> 25 <div class="kv-copy"> 26 <h1>Cresta Design.</h1> 27 </div> 28 </div> 29 </header> 30 31 <main> 32 <section> 33 <div class="container"> 34 35 <h2 class="section-title">About</h2> 36 <div class="top-text"> 37 <h3>ミニマルで<br>洗練されたデザインを。</h3> 38 <p>近年、ミニマルなデザインが流行しています。そこで弊社では、クライアント企業様新規サービス等の課題に対してミニマルで洗練されたデザインを実現させることで解決のサポートを致します。もちろん全てのサービスにおいてミニマルなデザインが課題解決になるわけではないので、課題や今後のサービスの展開等しっかりとヒアリングを行なった上でご提案させて頂きます。</p> 39 </div> 40 </div> 41 </section> 42 <section> 43 <div class="container"> 44 <h2 class="section-title">Service</h2> 45 <ul class="service-list"> 46 <li class="service-item"> 47 <div class="service-image"> 48 <img src="img/service-image@2x.jpg"> 49 </div> 50 <div class="service-text left"> 51 52 <h3>リリース時のサポートで<br>サービスのブランディングを</h3> 53 <p>弊社では、リリース時もサポートさせて頂きます。プレスリリース用のサイトや動画制作を通して、サービスのブランディングを行わせて頂きます。</p> 54 </div> 55 56 </li> 57 <li class="service-item"> 58 59 <div class="service-text right"> 60 <h3>リリース後のサポートで<br>効果を最大化させる</h3> 61 <p>弊社では、リリース後もサポートさせて頂きます。サービスはリリース後に様々な課題にぶつかります。そこでクライアント様と一緒に改善を行うことで、デザインの効果を最大化させます。</p> 62 </div> 63 <div class="service-image"> 64 <img src="img/service-image02@2x.jpg"> 65 </div> 66 </li> 67 </ul> 68 </div> 69 </section> 70 71 <section> 72 <div class="container"> 73 <h2 class="section-title">News</h2> 74 <ul class="card-list"> 75 <li class="card-item"> 76 <a href="#!"> 77 <div class="card-image"> 78 <img src="img/card-image1@2x.jpg"> 79 </div> 80 <p class="card-text">新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p> 81 </a> 82 </li> 83 <!--クラス名がclass= でなく div= だったためにcssがきかなかった--> 84 <li class="card-item"> 85 <a href="#!"> 86 <div class="card-image"> 87 <img src="img/card-image2@2x.jpg"> 88 </div> 89 <p class="card-text">新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p> 90 </a> 91 </li> 92 93 <li class="card-item"> 94 <a href="#!"> 95 <div class="card-image"> 96 <img src="img/card-image3@2x.jpg"> 97 </div> 98 <p class="card-text">新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p> 99 </a> 100 </li> 101 </ul> 102 </div> 103 </section> 104 105 <section> 106 <div class="container"> 107 108 <h3 class="section-contact">お問い合わせ</h3> 109 <ul class="contact-list"> 110 <li class="contact-item"> 111 <p>担当者名</p> 112 <input type="text"> 113 </li> 114 <li class="contact-item"> 115 <p>電話番号</p> 116 <input type="text"> 117 </li> 118 <li class="contact-item"> 119 <p>メールアドレス</p> 120 <input type="text"> 121 </li> 122 <li class="contact-item"> 123 <p>お問い合わせ内容</p> 124 <textarea></textarea> 125 </li> 126 127 128 </ul> 129 </div> 130 <div class="form-send"> 131 <input class="form-btn" type="送信" value="送信"> 132 </div> 133 </section> 134 </main> 135 136 137 138 139 140 141 <footer> 142 143 <p>©︎crest.design all rights reserved</p> 144 145 </footer> 146</body> 147 148</html> 149
該当のソースコード
CSS
1@charset "UTF-8"; 2/*共通レイアウト*/ 3html { 4 font-family: "Roboto", sans-serif, "Noto Sans CJK JP", sans-serif; 5 /*フォント書き方*/ 6 font-size: 0.875rem; 7 /*font-size: 14px;*/ 8 /* width: 100%;*/ 9 line-height: 1.8; 10 /*line-height: 48;*/ 11 letter-spacing: 0.05em; 12 /*h3だけでまとめておく*/ 13} 14html img { 15 max-width: 100%; 16 vertical-align: bottom; 17} 18html h3 { 19 font-size: 1.4rem; 20 font-weight: bold; 21 line-height: 2; 22 letter-spacing: 0.1em; 23 margin-bottom: 40px; 24} 25html .container { 26 /*width: 100%;*/ 27 /* margin: 0 auto;*/ 28 /*padding: 0 120px;*/ 29 /*↑これがあってキャッチコピーはど真ん中だが全体がずれてたために*/ 30 padding: 100px 10% 50px; 31} 32html .container .section-title { 33 /* width: 100%;*/ 34 font-size: 3.6rem; 35 /* padding-top: 100px;*/ 36 padding-bottom: 70px; 37 font-weight: bold; 38 /* line-height: 1.5rem;*/ 39 letter-spacing: 0.05em; 40 text-align: center; 41 /*.list { 42 width: 64.3rem;*/ 43} 44 45/*ヘッダー*/ 46header { 47 color: #FFFFFF; 48 background-color: #141414; 49 line-height: 1.3rem; 50 /*padding: 0 10% 0;*/ 51} 52header .header-menu { 53 display: flex; 54 padding: 0 120px; 55 justify-content: space-between; 56 /*リスト欄が端による*/ 57} 58header .header-menu .header-left { 59 font-size: 26px; 60 line-height: 20px; 61 text-align: left; 62 padding: 20px 0; 63} 64header .header-menu .header-top { 65 display: flex; 66 text-align: right; 67} 68header .header-menu .header-top li { 69 padding-top: 1.56rem; 70 padding-right: 55px; 71 align-items: end; 72} 73header .header-menu .header-top li a { 74 text-decoration: none; 75 color: #FFFFFF; 76} 77 78.header-image { 79 background-image: url(../img/fv-bgi@2x.jpg); 80 background-size: cover; 81 width: 100%; 82} 83.header-image .kv-copy { 84 padding: 302px 0; 85 font-size: 36px; 86 text-align: center; 87} 88.header-image .kv-copy h1 { 89 border: 2px solid #FFFFFF; 90 margin: 0 auto; 91 width: 449px; 92 line-height: 136px; 93 text-align: center; 94 width: 1005; 95} 96 97/*アバウト*/ 98.top-text { 99 text-align: left; 100 font-weight: bold; 101} 102.top-text p { 103 line-height: 38px; 104 width: 1030px; 105} 106 107/*サービス*/ 108.service-list { 109 text-align: center; 110 margin: 0 auto; 111 width: 64.3rem; 112} 113.service-list .service-item { 114 padding-bottom: 50px; 115 display: flex; 116 /* flex-direction: row-reverse;*/ 117 font-weight: bold; 118 /*justify-content: space-between;*/ 119 /* align-items: center;*/ 120 /* text-align: center;*/ 121 margin: 0 auto; 122} 123.service-list .service-item p { 124 line-height: 30px; 125 width: 480px; 126} 127.service-list .service-item .left { 128 text-align: left; 129 margin-left: 70px; 130} 131.service-list .service-item .left p { 132 width: 480px; 133} 134.service-list .service-item .right { 135 text-align: left; 136 padding-right: 70px; 137} 138.service-list .service-item .right p { 139 width: 480px; 140} 141 142/*ニュース*/ 143/*.card-list { 144 145 .card-item { 146 margin: 50px 0 0; 147 148 .card-image { 149 width: 100%; 150 } 151 152 .card-text 153 /* width: 240px;*/ 154.card-list { 155 /*text-align: center;*/ 156 display: flex; 157 /*width: 320px;*/ 158 /*真ん中に詰まってしまうから不要*/ 159 /*justify-content: space-between;*/ 160 align-items: center; 161} 162.card-list .card-item { 163 margin: 50px 0 0; 164 /*コンテンツ間の余白*/ 165 text-align: center; 166 /*コンテンツがすべて*/ 167 /* padding-right: 35px;*/ 168 box-shadow: 0px 0px rgba(27, 19, 16, 0.4); 169 margin-right: 10px; 170 border: 1px solid #1B131066; 171} 172.card-list .card-item .card-image { 173 width: 320px; 174 text-align: center; 175} 176.card-list .card-item .card-text { 177 width: 225px; 178 text-align: left; 179 display: inline-block; 180 color: #141414; 181 padding: 25px 30px; 182 line-height: 1.56; 183} 184.card-list .card-item:last-of-type { 185 padding-right: 0px; 186} 187 188/*お問い合わせ*/ 189.section-contact { 190 font-size: 1.5rem; 191 padding-bottom: 93px; 192 padding-top: 152px; 193 font-weight: bold; 194 text-align: center; 195} 196 197.contact-list { 198 width: 700px; 199 margin: 0 auto; 200} 201.contact-list p { 202 text-align: left; 203 padding-bottom: 3px; 204 width: 700px; 205} 206.contact-list input { 207 width: 700px; 208 margin-bottom: 20px; 209} 210.contact-list textarea { 211 width: 700px; 212 height: 171px; 213} 214 215/*ボタン*/ 216.form-send { 217 text-align: center; 218 margin-top: 50px; 219} 220.form-send .form-btn { 221 /*display: inline-block; 222 */ 223 text-align: center; 224 color: #FFFFFF; 225 background-color: #141414; 226 border-radius: 3.18em; 227 padding: 1rem 0.7rem; 228 font-size: 1.25rem; 229 margin-bottom: 3.12rem; 230 /**/ 231} 232 233/*.btn { 234 display: inline-block; 235 background-color: $black; 236 color: $white; 237 line-height: 30; 238 text-decoration: none; 239 border-radius: 51px; 240 margin: 0 auto; 241 padding: 1rem 6rem; 242 width: 235px; 243 244 245 a { 246 font-size: 1.25rem; 247 display: inline-block; 248 text-align: center; 249 250 } 251} 252*/ 253/*フッター*/ 254footer { 255 color: #FFFFFF; 256 background-color: #141414; 257 padding: 1.81rem; 258 text-align: center; 259}
試したこと
・幅を設定してみる(100%にしたり具体的に数値を拾ってみたり)
width:100%ならとりあえずいっぱいに広がってくれるかと思いましたが、「news」や「about」部にはきかない。
(フッターはwidthでうまく広がった)
全体的なhtmlにかけてみたり、それぞれの要素にかけてみたりしました。
補足情報(FW/ツールのバージョンなど)
OS:Windows
エディタ:Brackets
ブラウザ:クローム
XDからのデータ抽出により作成しています。
参考画像
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/02/04 03:35