WPFでのレイアウトに関してご助言いただきたく、質問します。
リストボックスのアイテム表示をデータテンプレートで指定したのですが、windowのサイズに合わせて自動で改行するように、Widthを指定したいのですが、方法がわからず困っています。
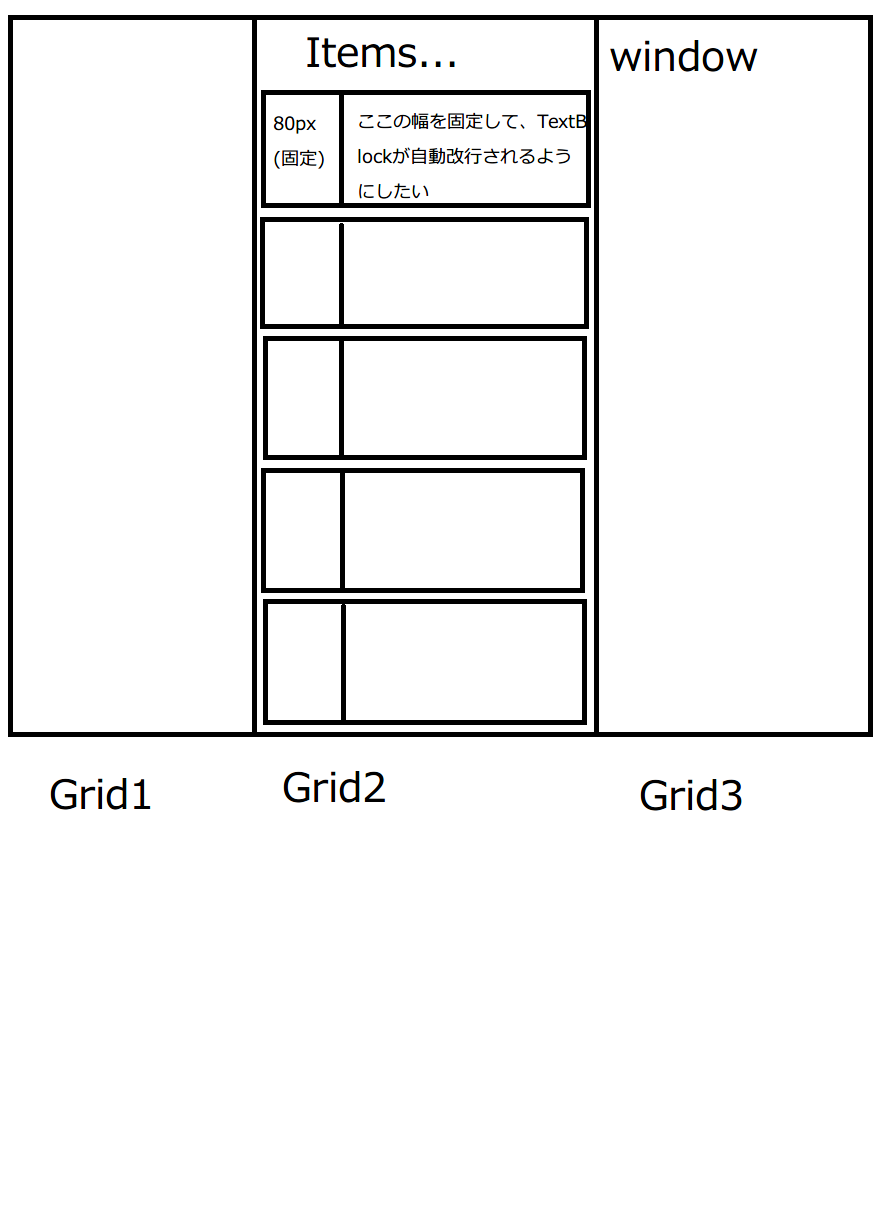
現在デザイン中のレイアウト構造は以下のようになっています。
XAML
1<Window> 2 <Grid> //(1* : 2* : 2*)のColumnDefで3ペイン画面にしています。 3 <Grid Grid.Column = "0" First Pane ...BlaBla..../> //ここまでは特に無関係 4 <ScrollViewer Grid.Column ="1"> 5 <ListBox ItemsSource = "{Binding something}"> 6 <ListBox.ItemTemplate> 7 <Datatemplate> 8 <Grid name = "Itemの囲いGrid"/> 9 <Grid.ColumnDefinitions> //2ペインGridで、左Widthは固定、右は残り 10 <ColumnDefinition Width="80"></ColumnDefinition> 11 <ColumnDefinition Width="*"></ColumnDefinition> 12 </Grid.ColumnDefinitions> 13 14 <TextBlock Grid.Colums = "0"> 15 <Border Grid.Colums = "1"> 16 <TextBlock/> 17..... 18 19
メインウィンドウはGridにより3分割されていて、真ん中のGridがscrollViewerになっています。バインディングされているアイテムの表示テンプレートは、
左80ピクセルのTextBlock、右はBorderで囲まれたTextBlockになっています。
この右のTextBlockのWidthを動的に指定する方法がわからず、Textが長くなった場合WidthがGrid2のWidthより長くなってしまい、見切れてしまうのです。
どうにかGrid2のwidthと合わせる方法はないでしょうか?
回答1件
あなたの回答
tips
プレビュー






2016/03/02 08:20