error
1The getter 'documents' was called on null. 2Receiver: null 3Tried calling: documents
Firestoreのデータを取得してアプリで表示させたいのですが、
上記のエラーが出てしまいます。
解決策を教えて頂けると嬉しいです。
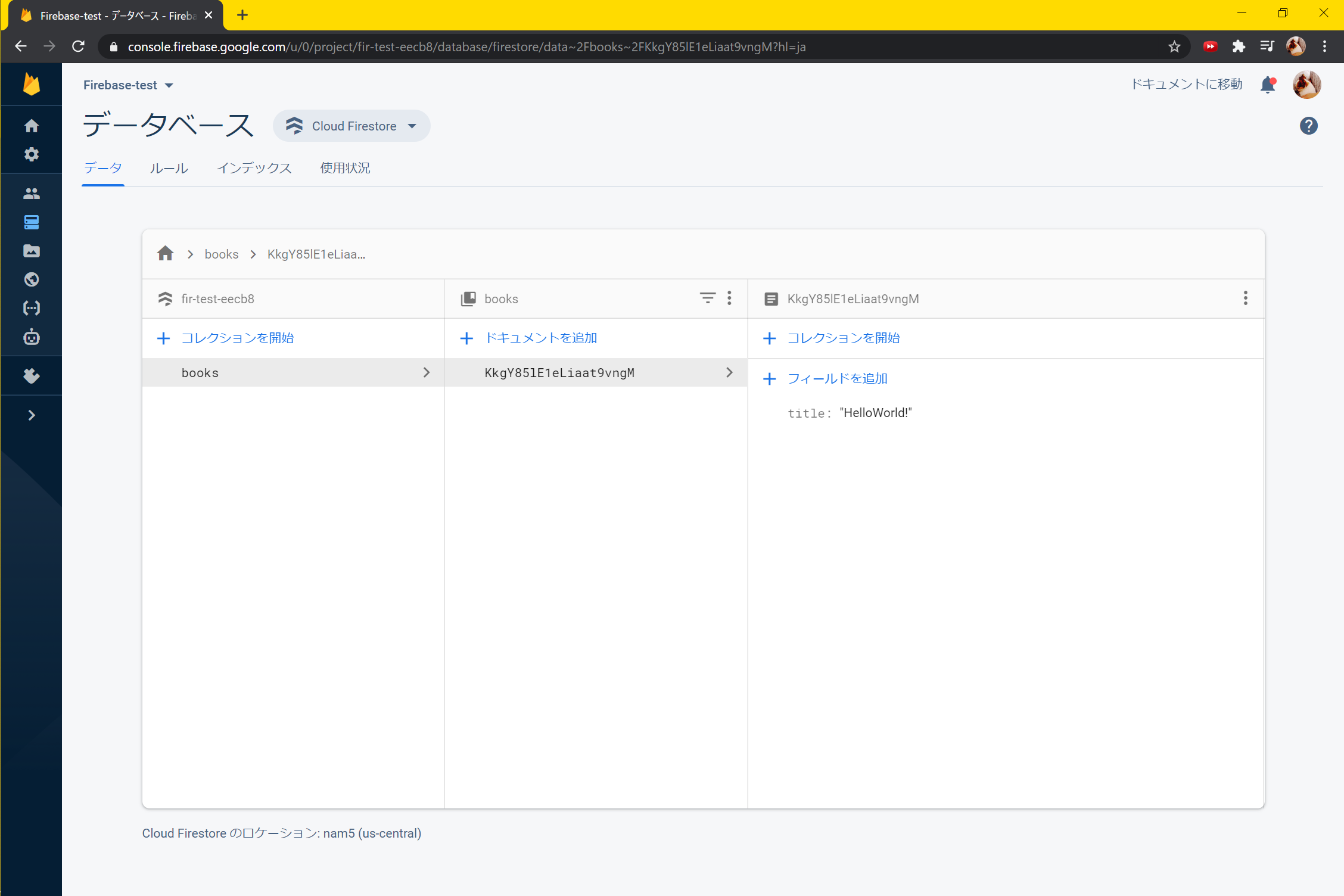
以下、fire_base.dartと、firebase画面です????
dart
1import 'package:cloud_firestore/cloud_firestore.dart'; 2import 'package:flutter/material.dart'; 3 4class BookList extends StatelessWidget { 5 6 Widget build(BuildContext context) { 7 return Scaffold( 8 appBar: AppBar(title: Text('Hello'),), 9 body: StreamBuilder<QuerySnapshot>( 10 stream: Firestore.instance.collection('books').snapshots(), 11 builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) { 12 return ListView( 13 children: snapshot.data.documents.map((DocumentSnapshot document) { 14 return ListTile( 15 title: Text(document['title']), 16 ); 17 }).toList(), 18 ); 19 }, 20 ), 21 ); 22 } 23}
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。