ヘッダのメニューを画面幅によって切り替えたいです。
スマホなど画面幅が狭いときはアイコンのみ。
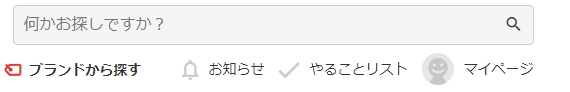
タブレットやPCなど画面幅が広い時は、アイコン+文字にしたいです。
「メルカリ」などがそうです。
このような事を実現するのはbootstrapだけで可能でしょうか?
色々検索して探しましたが、それらしい情報を見つけられませんでした。
ちなみに現在は、「Font Awesome」にてアイコン+文字でメニューを出力してます。
分かる方教えていただけないでしょうか?
html
1<header class="navbar navbar-fixed-top navbar-inverse" id="header_nav"> 2 <div class="container"> 3 4 <div class="row"> 5 <a id="logo" href="/">アプリ</a> 6 <form action="/items" accept-charset="UTF-8" method="get" id="header_form"> 7 <div class="input-group"> 8 <form action="/items" accept-charset="UTF-8" method="get"><input name="utf8" type="hidden" value="✓" /> 9 <input value="" class="form-control" placeholder="何かお探しですか?" id="header_text_keyword" type="text" name="search[keyword]" /> 10 <input type="hidden" name="search[paused]" id="search_paused" value="false" /> 11</form> <div class="input-group-btn"> 12 <button class="btn btn-default" type="submit" id="header_search_button"> 13 <i class="glyphicon glyphicon-search"></i> 14 </button> 15 </div> 16 </div> 17 </form> 18 </div> 19 20 <div class="row"> 21 <nav> 22 <ul class="nav navbar-nav navbar-right navbar-dark hoge"> 23 <li> 24 <a href="/categories"> 25 <i class="fa fa-sitemap"></i>カテゴリから探す 26</a> </li> 27 <li> 28 <a href="#"> 29 <i class="fa fa-bell"></i>お知らせ 30</a> </li> 31 <li> 32 <a href="/mypages"> 33 <i class="fa fa-user"></i>マイページ 34</a> </li> 35 36 </ul> 37 </nav> 38 </div> 39 40 </div> 41</header>
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/01 22:56
2020/08/02 00:05
2020/08/02 04:12
2020/08/02 05:06