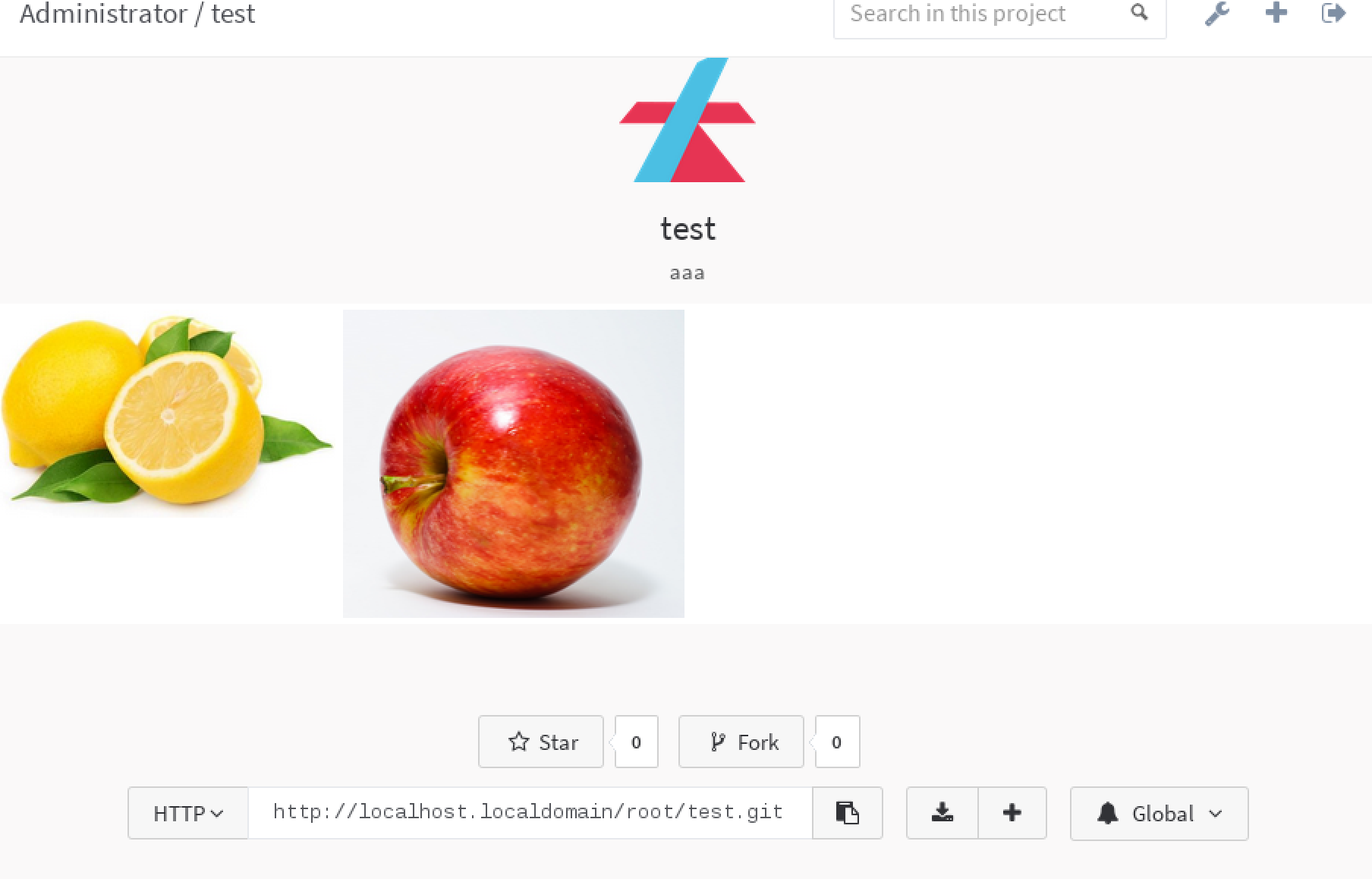
gitlabをベースにして、サイトを作っています。
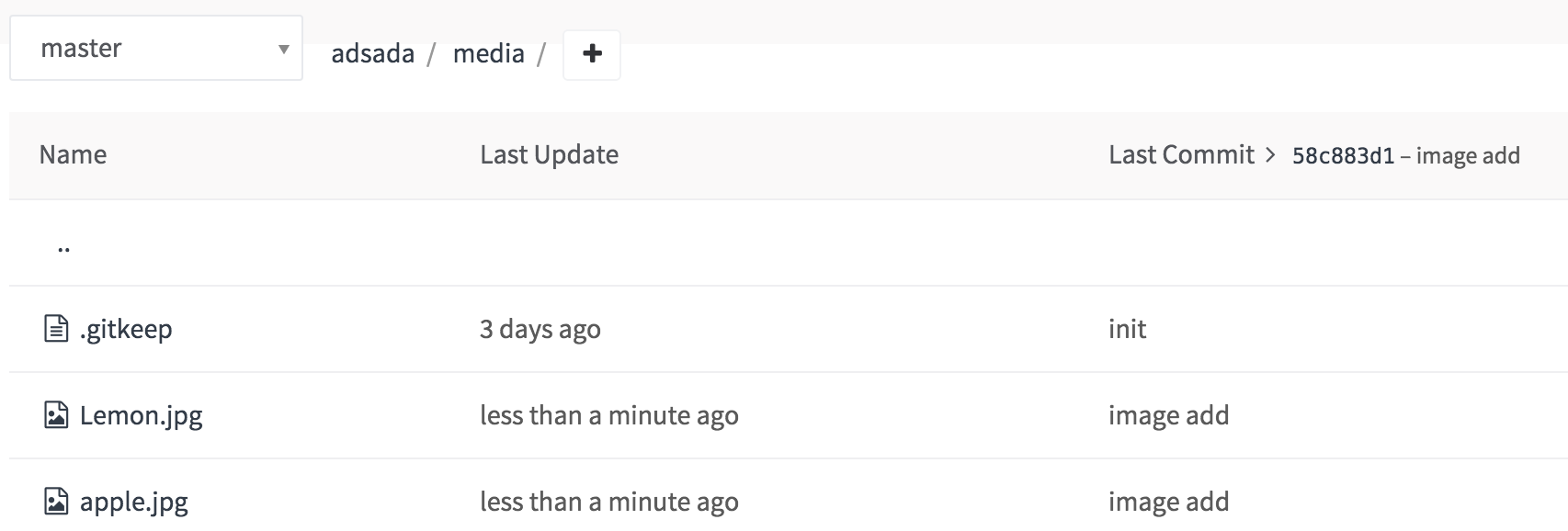
gitlabのプロジェクト画面で、そのプロジェクトのディレクトリで「media」フォルダに入っているすべての画像を表示するというものを実装しようと考えています。
以下のディレクトリにある_home_panel.html.hamlというファイルが、プロジェクト画面の上部にあたります。
gitlabのコードhttps://github.com/gitlabhq/gitlabhq/tree/master/app/views/projects
プロジェクト画面で以下のようにすべての画像を表示させたいのですが、gitlabにおいて、ディレクトのファイルが入っている変数がわかりません。プロジェクトにできている「media」フォルダに入っている画像を表示するにあたって、必要な画像ファイルのディレトリを表示する変数を教えていただきたいです。よろしくお願いします。
例えば、adsadaというプロジェクトの中にあるmediaというフォルダの中のすべての画像(lemon.jpgとapple.jpgなど)を表示するようなことをしようと思っています。

_home_panel.html.hamlを修正したコードは以下のようになっています。
加えた部分は.flexsliderの部分になります。そこで%img{:src =>" "}となる部分のディレクトリの指定するにあたってどこを指定すればいいいのかが分からないです。
ruby
1- empty_repo = @project.empty_repo? 2.project-home-panel.cover-block.clearfix{:class => ("empty-project" if empty_repo)} 3 .project-identicon-holder 4 = project_icon(@project, alt: '', class: 'project-avatar avatar s90') 5 .project-home-desc 6 %h1= @project.name 7 - if @project.description.present? 8 = markdown(@project.description, pipeline: :description) 9 10 - if forked_from_project = @project.forked_from_project 11 %p 12 Forked from 13 = link_to project_path(forked_from_project) do 14 = forked_from_project.namespace.try(:name) 15 .cover-controls.left 16 .visibility-level-label.has_tooltip{title: project_visibility_level_description(@project.visibility_level), data: { container: 'body' } } 17 = visibility_level_icon(@project.visibility_level, fw: false) 18 = visibility_level_label(@project.visibility_level) 19 .flexslider 20 %ul.slides 21 %li 22 %img{:src => "!!!!!ここの部分をプロジェクトのディレクトリのmediaフォルダ以下の画像ファイルにしたい!!!!!"} 23 %li 24 %img{:src => "!!!!!ここの部分です。!!!!!"} 25 :javascript 26 $(function(){ 27 SyntaxHighlighter.all(); 28 }); 29 $(window).load(function(){ 30 $('.flexslider').flexslider({ 31 animation: "slide", 32 animationLoop: false, 33 itemWidth: 210, 34 itemMargin: 5, 35 minItems: 2, 36 maxItems: 4, 37 start: function(slider){ 38 $('body').removeClass('loading'); 39 } 40 }); 41 }); 42 43 44 .cover-controls 45 - if current_user 46 = link_to namespace_project_path(@project.namespace, @project, format: :atom, private_token: current_user.private_token), class: 'btn btn-gray' do 47 = icon('rss') 48 - access = user_max_access_in_project(current_user.id, @project) 49 - can_edit = can?(current_user, :admin_project, @project) 50 - if access || can_edit 51 %span.dropdown.project-settings-dropdown 52 %a.dropdown-new.btn.btn-gray#project-settings-button{href: '#', 'data-toggle' => 'dropdown'} 53 = icon('cog') 54 = icon('angle-down') 55 %ul.dropdown-menu.dropdown-menu-right 56 - if can_edit 57 %li 58 = link_to edit_project_path(@project) do 59 Edit Project 60 - if access 61 %li 62 = link_to leave_namespace_project_project_members_path(@project.namespace, @project), 63 data: { confirm: leave_project_message(@project) }, method: :delete, title: 'Leave project' do 64 Leave Project 65 66 .project-repo-buttons 67 .split-one.count-buttons 68 = render 'projects/buttons/star' 69 = render 'projects/buttons/fork' 70 71 .clone-row 72 .project-clone-holder 73 = render "shared/clone_panel" 74 75 .split-repo-buttons 76 .btn-group.pull-left 77 = render "projects/buttons/download" 78 = render 'projects/buttons/dropdown' 79 80 = render 'projects/buttons/notifications' 81 82:javascript 83 new Star();
回答1件
あなたの回答
tips
プレビュー