2つのsection間に斜めの境界線を入れたいと思い、片方のsectionにafter擬似要素で斜めの背景をつけることで実装しようとしました。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>サンプル</title> 6 <link rel="stylesheet" href="css/style.min.css" type="text/css"> 7</head> 8 9<body> 10 <section class="First"> 11 </section> 12 13 <section class="Sencond"> 14 </section> 15</body> 16</html>
SCSS
1@charset "UTF-8"; 2 3html, body { 4 margin:0; 5 padding:0; 6 border:0; 7 outline:0; 8 font-size:100%; 9 vertical-align:baseline; 10 background:transparent; 11 } 12 13.First { 14 display: block; 15 position: relative; 16 background: #000; 17 height: 300px; 18 width: 100vw; 19 20 &::after { 21 content: ''; 22 display: block; 23 height: 0; 24 width: 100vw; 25 position: absolute; 26 bottom: -14.0541vw; 27 left: 0; 28 border-left: 100vw solid transparent; 29 border-top: 14.0541vw solid #000; 30 } 31 } 32 33.Second { 34 display: block; 35 padding-top: 14.0541vw; 36 height: 300px; 37 width: 100vw; 38 } 39
Chromeで確認すると意図通りのページになっているのですが、safariで見ると、下記2つ問題点があります。
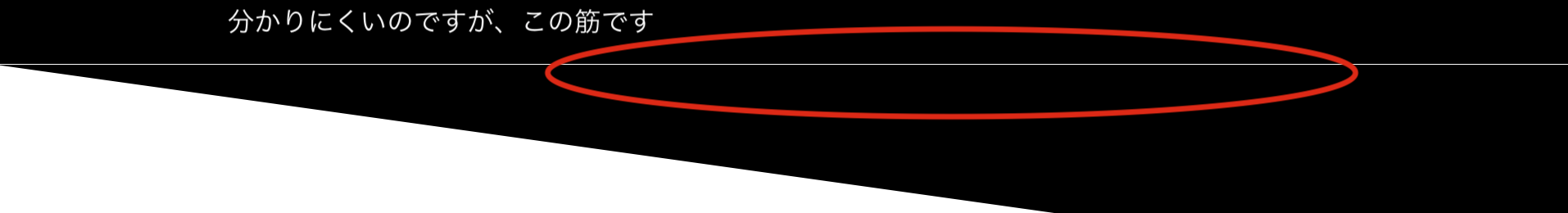
① afterと一つ目のsectionの重なる部分に、細い筋が入る

② after要素にwidth:100vwを当てているのに、横長に広がり、スクロールができてしまう。
色々調べたのですが上記2つの解決策を見つけることができず、どなたかご教示いただければ幸いです。
お手数おかけいたしますが、どうぞよろしくお願いいたします。
追記:
ご指摘いただき、OSとブラウザのバージョンを記載いたします。
OS:macOS Catalina バージョン 10.15.6
ブラウザ:safari バージョン13.1.2
回答1件
あなたの回答
tips
プレビュー



