Swiftを使って iOS プログラミングを行うとなると、
- Swift という言語仕様を理解する
- Xcode という統合開発環境(Xcode)の使い方を理解する
- UIKit を使って基本的なユーザインタフェースの作り方を理解する
という流れを追って学習することになるかと思います。
1から3まで一気に説明している入門書もありますが、率直なところ、その書籍で紹介されているものと同じものが作られたという達成感が得られるだけで、「じゃあその次は?」と言われたときに何もできないのが現実です。
でも、もし「iOS アプリを作るという成功体験を収めてから、細かいことを真面目に勉強したい」ということであれば、いわゆる初心者本で一通り学習することも否定しません。
非常に情けない、と思っていらっしゃいますが、誰でもはじめはそんなもんです。
むしろ、「情けない」と思っている気持ちをバネに真面目に学習されるのが、結局は早道かと思います。
「もしよろしければ大まかなプログラムを教えていただけないでしょうか」という期待に答えることはできなくもありませんが、それを渡したところで、結局は何をやってるかさっぱりわからないというのが現実かと思います。
kikiziさんの過去のご質問を拝見すると、なんとなく大学の研究で使うプログラムを作られているのではないかと推測しています。
そうなると、卒論なり修論なりに向けた時間が少ないことは想像に難くありませんし、周りのプレッシャーも大きいかと思いますが、まずは基礎的なところから始めることを考えてみてはいかがでしょうか。
真面目に基礎から挑戦する、ということであれば、ある程度の道標はお示しすることは可能かもしれません(一応、私自身は教える立場をやっていたからこそ、こういうアドバイスをしています)。
コメントいただければ、引き続き回答したいと思います。
##コメントを受けての追記
その中で特に問題だったのが、Main.storyboardでは横向きにしてボタンなどを配置したのですが、アプリが起動するとなぜか縦向き配置されたようになり表示される座標も横ではなく縦の時の座標になっていました。
このように、具体的な問題を初めからご質問に入れていただければ、より適切な回答ができます。
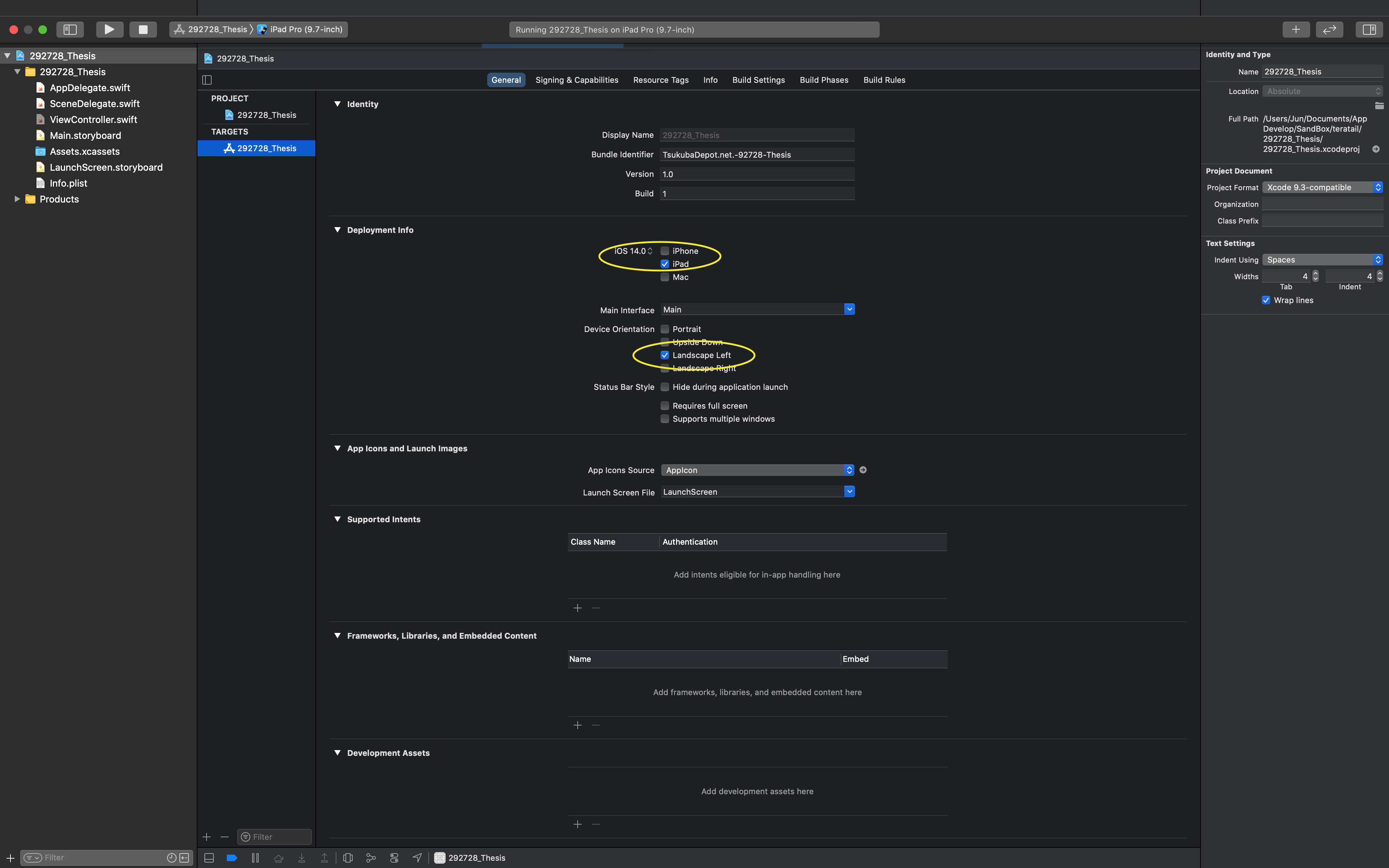
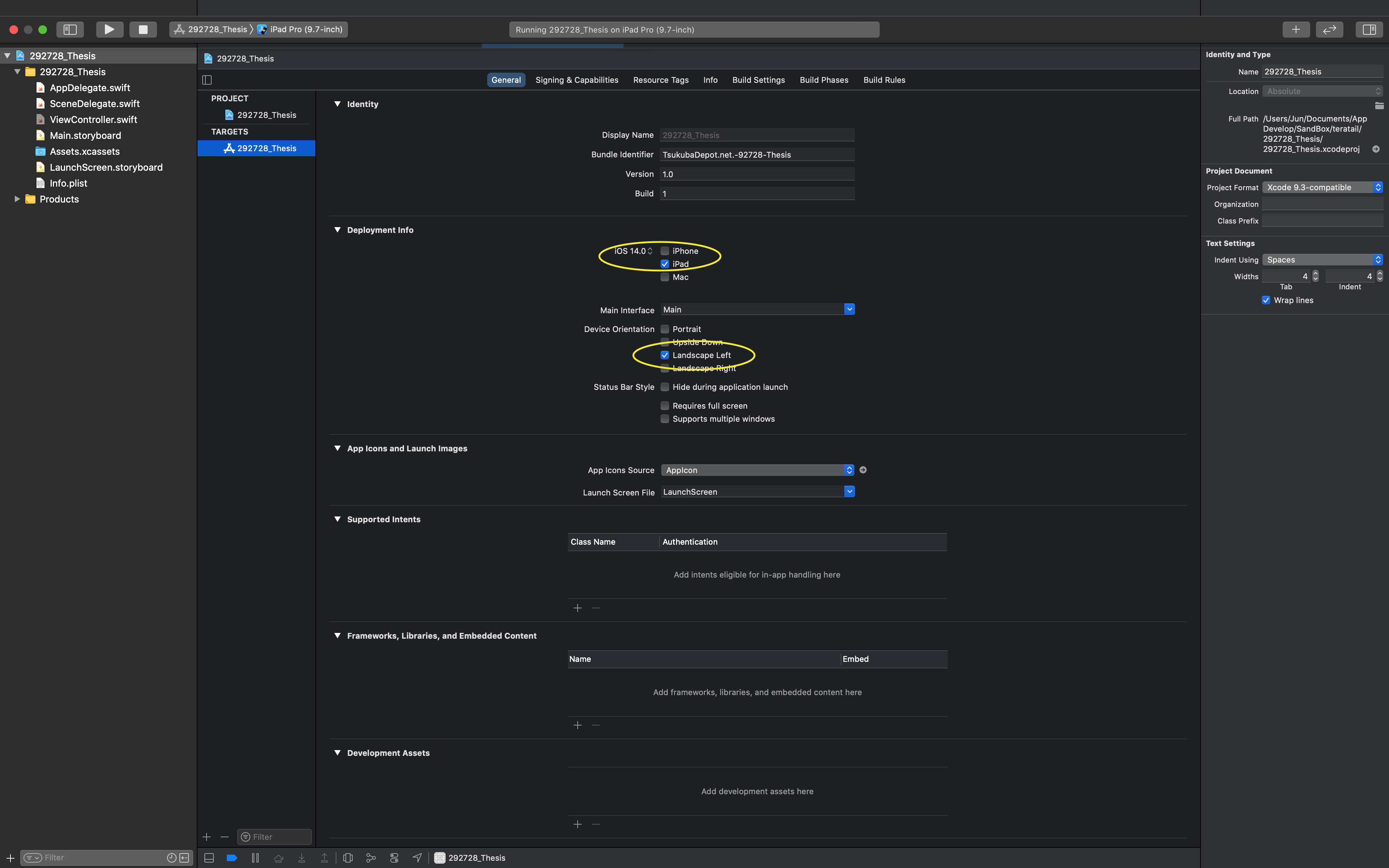
iPad 実行し、常に横向きでつかうのであれば、StoryBoard 以外での設定が必要です。
Targetの設定で、実行デバイスの種類、および端末の向きを設定できますから、横向き固定であれば次のように設定してみてもらえますでしょか。

これで横向き固定となります。
端末上ので 100ピクセルの値が実寸でどれくらいになるかという話ですが、これはデバイスの実スクリーンサイズを使って計算すれば求める話ではあります。
たとえば、
こういう表もあったりしますが、それ以外にも、viewDidLoad()あたりに
Swift
1 // MARK: - 100x100 ピクセルの赤い四角を中央に配置。
2 let imgView = UIImageView()
3 imgView.frame = CGRect(x: view.center.x - 50, y: view.center.y - 50, width: 100, height: 100)
4 imgView.backgroundColor = .red
5 view.addSubview(imgView)
というコードを一時的に記述して表示させ、ノギスなり定規なりで測ってみるのも一つの手です。
追記後半の件については、それだけの文章だと何を行いたいのか、どういうデザインにしたいのか具体的でないためなんとも申し上げられません(Fittsの法則の実験をしたいのか、心理認知実験をしたいのか、それ以外なのか...)。
実験を知らない第三者でもわかりやすいような説明が求められると思います。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/09/18 10:37
2020/09/18 16:57
2020/09/18 18:08
2020/09/18 19:10 編集
2020/09/19 18:27
2020/09/19 18:34
2020/09/21 01:10